What is CSS?
 Taiwo Boluwatife
Taiwo Boluwatife 
Introduction to the topic.
Welcome to the world of web development! As a beginner, you might be excited to create your websites, but you may also feel overwhelmed by the sheer amount of information out there. Don't worry; This technical writing will delve into the key aspects of CSS, its syntax, and its role in modern web development.
But hold on, What is CSS?
What is CSS?
Sure, Sure CSS stands for "Cruise Ship Specialist"
oops, Joking 😀
CSS indeed means "Cascading Style Sheets" ✅
Wait a minute, I Still don't get it, what exactly does "Cascading Style Sheets" means, can you explain to me like I am 5??

Cascading Style Sheets, commonly known as CSS, is a fundamental technology used in web development to control the presentation and layout of HTML documents. It is an essential component in creating visually appealing and responsive websites. By providing a way to apply styles to web pages, CSS enables developers to separate the content from its presentation, enhancing the overall user experience.
Real World Example
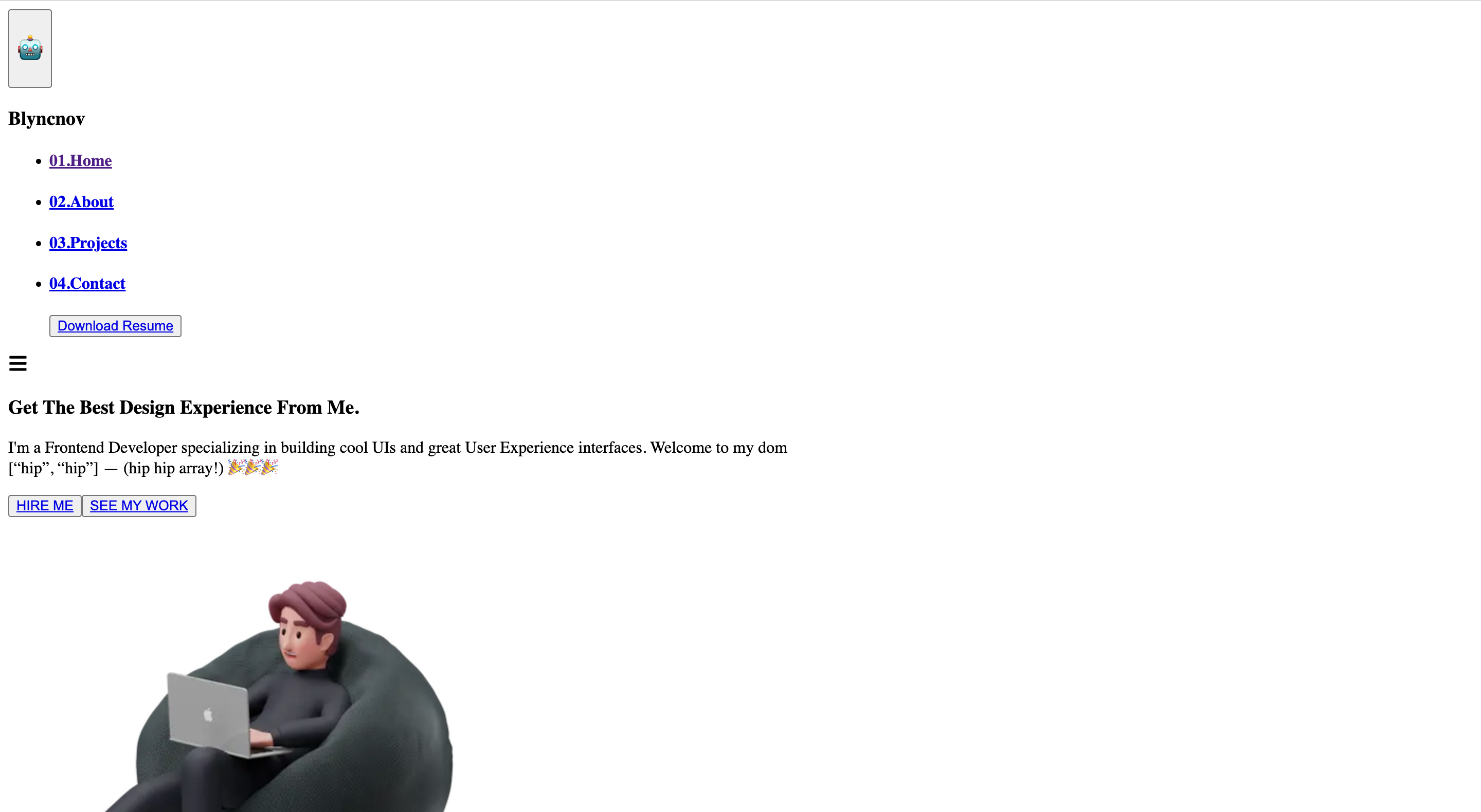
This is What my portfolio website looks like without any form of CSS

