Unveiling HTML Tags: Empowering Your Web Content with Semantic Tags and <div>
 Farhaan Malik
Farhaan Malik
HTML, the backbone of web development, offers a plethora of tags to structure content and create visually appealing web pages. Among these tags, the <div> element stands out as a versatile container that developers often turn to for layout and styling purposes. On the other hand, semantic tags, like <header>, <main>, <section>, and <footer>, carry inherent meaning and help define the structure of a web page. In this blog, we'll explore the differences between <div> and semantic tags, and guide when to use each to create well-organized, accessible, and SEO-friendly web content.
The Role of <div>: A Blank Canvas
The <div> element is a blank canvas—a non-semantic container that developers use as a building block for organizing and styling content. It does not carry any inherent meaning, making it ideal for generic layout purposes. Developers often use <div> when there is no specific HTML element available to represent a particular section of content.
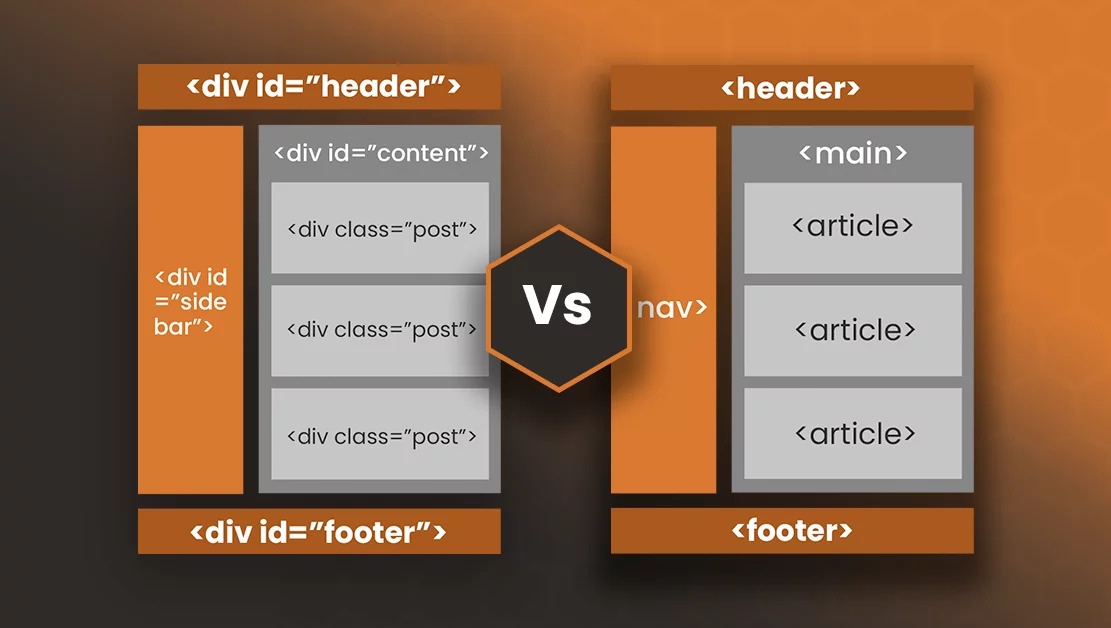
For instance, in a typical web page layout, you may use <div> to structure the header, main content, sidebar, and footer:
<div class="container">
<div class="header">
<!-- Header content goes here -->
</div>
<div class="main-content">
<!-- Main content goes here -->
</div>
<div class="sidebar">
<!-- Sidebar content goes here -->
</div>
<div class="footer">
<!-- Footer content goes here -->
</div>
</div>
The <div> element offers flexibility in creating custom layouts and applying CSS styles, but it does not provide any inherent context to the content within.
Semantic Tags: Infusing Meaning and Structure
In contrast to <div>, semantic tags infuse meaning and structure into the content, making it more meaningful and accessible. These tags convey the purpose of the enclosed content, enabling search engines and assistive technologies to better understand the web page.
Consider the same layout with semantic tags:
<header>
<!-- Header content goes here -->
</header>
<main>
<!-- Main content goes here -->
</main>
<aside>
<!-- Sidebar content goes here -->
</aside>
<footer>
<!-- Footer content goes here -->
</footer>
Using semantic tags, we've provided meaning and context to each section of the web page. The <header> tag identifies the header section, <main> represents the primary content, <aside> contains supplementary information (e.g., a sidebar), and <footer> defines the footer section.
Choosing the Right Tag for the Job
The decision to use <div> or semantic tags depend on the content's context and significance. Here are some guidelines to help you choose:
Use
<div>for Layout and Styling: When structuring the layout, grouping elements, or applying custom styles,<div>is a reliable choice. It provides the freedom to design custom layouts as needed.Leverage Semantic Tags for Meaningful Content: For sections with inherent meaning, such as headers, main content, articles, sidebars, and footers, opt for semantic tags. They improve SEO rankings, enhance accessibility, and promote better code readability.
Combine Semantics and
<div>as Necessary: In complex layouts, you may use a combination of semantic tags and<div>elements to strike a balance between meaningful content and custom styling.
By understanding the roles and distinctions between <div> and semantic tags, you can create web content that is not only visually appealing but also meaningful, accessible, and search engine friendly. Strive to use semantic tags whenever possible to provide better structure and context to your HTML. Embrace the power of semantics to build websites that are both human-friendly and machine-friendly, fostering a more inclusive and discoverable web presence.
Conclusion
Both <div> and semantic tags serve unique purposes in HTML, but semantic tags should be preferred whenever there's an appropriate tag available. While <div> offers flexibility, it lacks the inherent meaning that semantic tags provide. Leveraging semantic tags empowers you to create web content that is accessible, SEO-friendly, and better organized. So, let's continue to demystify HTML tags and build a more inclusive and user-friendly web for all.
Happy coding and designing with the versatility of HTML tags!
Subscribe to my newsletter
Read articles from Farhaan Malik directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Farhaan Malik
Farhaan Malik
A passionate Frontend Developer exploring the exciting world of HTML, CSS, JavaScript, and React !