HTML Inline vs. Block Elements: Know the Differences and Best Practices
 Bharat Singh
Bharat Singh
As a beginner developer, It's confusing to understand why content is rendered differently on a web page just by changing the element.
So, there is a reason behind it i.e. HTML elements are divided into two parts and this is the default property of elements:-
Block level elements
Inline elements
In this blog, we will be deep diving into these elements.
Block Level Elements
Block-level elements always render the content on the web page in a new line and it occupies 100 percent width of the parent element and the height of the element depends on the height of the content.
Example
Heading tags are block-level elements. so, I am using them for demonstration.
<h1>Hello </h1>
<h2>Welcome to my blog</h2>
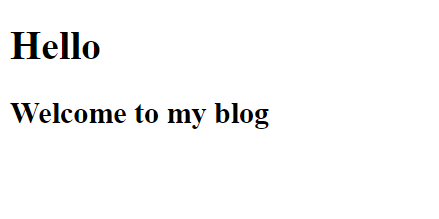
Output:

As we can see in the output, there is a space after "Hello" but "Welcome to my blog" does not render on the same line rather it is rendered on the next line because both h1 and h2 are block-level elements.
As block-level elements occupy 100 percent space of their parent width, it is important to note that we can adjust the width of block-level elements by increasing and decreasing.
Note: Block-level elements are stacked vertically.
Some frequently used block-level elements are:-
<p> , <div> ,<h1> to <h6> ,<ul> ,<ol>, <li>, <form>, <table>
2. Inline Elements
Inline elements do not occupy the 100 percent width of their parent element rather they only take space around the content. They do not start with a new line.
Example:-
Span tags are inline elements. so, I am using them for demonstration.
<span>Hello</span>
<span>Welcome to my blog</span>
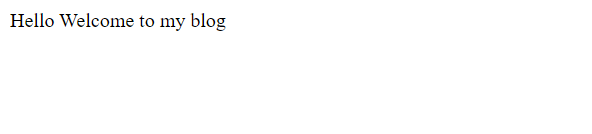
Output:

As we can see in the output, "Hello" and "Welcome to my blog" is appearing on the same line because <span> is an inline element and it only acquires the necessary width i.e. width around the content and gives space for the next element.
we cannot adjust the width of inline elements.
Note: Inline elements are stacked horizontally.
Some frequently used inline elements are:-
<span>, <br>, <button> , <img> , <input>, <label>, <textarea>
Note:- We can change the default property of an element.
If you are just a beginner, who doesn't have the understanding of CSS. I would suggest don't read further because you will find it overwhelming as a beginner. You can refer to it after knowing the CSS.
Let's understand how?
To change the default property of an element you need a basic understanding of CSS. Using the "display" property in CSS we can change the default value of the element.
Let's see
<h1>Hello</h1>
<p>Welcome to my blog.</p>
Output:-

As we know that both <h1> and <p> are the block-level element that's why they are rendering the content on different lines.
Now we'll change the default property of both elements by applying some CSS.
h1, p{
display: inline;
}
Output:-

As we can see in the output, we've changed the default property of both elements. similarly, we can do this for inline elements.
Let's see for Inline elements:-
<span>Hello</span>
<span>Welcome to my blog</span>
Output:-

Let's change the property.
span{
display: block;
}
Output:-

As we can see the default property has been changed.
Now Let's understand one of the most important concepts that you will use during your developer journey.
As we have seen an element possess only one property either block or inline and it behaves according to the respective property but what if I tell you we can make an element behave like both inline and block by using the display of the property in CSS?
Let's see:-
<h1>Hello</h1>
<h1>Welcome to my blog</h1>
Output:-

Let's change the property:
h1, h2{
display: inline-block;
}
Output:-

Why inline-block is special?
It makes an element behaves like both inline and block which means an element will occupy only the necessary width just like an inline element and the width of the element can be changed just like a block-level element as you can see above.
As we know the width of inline elements cannot be changed and block-level elements occupy 100 percent of the width so this property provides a way to align the elements according to us.
Conclusion:-
As I believe, to be a good developer we should more focus on practicality, not on theory. so go and get your hands dirty on it, try all the properties by yourself.
Thank you so much for reading it completely, If you liked it do like, comment, share and follow for more content. Comment for any feedback.
Subscribe to my newsletter
Read articles from Bharat Singh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Bharat Singh
Bharat Singh
I am an engineering student , currently learning web development .