Culinary keeper
 Vidhi Jaiswal
Vidhi JaiswalLife is unpredictable, but your meals don't have to be. Plan ahead, and never fear the mystery of "What's for dinner?".
Introduction
A meal planning web app to conquer the chaos of daily meal decisions.
Problem
Have you ever been stuck deciding what to have for dinner, lunch, etc., and kept asking everyone in the family what meal they want to have? Or are you an early planner who enjoys organizing things? If yes, then why not try our Culinary Keeper? It offers a user-friendly platform that allows users to create, update, delete, and read meal recipes presented in a visually appealing weekly table format.
Story behind
We've all been there—standing in front of the fridge, hoping for meal inspiration to strike, or going through the repetitive cycle of asking family members about their meal preferences.

So I decided to make a meal planning web app to put an end to these mealtime dilemmas and bring a sense of excitement back to the kitchen. Culinary Keeper was born out of a passion for both good food and efficient organization.

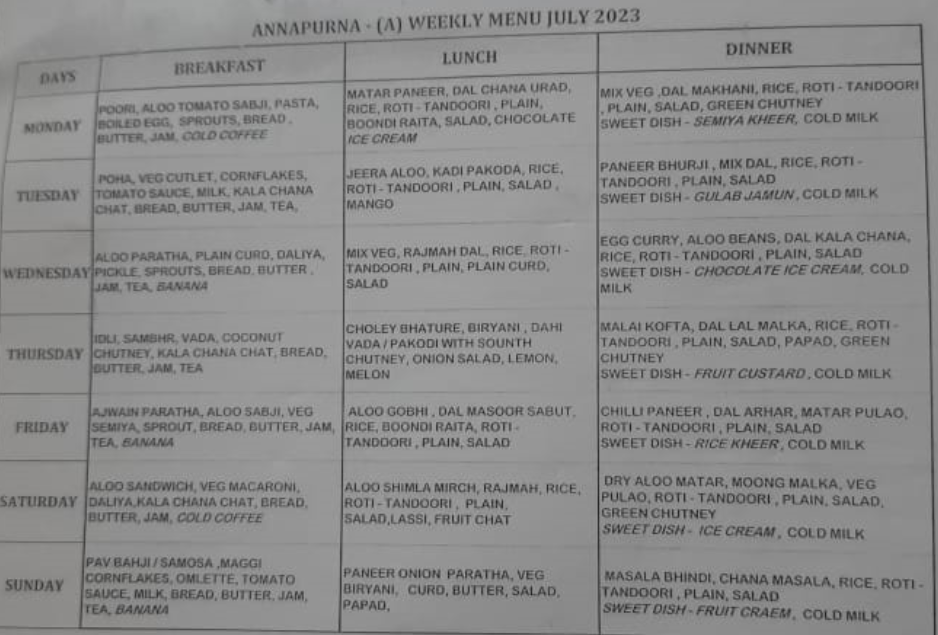
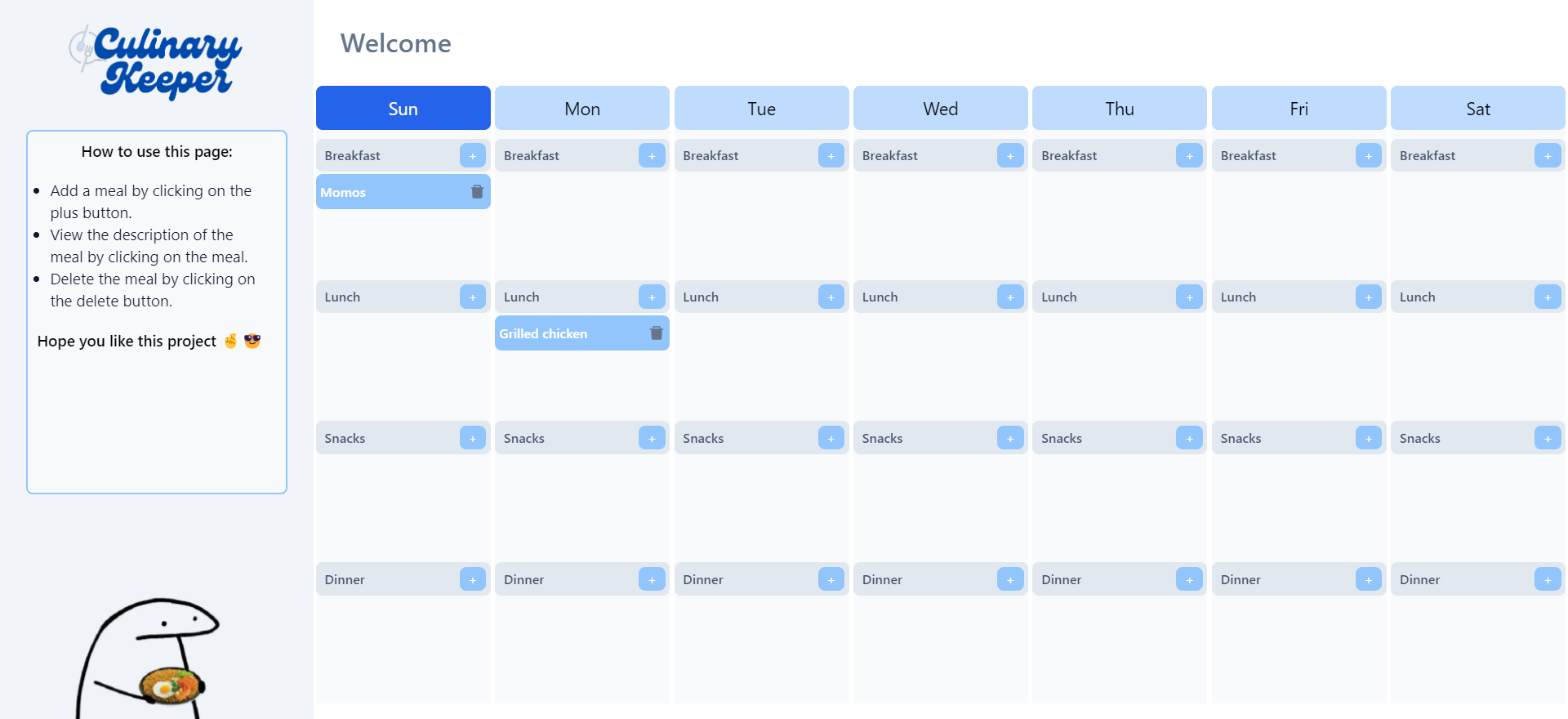
The idea to make it look like a weekly table came from my college's mess menu. I thought, why not create a similar weekly menu table for Culinary Keeper, where users can check the week's menu online? For families, it can be used as a meal planning tool, allowing other family members to add their suggestions.
Techstack
AWS Amplify:
Authentication: We integrated AWS Amplify's authentication to offer secure user accounts and personalized experiences.
API Integration: Utilizing AWS AppSync, we established GraphQL APIs to handle recipe data, enabling smooth data communication between the frontend and backend.
Amazon DynamoDB: For scalable and flexible data storage, we utilized DynamoDB to store and manage recipe information.
Frontend Development:
AWS Amplify UI: Used some of the frontend components provided by the Amplify UI.
Tailwind CSS: Inspired by the concept of a weekly timetable, we designed an intuitive and visually engaging UI that presents meal recipes in an organized and easily accessible manner with the help of tailwind css.
React.js: We employed React.js as the frontend framework to build dynamic and responsive components for a seamless user experience.
Deployment and Hosting:
- AWS Amplify Console: To streamline the deployment process, we used AWS Amplify Console, ensuring continuous integration and delivery of updates.
How I built it?
