Scrollbar not working with "justify-content: flex end"
 Gneisscode
Gneisscode
Hi there! This is officially my first post on Hashnode and I decided to jump straight into it by writing about an issue I ran into earlier today and how I was able to fix it. Let's begin, shall we?
My goal
So, I'd set out to build a webpage that would display a chat box. My messages screen would be a specific height and width, and of course, this would mean that as the number of messages increased, there would eventually be content overflow.
Furthermore, I chose to justify my messages at the end of my messages container. This is because I want new messages to be positioned at the bottom of the chat screen and not at the top. This is what the basic CSS code for my messages container looks like:
.messages {
display: flex;
flex-direction: column;
justify-content: flex-end;
width: 768px;
height: 664px;
padding: 20px 40px 20px 40px;
}
Back to the content overflow. No biggie, right? I'd just handle the overflow with one extra line of CSS
.messages {
display: flex;
flex-direction: column;
justify-content: flex-end;
width: 768px;
height: 664px;
padding: 20px 40px 20px 40px;
overflow-y: auto ; <-- for handling overflowing messages -->
}
Perfect! Now once my messages take up more space than my messages container height can accommodate, my scroll bar should appear. Right?
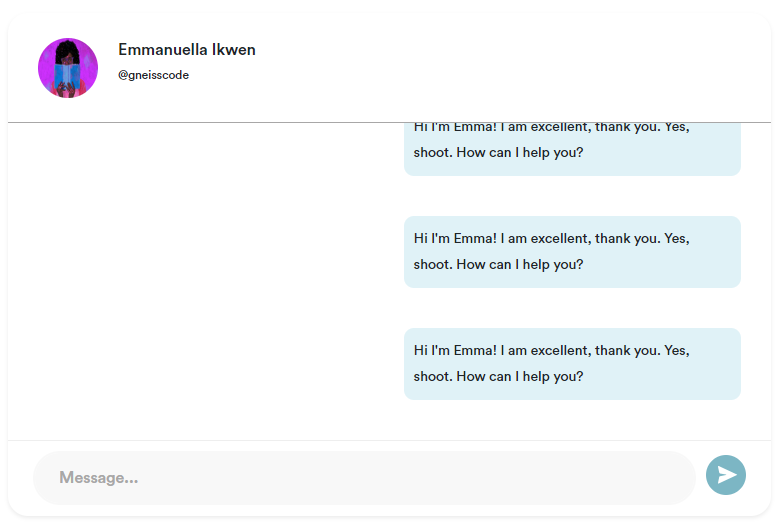
Well, you can imagine how surprised I was when this was the output I got after hot-reloading:

The problem
As you can see above, my messages are overflowing, but the scroll bar does not appear. This means I am unable to scroll through my messages.
The problem lies with how I chose to justify my content. I noticed that if I justified my content using "flex-start" instead of "flex-end", the scroll bar would appear.
After numerous attempts to work around the issue, I searched online to see if anyone else shared this experience. As expected, I'm not the only one who has encountered this problem. I discovered that this behavior is due to a bug in the Chrome browser.
So, what next?
The fix
I concluded that I needed to change my approach in terms of how I chose to justify my content.
However, whatever fix I went for would need to produce the same effect that "justify-content: flex-end" did. In other words, I want my message to display at the bottom of the messages container and not at the top.
enter "flex-direction: column-reverse"
.messages {
display: flex;
flex-direction: column-reverse;
width: 768px;
height: 664px;
padding: 20px 40px 20px 40px;
overflow-y: auto ;
}
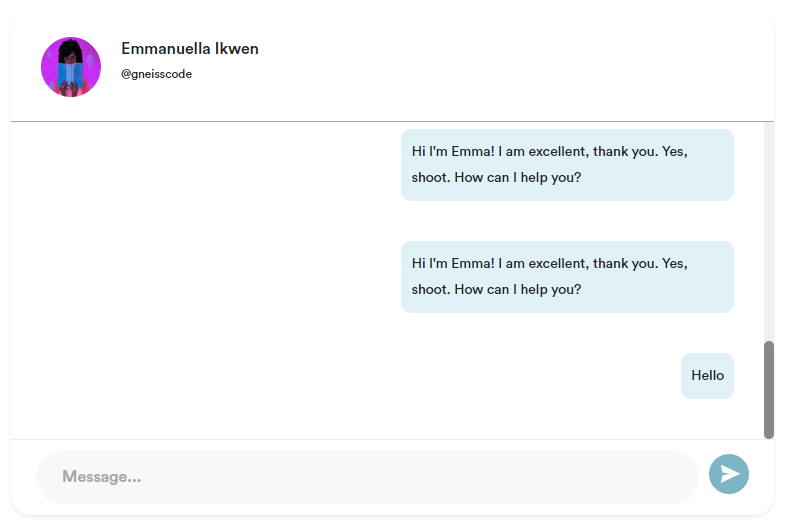
That's it! Simply removing the justify-content line and changing my "flex-direction" to "column-reverse" instead of "column" ensured that my messages were flipped the way I wanted and not at the expense of my scrollbar this time around.
After making these changes, the output looked like this:

I hope you found this helpful, and thanks very much for reading my very first blog post. Till next time!
Emma
Subscribe to my newsletter
Read articles from Gneisscode directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Gneisscode
Gneisscode
An earth scientist doubling as a react developer, learning and making it all up as I go.