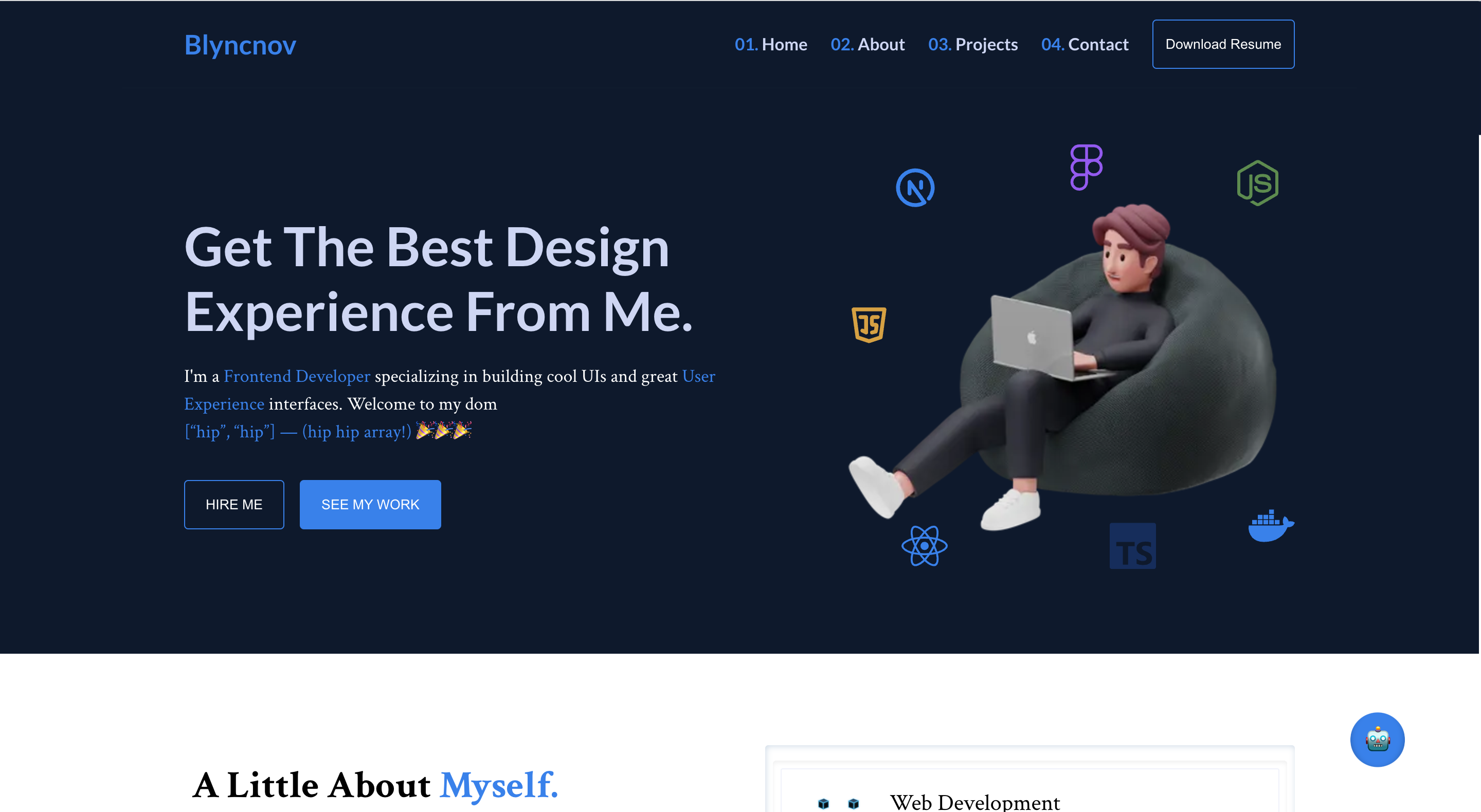
This is What my portfolio website looks like With CSS