Model design
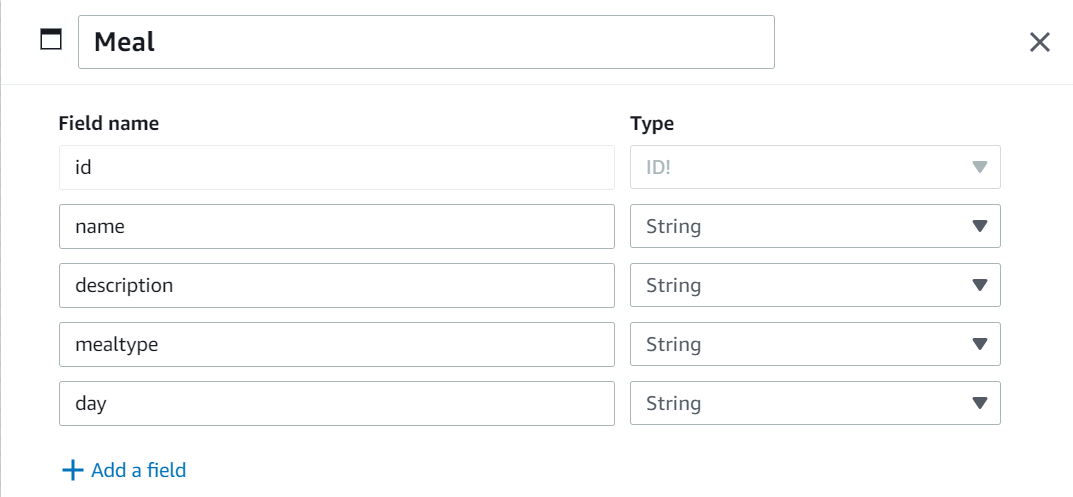
With AWS Amplify Studio, designing models for the app was a breeze. I created a robust 'Meal' model, comprising attributes such as recipe name, description, day, and meal type. This model formed the foundation of the app, allowing users to store and access their favorite recipes seamlessly.

Authentication
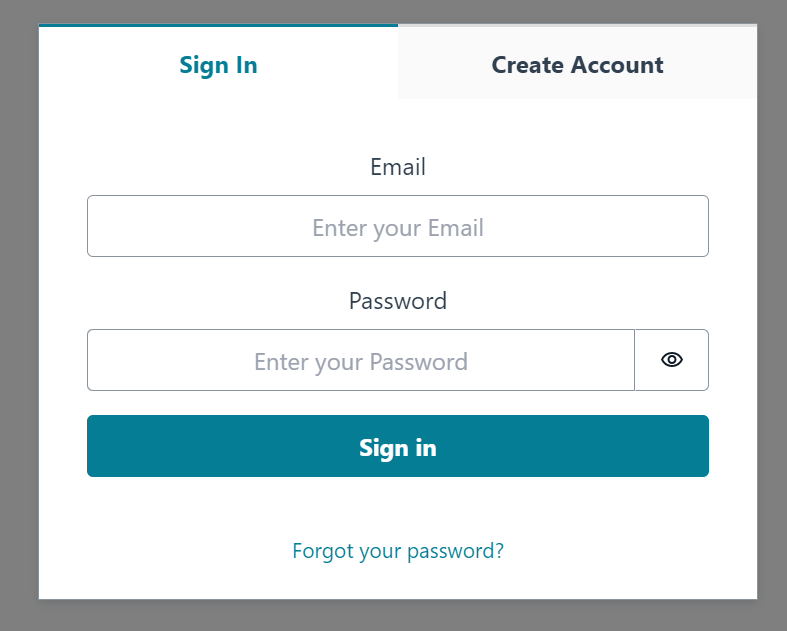
I used Authenticator provided by the Amplify UI.

