My First React Project: Weather App - A Journey of Growth and Learning
 s-shemmee
s-shemmeeTable of contents

Introduction
Welcome to the enthralling tale of my maiden React project - a weather app. In this blog, I'll take you through the thrilling six-week journey of the SheCodes React workshop, sharing my learnings, challenges, and triumphs. I owe immense gratitude to SheCodes coding bootcamp, an outstanding instructor, Matt Delac, and the incredible Slack community. Let's delve into the captivating world of React development!
Week 1
Embracing the New React Syntax As I began my SheCodes React workshop, I was thrilled and apprehensive at the same time. React was a whole new territory for me, and I had to overcome the challenge of learning its syntax. Coming from a background in HTML, CSS, and some JavaScript, the React syntax felt unfamiliar and a little overwhelming. However, under the guidance of the amazing instructor, Matt Delac, and with the support of the SheCodes community on Slack, I embraced the challenge.
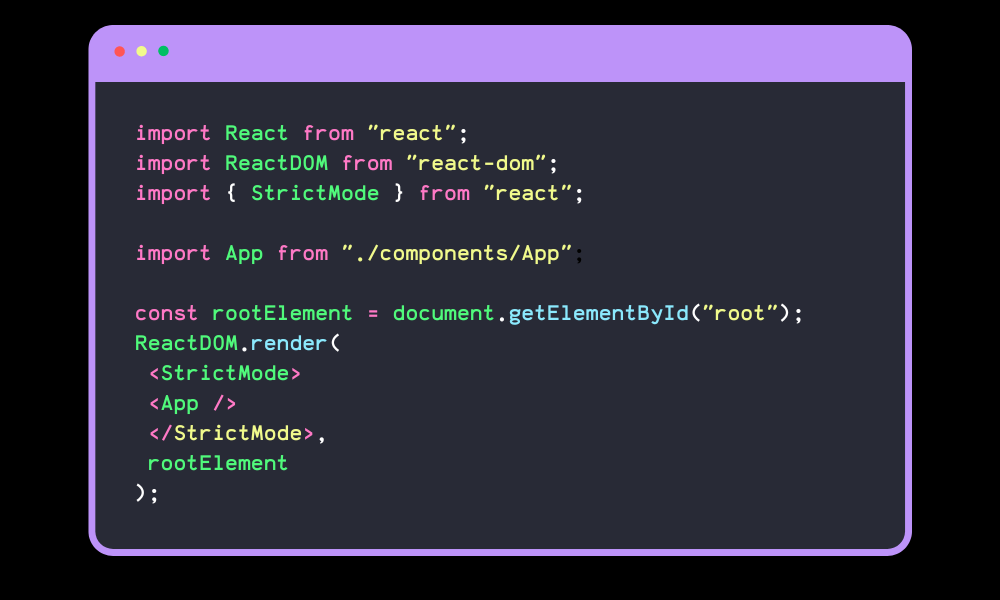
During this week, we delved into React and HTML integration, React and CSS styling, and the concept of components. The provided challenges and homework further solidified my understanding of these concepts. One of the homework tasks involved transferring my project to a new React project in CodeSandbox and importing HTML and CSS into multiple components. This exercise helped me bridge the gap between traditional web development and React.

Week 2
Grasping React Events and States As the second week rolled in, I delved deeper into React and was introduced to the concepts of JavaScript closures, React events, and React states. These were essential building blocks in creating dynamic and interactive applications. While I faced challenges in understanding how to handle events and states effectively, I found joy in working through them and achieving a functional outcome.
For the homework, I was tasked with creating a React search engine that displayed a fake temperature when searching for a city. This project provided hands-on experience in working with React events and states and helped me gain confidence in manipulating data within my application.

Week 3
Unleashing the Power of React Conditional Rendering and AJAX The third week introduced me to the power of React conditional rendering, loops, and AJAX integration. It was a thrilling experience to witness how these concepts opened up possibilities for creating more dynamic and responsive user interfaces.
As part of the homework, I had to build a React AJAX Search Engine that fetched live weather data from a weather API using Axios. Displaying real-time weather information based on user input was a gratifying accomplishment. This week expanded my knowledge of working with external APIs, making API requests, and handling asynchronous data in React applications.

