How to Write Readable HTML Code
 Grace Oluwasegun
Grace Oluwasegun
Introduction
Hypertext Markup Language (“HTML”) has a very simple syntax, which makes it one of the first languages usually picked up by beginners. However, most HTML codes on the internet fall short of the requirements for writing clean and readable HTML codes. I will be offering pointers and guidance on how to create error-free HTML codes in this manual.
What is HTML?
HTML (the short form of “HyperText Markup Language”) is the most popular language used for creating web pages and web applications. HTML is not a programming language; it is a markup language. In contrast to a programming language, which offers a set of instructions for the computer to follow, a markup language specifies the rules for how documents and other types of data should be presented. Markup Languages, like HTML, are presentational and do not contain any algorithms or logic.
Other markup languages include Extensible Markup Language (XML), Extensible Hypertext Markup Language (XHTML), and Markdown.
HTML is more popular than other markup languages because it is easy to learn, use, and access and is supported by all modern browsers. It also works well with Cascading Style Sheets (CSS) and JavaScript, two other technologies commonly used in web applications.
Why Write Readable Code?
The goal of every programmer should be to write clean, readable, and scalable code. This approach has many advantages. First, by writing clean code, you make it easy for anyone reading your code for review or improvement to understand what you intended to achieve. Second, writing clean code makes debugging easier. While debugging can be a pain at times, writing clean code makes the task of catching and eliminating errors simpler.
Third, scalable code is more adaptable to new requirements without requiring significant changes. Fourth, clean code allows the application to be easily accessed. Finally, a programmer who writes clean code is a valuable member of his team.
Tips for Writing Clean HTML Code
You have seen why your code needs to be clean, scalable, and readable. For HTML, you should follow these tips so that your browser can easily pick up your code and make your page more accessible.
Declare the Document Type
You must always declare the document type in your HTML code. The right way to do this is: <!DOCTYPE html>
Visual Studio Code (“VS Code”) provides an HTML boilerplate that includes the document type and all the necessary tags. To get this, create a new HTML file. Your file name should end in .htm or .html. In the blank document, type the exclamation mark (!) and press the Enter key.
You should get something like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
You can now go ahead and make changes.
Have a Title for the Document
Your HTML document should have a <title> element. This title element should contain text, which will be used by the browser to give a name to the web page.
<title>Age calculator app</title>
Do not omit the <html>, <head> and <body> elements
Although your HTML page will render without any of the elements, if clean code is your goal, you should include them. If you omit the <head> element, for instance, any code before the body element will be placed in a default <head> element by the browser.
Close all tags
All HTML tags should be closed. There are two types of tags in HTML: paired tags and unpaired tags. Paired tags are tags that have both opening and closing tags. Examples of paired tags are the <html>, <head>, < body>, <p>, <div>, <article>, <nav>, and <header> tags.
Unpaired tags are tags with opening tags but no closing tags. They are also called self-closing tags. Examples of unpaired tags are the <meta>, <input>, <br>, <img>, and <hr> tags.
For paired tags, you should always include the closing tags:
<p>This is a paragraph</p>
To close unpaired tags, you add a / before the second angle bracket:
<p>This is a <br /> paragraph</p>
For a complete list of HTML tags, visit W3Schools.
Use lowercase for attributes and elements
HTML attributes and elements should be written in lowercase to ensure clean code. You should note that writing them in uppercase, sentence case, or any other case does not affect the page validation. However, the custom is to use lowercase.
For example,
<button type="submit"></button>
is cleaner than
<button TYPE="submit"></button>
Formatting HTML Code
You should ensure that your HTML code is properly formatted. Proper formatting will make your code readable and clean. Some tips for proper formatting are as follows: one, add blank lines to code sections. For example, add blank lines between your <header> section and the next section of the code.
Two, you can add comments to explain what the code in each section entails.
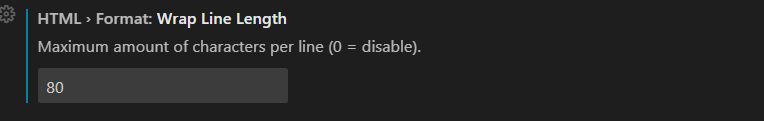
Three, keep your code lines short. Add line breaks to prevent your code lines from running too long. If you are using VS Code, you can change this in the settings. Simply search for “Wrap Line Length” and configure it to your preference. You should note that the ideal length is between 80 and 120 characters.

Concerning nested or child elements, you must indent them within the parent element for better readability.
<!-- HEADER SECTION -->
<header>
<nav>
<ul>
<li><a href="#lorem">Lorem</a></li>
<li><a href="#ipsum">Ipsum</a></li>
<li><a href="#dolor">Dolor</a></li>
</ul>
</nav>
</header>
In this example, the <nav> element is nested and indented within the <header> element. The <ul> element is also indented within the <nav> element, and the <li> elements are indented within the <ul> element.
You can install the Prettier extension in your code editor to help with indentation.
Semantic HTML
One very important tip for writing clean HTML code is making use of semantic HTML elements. Semantic HTML elements are those that describe their function to the developer as well as the browser. Semantic HTML elements include the <header>, <nav>, <main>, <article>, <aside>, <section>, <figure>, <footer>, <summary>, and <time> elements.
Semantic elements improve the accessibility of a page in addition to making the code readable. A code block that contains only <p>, <div>, and <span> elements is less readable and accessible than a code block with a good number of semantic elements.
Compare these two code blocks:
<header>
<nav>
<ul>
<li><a href="#lorem">Lorem</a></li>
<li><a href="#ipsum">Ipsum</a></li>
<li><a href="#dolor">Dolor</a></li>
</ul>
</nav>
</header>
<section>
<p>Lorem ipsum dolor sit amet.</p>
<figure>
<img src="#" alt="">
</figure>
</section>
<div id="header">
<div id="nav">
<ul>
<li><a href="#lorem">Lorem</a></li>
<li><a href="#ipsum">Ipsum</a></li>
<li><a href="#dolor">Dolor</a></li>
</ul>
</div>
</div>
<div id="section">
<p>Lorem ipsum dolor sit amet.</p>
<div id="img">
<img src="#" alt="">
</div>
</div>
Clearly, the first code block is easier to read than the second. This is why using semantic HTML elements is preferable.
Conclusion
In this guide, we have considered in detail how to write clean, readable, and accessible HTML code. It is high time you convert your <div> tags to semantic HTML tags.
For further reading, visit the MDN Documentation and W3 Schools.
Subscribe to my newsletter
Read articles from Grace Oluwasegun directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Grace Oluwasegun
Grace Oluwasegun
I am a lawyer, frontend developer and technical writer.