Create a TinyMCE Editor Plugin
 Jay Bharadia
Jay Bharadia
Install the generator
The plugin generator is built with the project scaffolding tool Yeoman. To get started install both
yo(the yeoman command) and the generator with the following commandnpm install --global yo generator-tinymceRun the generate command
yo tinymceYou will be asked some questions for your project
Plugin name: The name of the plugin.
Plugin description (optional): An optional description of the plugin.
Initialize git repo? Here you can skip the creation of a new repository for the plugin.
What’s your name? For license.
Your email (optional): For license.
Your website (optional): For license.
Which license do you want to use? Choose the license for the plugin.
Yeoman installs the needed dependencies, and the project is bootstrapped and ready. cd into the plugin directory and run the following command to start the auto-reloading development server
yarn start
Create distribution ready build
yarn build
A dist directory will be created, containing a sub-directory with the same name as the plugin. The sub-directory will contain the following files:
plugin.js- unminified plugin bundleplugin.min.js- minified and uglified plugin bundleCHANGELOG.txt- the text file containing your changesLICENSE.txt- the text file containing your licenseversion.txt- the text file containing the version of your plugin
Why do web developers prefer to live near the ocean?
Because they enjoy "surfing" the web! 😄
Start webpack for development
// package.json
{
"start": "grunt webpack --openssl-legacy-provider"
}
yarn start
Check your plugin
- Open
src/demo/html/index.htmlin your browser
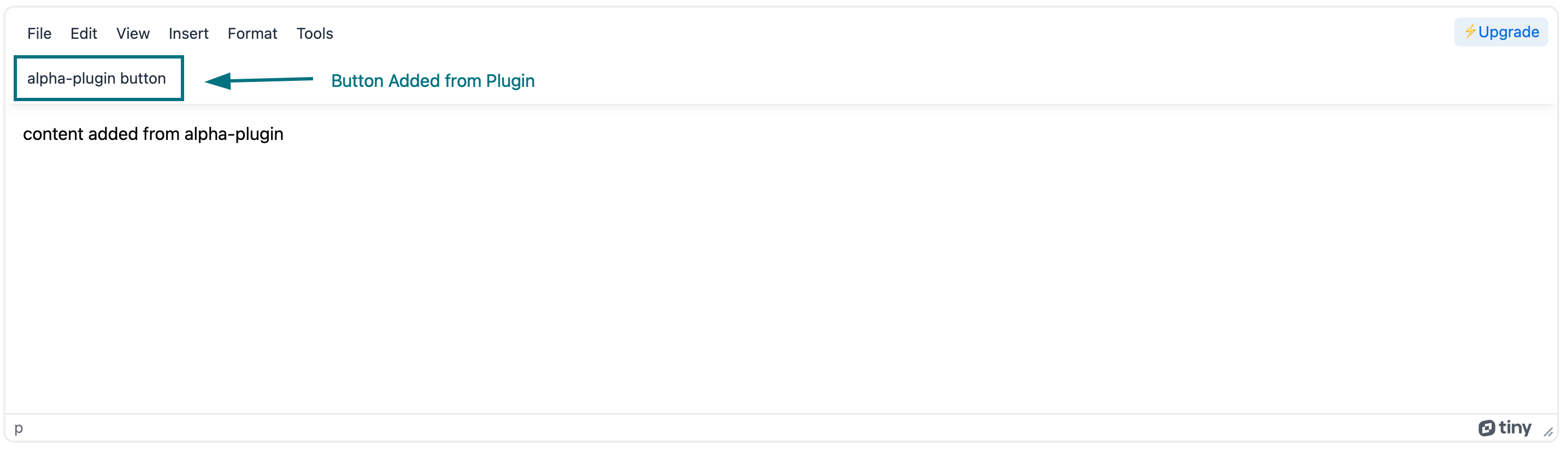
Output

Ending Notes
This is one way to create a plugin
Another way is not using build tool. Directly create
.jsfile and usePluginManagerAPI
Upcoming Articles...
How to integrate Cloudinary into tinyMCE Editor
Creating plugin without build tool
Integrating the plugin into Directus Headless CMS
6.6Helpful Resources
Subscribe to my newsletter
Read articles from Jay Bharadia directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