Week 4
Diving Into Node.js, Debugging, and Deployment The fourth week was an exciting dive into Node.js, the Terminal, React debugging, NPM, and deployment. I learned how to set up a React application using Create React App, which simplified the development process. Additionally, I discovered the importance of debugging and how to leverage NPM packages to enhance the functionality of my projects.
The homework for this week was about 'React + GitHub + Netlify.' I had to move my CodeSandbox React project to VS Code, link it to a GitHub repository, and deploy it to Netlify. This experience taught me valuable skills in version control, hosting applications, and collaborating on GitHub.

Week 5
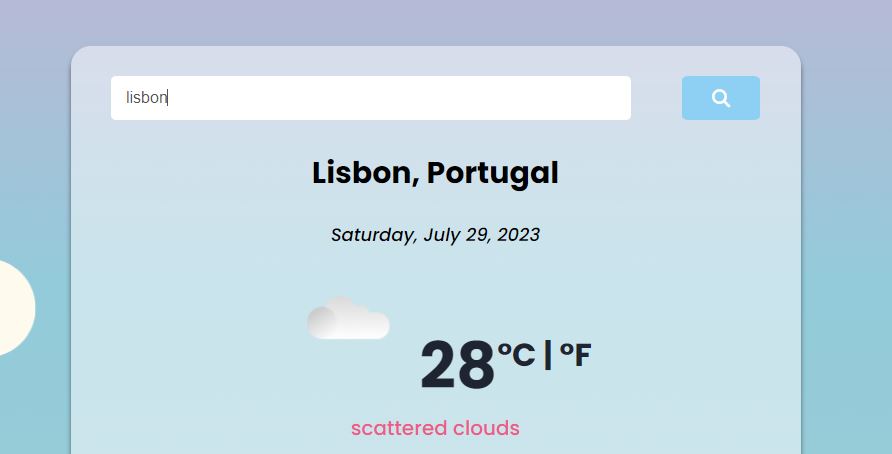
Building a Functional Weather App By the fifth week, I felt more confident in my React skills. This week was all about building a fully functional weather app with a search engine and live data integration. I worked on aspects like layout design, CSS styling, weather icons, and unit conversion.
The SheCodes React Weather Search Engine project challenged me to ensure that all elements of the app functioned flawlessly. Handling user interactions, displaying live weather data, and providing a smooth user experience were some of the key aspects I focused on during this phase.

