Node.js Morsel for today: creating symbolic links to your packages locally using `npm link`
 Richard Terungwa Kombol
Richard Terungwa KombolWhat is a symbolic link?
Symbolic links are operating system operations that facilitate the creation of shortcuts to files or folders. The shortcuts help the user access the folder in places other than the original file location.
Node.js package managers provide the link command to help developers access the folder as packages locally as they would when published on the registry or from git.
How to create a symbolic link with an npm link?
As stated before, npm has a command called a link. For example, I have a project called @terk/color-utils, a library package, but I want to test this package on other projects locally before publishing it on the npm registry. The npm link helps with this.
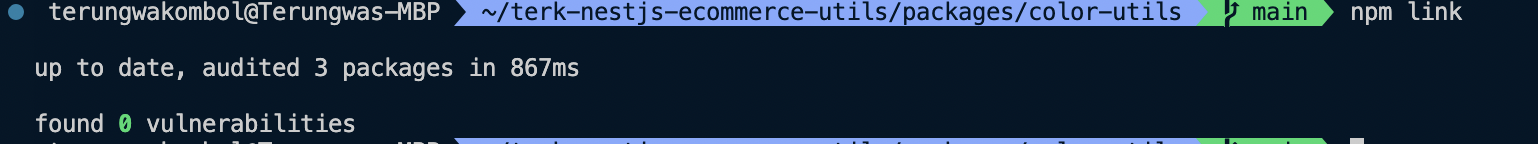
Start with running the command npm link in the root of the @terk/color-utils folder.

This command with no arguments will create a symbolic link in the global node_modules folder .nvm/versions/node/v18.16.0/lib/node_modules/@terk/color-utils.
Something to note is that the folder name in the global node_module is the name on the package.json name property.
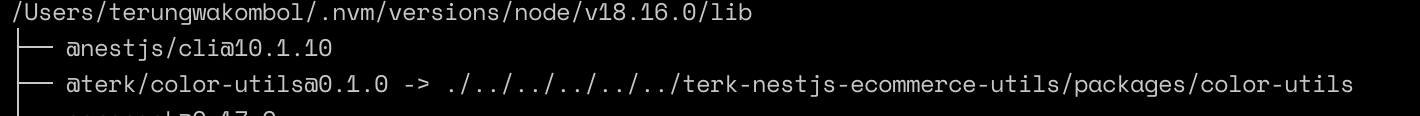
Verify that the link was created using npm ls -g.

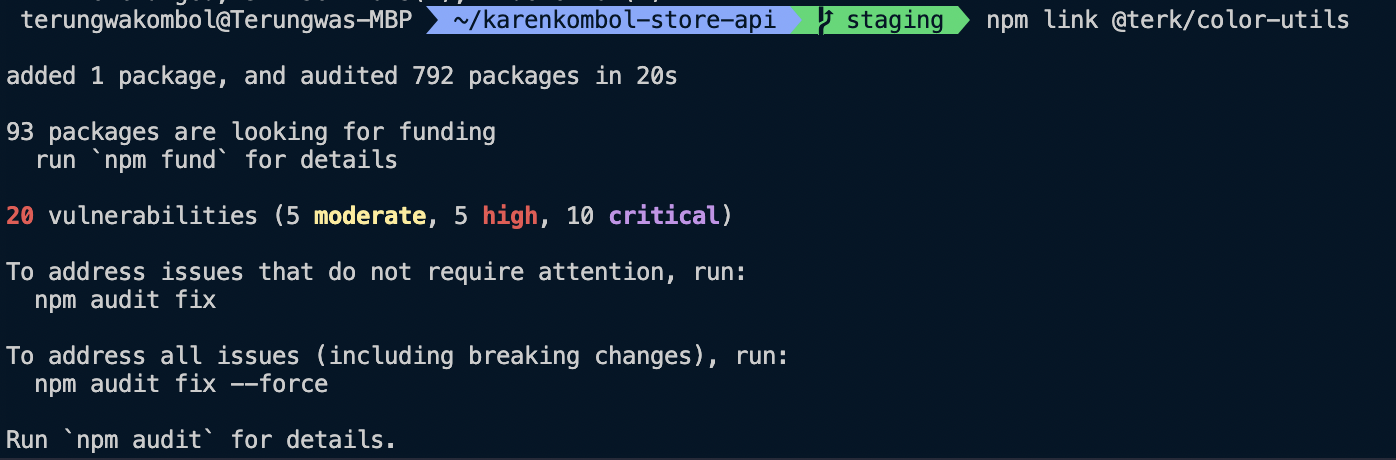
Then proceed to the project that intends to use the package and run the command npm link @terk/color-utils in the project root folder.

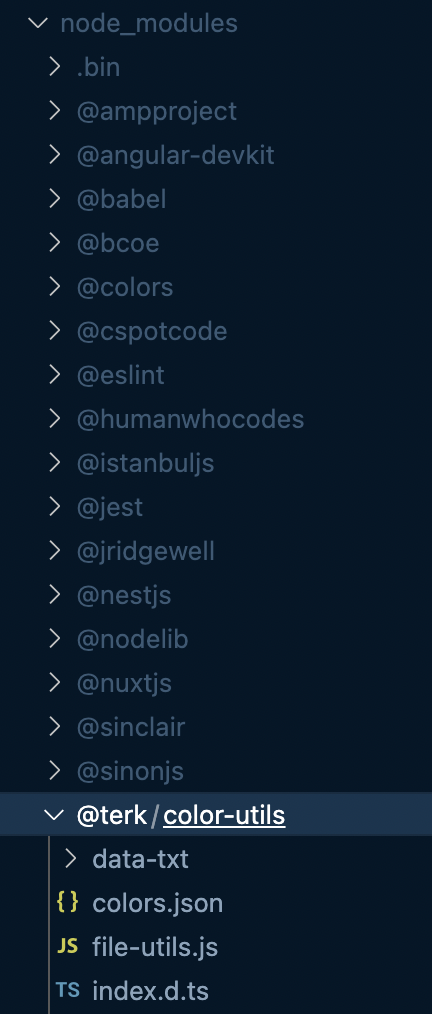
This action installs the package from the global node_module into the project.

Subscribe to my newsletter
Read articles from Richard Terungwa Kombol directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