I want to believe you saw that right, I mean the beauty, colors, and alignments, that's the power 🔋 of CSS.

CSS is the magic that brings life and beauty to your web pages. While HTML provides the structure and content of a webpage, CSS takes care of how that content should look. It's like adding a fresh coat of paint to a house, transforming it from a plain structure into a stunning and visually appealing creation.

Even the tiniest CSS rules can make a huge difference in the overall appearance of your webpage.
How does it work?
CSS works upon the foundation of a webpage that is built using HTML which defines the structure and content of the page, such as headings, paragraphs, images, links, and more. However, HTML alone does not provide any information about how these elements should be visually presented. That is when CSS comes into play

CSS has the power to style and format the HTML elements using a set of rules to describe how each HTML element should be displayed. Each rule consists of a selector and a set of properties with corresponding values.
Selectors
Selectors are patterns that target specific HTML elements on the page. They can be HTML tag names (e.g., <h1>, <p>, <div>), class names (e.g., .header, .button), IDs (e.g., #main-content), or even more complex patterns.
div {
/* Element selector */
}
.selector {
/* class selector */
}
#selector {
/* ID selector */
}
Properties and Values
Once the browser identifies the elements targeted by the selectors, it applies the specified properties and values to them. Properties represent various aspects of the element's appearance, such as color, font size, padding, margin, and more. The values define how those properties should be set.
selector {
property: value;
}
Selector: defines the HTML elements to which the style will be applied.
Property: represents the aspect of the element that you want to style (e.g.
color,font-size,margin)Value: This defines the specific style that will be applied to the property (e.g. for the property of color, the value could be
grey,crimson,orange)
Conclusion
Cascading Style Sheets (CSS) is the artistic soul of web development. As we've explored in this technical article, CSS empowers web developers to breathe life into the structure provided by HTML, creating visually stunning and captivating web experiences for users.
Throughout our journey, we've delved into the core concepts of CSS, from selectors and properties to colors, fonts, and responsive design. We've witnessed the magic of CSS in action, witnessing how a few lines of code can transform a bland webpage into a work of art.
Ultimately, CSS is not just a language—it's a canvas that allows you to paint your imagination and bring your ideas to life on the digital stage. As you gain confidence in your CSS skills, you'll be equipped to build extraordinary web experiences that leave a lasting impression on your audience.
Encouragements
Are you ready to unlock the power of CSS and turn your web development dreams into reality? Let's dive in!
In the future, you can learn more and more about other tales of CSS Woes.
I appreciate you for taking the time to read this far. Please like and share this article to encourage more aspiring writers to start! And feel free to check out my social media to help you get started on your journey!
Alternatively, you can connect with me on Twitter and share your articles with me there! I hope you'll join me and enjoy it.
Let's Connect!
Subscribe to my newsletter
Read articles from Taiwo Boluwatife directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Taiwo Boluwatife
Taiwo Boluwatife
Taiwo Boluwatife (Jeremy) is a Fullstack Developer, but majors in Frontend engineering. I'm always eager to learn new things and expand my skillset, and I enjoy sharing my knowledge with others.