Week 6
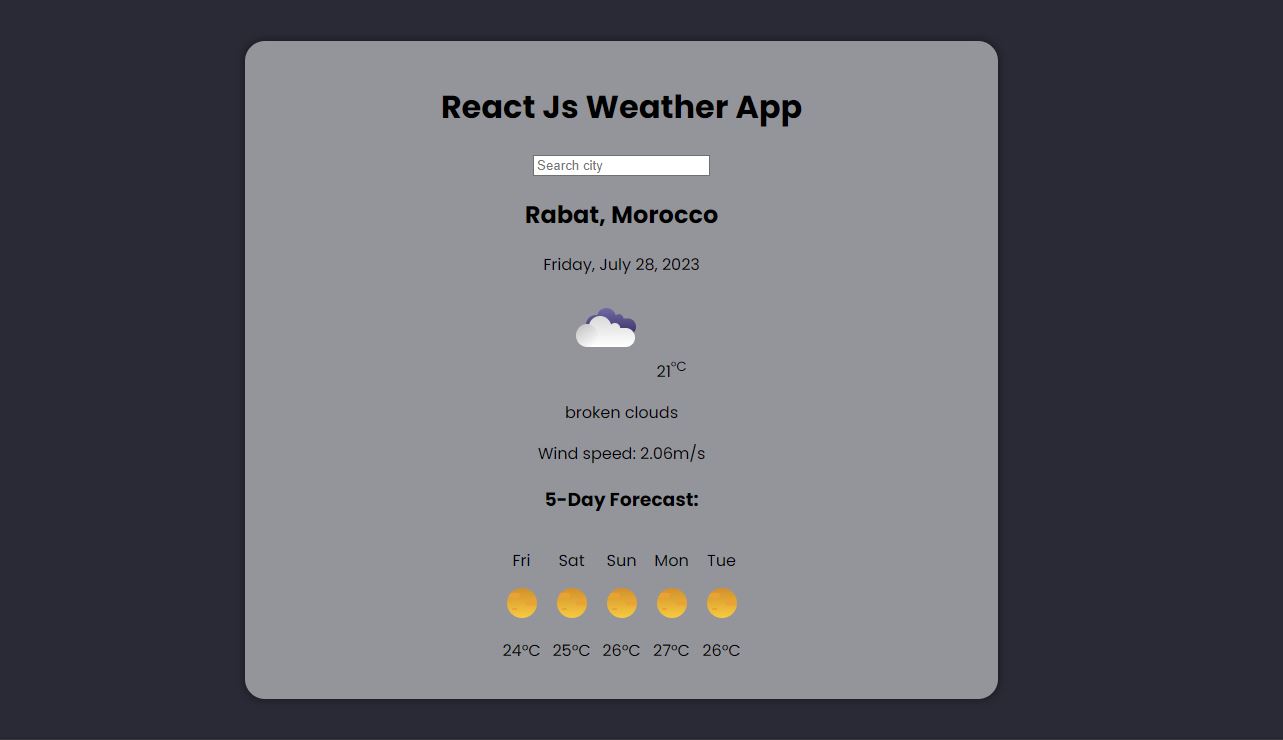
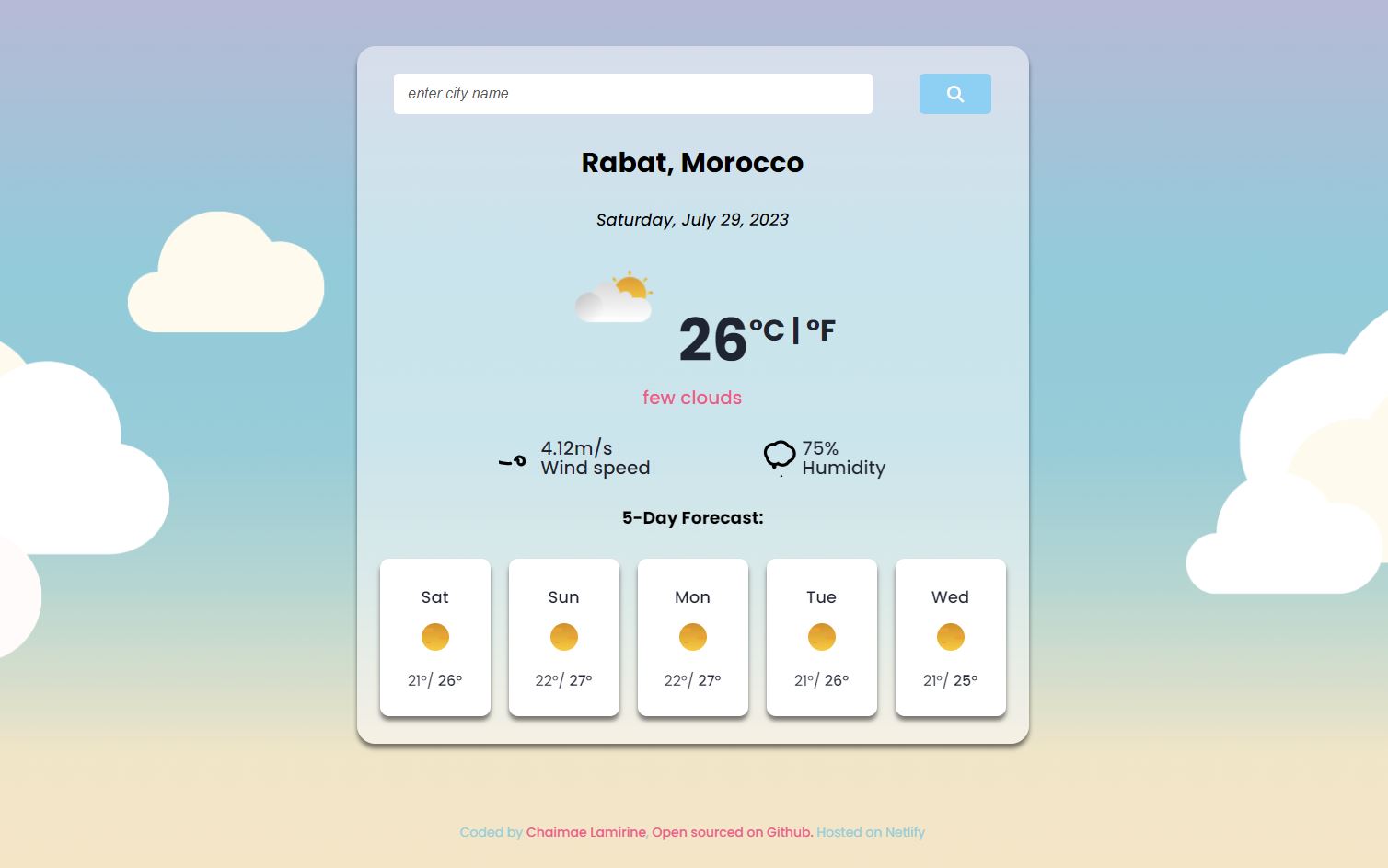
Adding Weather Forecast and Final Touches The final week of the workshop marked the culmination of my React journey. I learned to integrate weather forecasts into my app and enhance its usability. It was a joyous experience to see my weather app grow into a comprehensive and functional application.
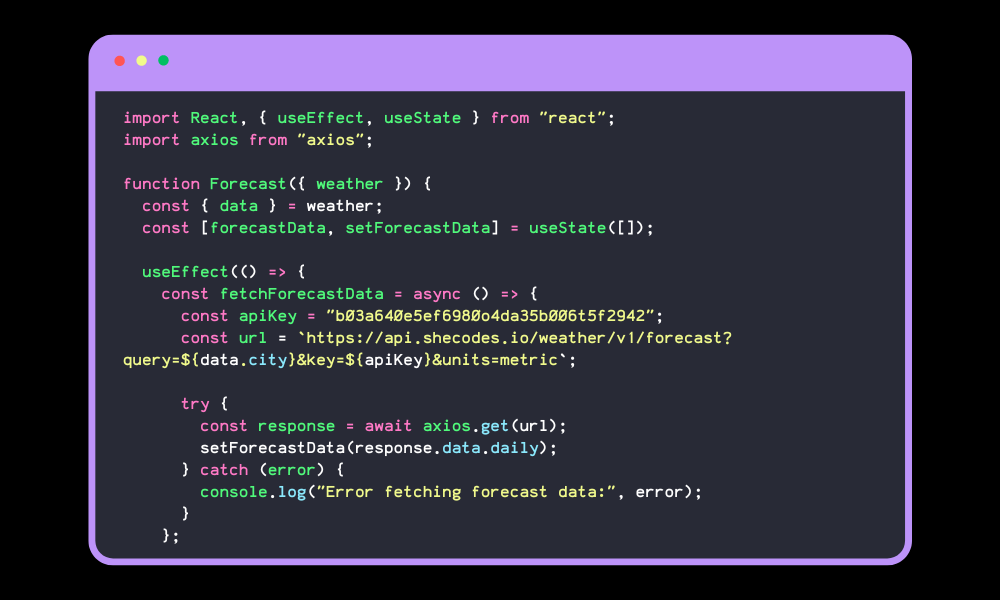
As part of the 'React Weather App Final Project' homework, I refined the app, added weather forecasts for both one-day and five-day periods, and ensured that everything worked seamlessly. This week was all about giving the finishing touches and making my weather app truly shine.

Conclusion
My first React project - the weather app - was more than just a coding assignment; it was a journey of growth and learning. From the initial struggles with the React syntax to building a fully functional and interactive application, each week of the SheCodes React workshop taught me invaluable lessons.
I'm immensely grateful for the guidance of Matt Delac, the support of the SheCodes community, and the challenges that pushed me beyond my comfort zone. This project marked the beginning of my React adventures, and since then, I've continued to explore and build projects using React.
The journey doesn't end here; it continues with new projects, new challenges, and endless opportunities to learn and grow as a front-end developer. With a heart full of pride and excitement, I look forward to what lies ahead in my coding journey.
Live Demo: https://react-weather-app-shemmee.netlify.app/
Source Code: https://github.com/shemmee/React-Weather-App
Keep coding, keep learning, and keep shining!
Subscribe to my newsletter
Read articles from s-shemmee directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

s-shemmee
s-shemmee
Self-taught Frontend/React Developer and UI Design enthusiast sharing insights from my journey in crafting exceptional digital experiences. Join me on this exciting frontend development adventure!