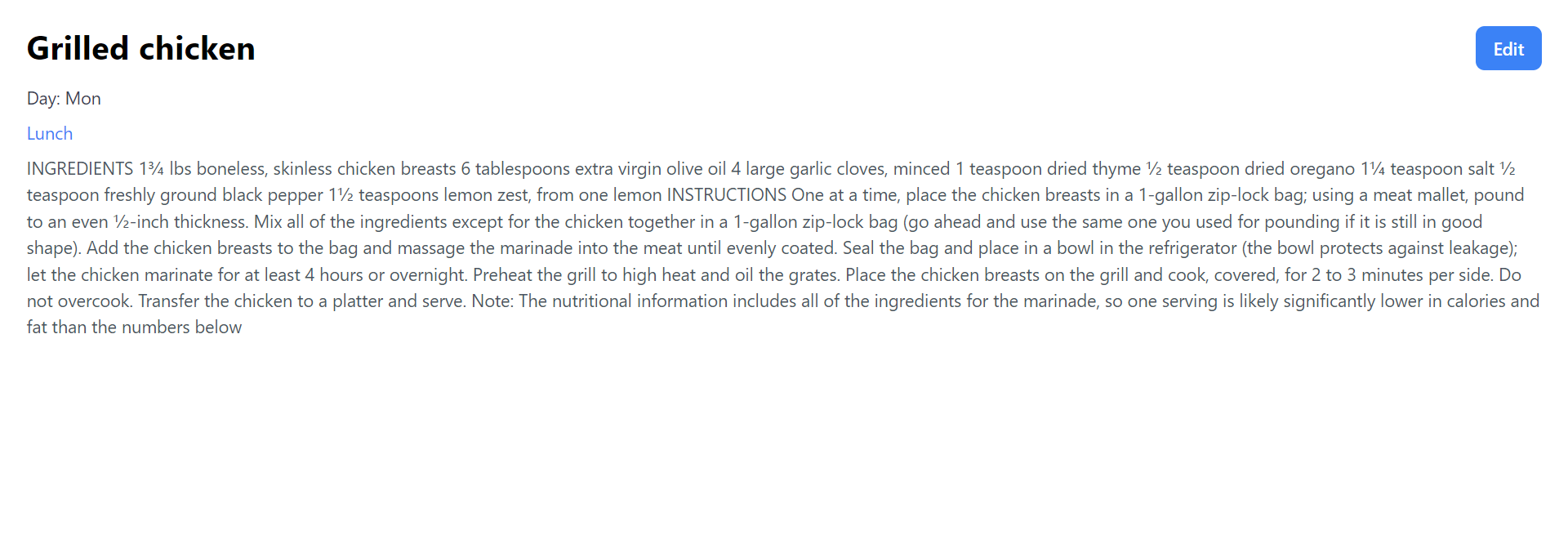
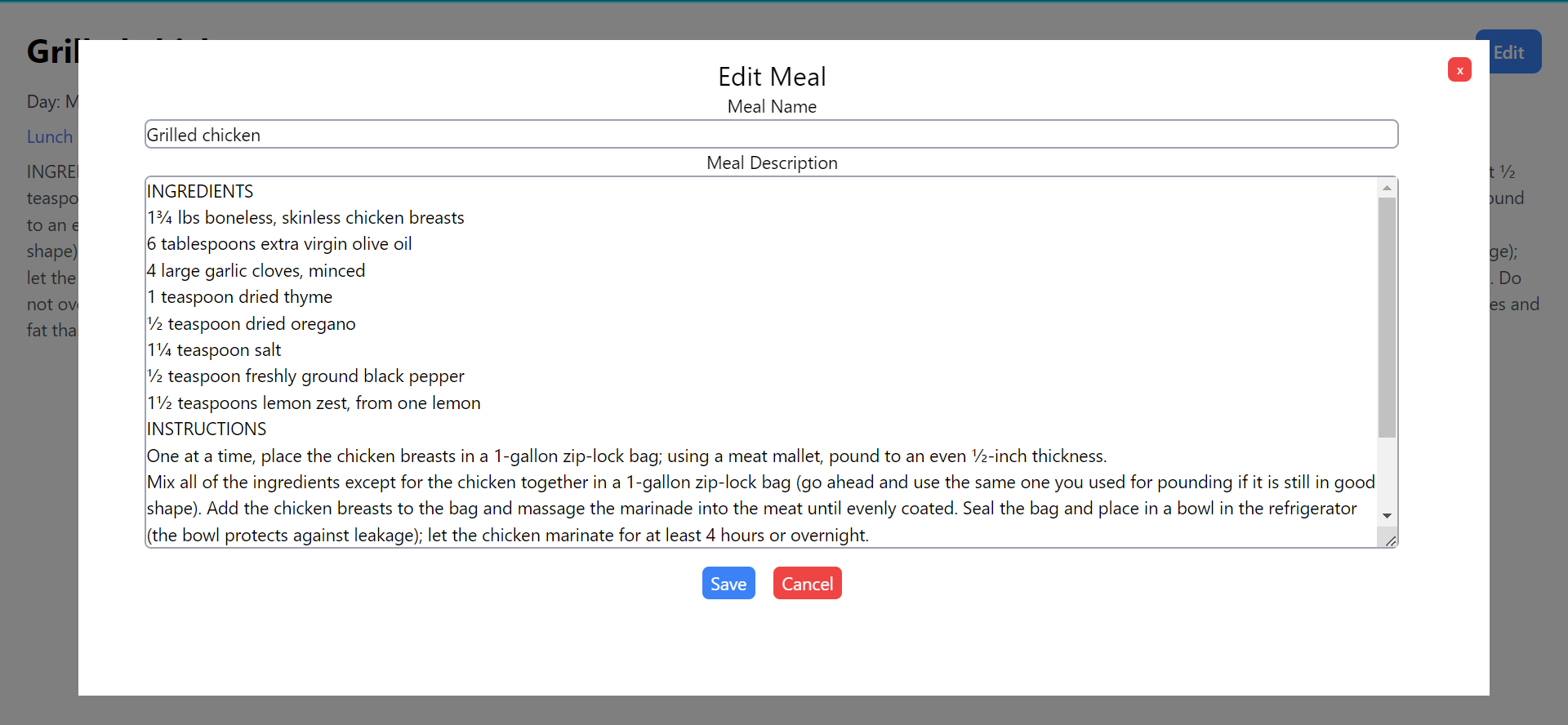
CRUD operation
Create :
async function createPost() { await DataStore.save( new Meal({ name: meal.name, description: meal.description, mealtype: meal.mealtype, day: meal.day }) ); window.location.reload(); }Read:
async function fetchPosts() { const mealpost = await DataStore.query(Meal); setPosts(mealpost); }Update:
// Update the meal in the database async function handleSave (data) { try { const original = await DataStore.query(Meal, data.id); if(original) { await DataStore.save( Meal.copyOf(original, (updated) => { updated.name = data.name; updated.description = data.description; }) ); } setEditModalOpen(false); } catch (error) { console.error('Error updating meal:', error); } };Delete:
async function handleDelete(id) { const toDelete = await DataStore.query(Meal, id); DataStore.delete(toDelete); window.location.reload(); }
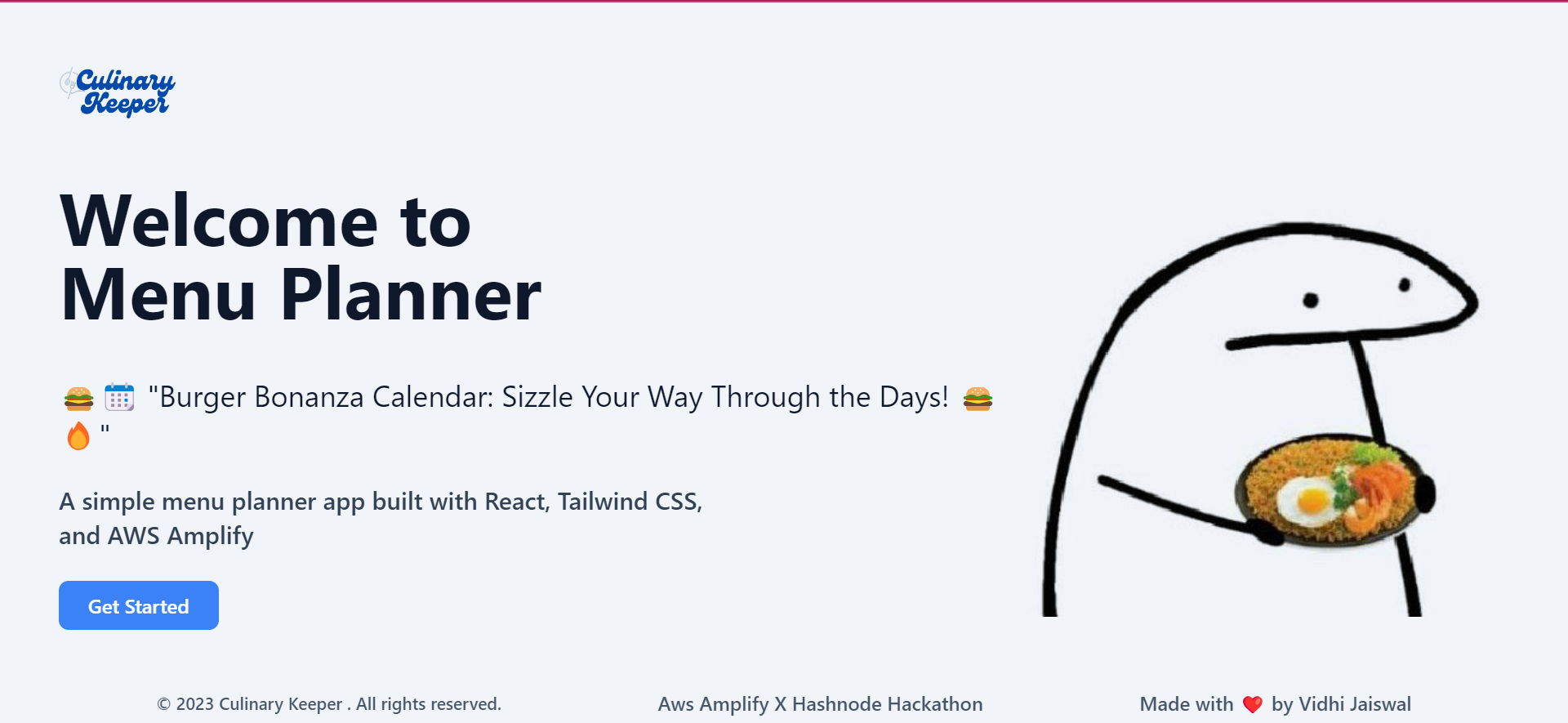
Project Demo
Deployed Application






Challenges
Starting Culinary Keeper was a bit tough for me at first. I didn't know much about AWS Amplify, and it felt overwhelming. But I didn't give up. I watched YouTube tutorials and read the documentation. Slowly and steadily, I started to understand it better.
Those YouTube tutorials were a big help. They showed me how to set up AWS Amplify step by step, and it made things easier to follow. I could see how powerful the platform could be for my app, and it got me excited.
The documentation was also useful. It explained things in detail and complemented what I learned from the videos. It helped me explore more features and take my app to the next level.
I won't lie; setting up AWS Amplify was a bit tricky. It took some time to figure things out, and I had a few hiccups along the way. But I kept going, and with each challenge, I learned something new.
As I got the hang of it, things became smoother. I felt a sense of accomplishment with each problem I solved. It was like building blocks, and each one made my app better.
Now, I feel much more comfortable with AWS Amplify. The platform is easy to use, and I can focus on making my app look and work professionally. It's been a journey of growth, and I'm proud of how far I've come.
Culinary Keeper is becoming a polished web app, and I'm excited to see it come to life. I'm grateful for the learning experience, and I hope users will enjoy using the app as much as I enjoyed building it. With Culinary Keeper, meal planning will be a breeze for everyone!
Important Links
Conclusion
Culinary Keeper is not just a meal-planning app; it's a culinary revolution that redefines how we approach food decisions. With its user-friendly interface, diverse recipe collection, and efficient planning tools, it puts joy back into meal planning. Embrace the unpredictability of life while leaving the mealtime decisions to Culinary Keeper—the app that transforms chaos into culinary triumphs! So, embark on your culinary journey today and savor every delightful moment with Culinary Keeper by your side. Bon appétit!
Subscribe to my newsletter
Read articles from Vidhi Jaiswal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
