API keys needed by August 1st to access thirdweb infrastructure services
 Samu Sarmiento
Samu Sarmientothirdweb API Key
An API key is required to use thirdweb infrastructure services such as Smart Wallet, Storage and RPCs and it is completely free to use. These services are built into many of the thirdweb products such as the CLI and SDKs. It is required to instantiate the thirdweb SDKs to unlock the full capabilities.
By using the API Key to instantiate the SDKs, you can use thirdweb's infrastructure such as RPCs, account abstraction infrastructure and storage gateway. This means that all the complexities of web3 development are handled for you and you can focus on building your application.
Who Does This Impact
All developers are required to either 1) provide an API key to access our infrastructure services or 2) use the composability features inherent in the thirdweb SDKs that allow users to choose their own infrastructure services without the need for an API key.
thirdweb SDKs use bundled RPC and Storage services to facilitate and simplify the integration of applications with blockchains. RPC’s are used to enable communication with smart contracts. In the case of Storage, it is used by the SDKs to store/read data on decentralized storage for information like contract/token metadata, merkle root snapshots used in claim conditions and multimedia content.
Usage
The following services require an API key to use:
Initializing thirdweb SDKs
When initializing the SDKs, you will need to use either your client id or secret key. The SDKs are now initialized as follows:
TypeScript
Instantiate the SDK using your private key to enable both read and write operations
import { ThirdwebSDK } from "@thirdweb-dev/sdk";
const sdk = ThirdwebSDK.fromPrivateKey(
process.env.PRIVATE_KEY, // Your wallet's private key (only required for write operations)
"ethereum",
{
clientId: "YOUR_CLIENT_ID", // Use client id if using on the client side, get it from dashboard settings
secretKey: "YOUR_SECRET_KEY", // Use secret key if using on the server, get it from dashboard settings
},
);
When writing backends or scripts, you can use the secret key to instantiate the SDK
// Read-only mode
const readOnlySdk = new ThirdwebSDK("goerli", {
secretKey: "YOUR_SECRET_KEY", // Use secret key if using on the server, get it from dashboard settings
});
When using the Typescript SDK for frontend applications, use the client id:
import { ThirdwebSDK } from "@thirdweb-dev/sdk";
// Read-only mode
const readOnlySdk = new ThirdwebSDK("goerli", {
clientId: "YOUR_CLIENT_ID", // Use client id if using on the client side, get it from dashboard settings
});
React
When using the React SDK, you can use the client id to instantiate the SDK
import { ThirdwebProvider } from "@thirdweb-dev/react";
function MyApp() {
return (
<ThirdwebProvider
activeChain={activeChain}
clientId={process.env.CLIENT_ID}
>
<YourApp />
</ThirdwebProvider>
);
}
With the provider set up, all of the SDK’s hooks and components work out of the box!
Unity
Before getting started, you'll need to download and install the Unity Hub and Unity Editor.
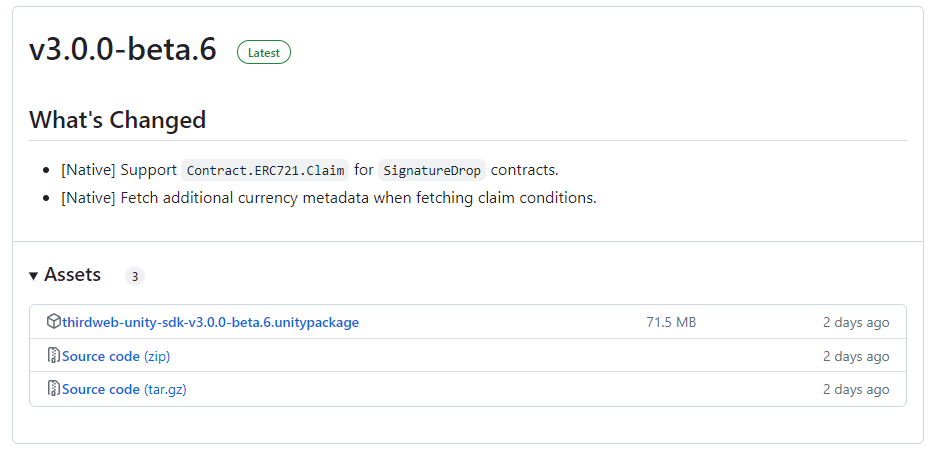
Import the thirdweb SDK, by downloading the .unitypackage file for the version of the SDK you want to use (usually you’ll want the latest version) from the Releases page on the GitHub repository

Add the package to your Unity project by clicking Assets > Import Package > Custom Package
Select the .unitypackage file you just downloaded from GitHub to open the Import Unity Package menu. Leave the default files selected, and click Import
In your Project window now, you'll be able to see all of the resources that were imported. Now you’re ready to use the SDK.
In your Project window, navigate to Thirdweb > Core > Prefabs > ThirdwebManager drag it into your scene. This ThirdwebManager acts as a singleton manager class for your Thirdweb SDK, providing a convenient interface for setting up and controlling SDK parameters directly from the Unity inspector.
Alternatively, use our handy quickstart installer! Accessible from the top level Thirdweb menu.

All the configurable parameters are annotated with tooltips, just hover over them in the inspector to understand their purpose. After you have set up your ThirdwebManager according to your needs, you can access the SDK from any script using ThirdwebManager.Instance.SDK.
Also, When using the Unity SDK, you can use the client id to instantiate the SDK:
ThirdwebSDK sdk = new ThirdwebSDK("goerli", 5, new ThirdwebSDK.Options()
{
clientId = "my-client-id", // you can get client id from dashboard settings
});
Python
The SDK can be initialized in either read-only mode or read-write mode.
Read-only mode: Define the chain you want to use.
Read-write mode: Define the chain you want to use, and provide a private key.
When using the Python SDK, you can use the secret key to instantiate the SDK
from thirdweb import ThirdwebSDK
from thirdweb.types import SDKOptions
from dotenv.main import load_dotenv
import os
load_dotenv()
secret_key = os.environ['SECRET_KEY']
private_key = os.environ['PRIVATE_KEY']
sdk = ThirdwebSDK.from_private_key(private_key, "mumbai", SDKOptions(secret_key=secret_key))
Go
Once you have all the necessary dependencies, you can follow the following setup steps to get started with SDK read-only functions
package main
import (
"fmt"
"github.com/thirdweb-dev/go-sdk/v2/thirdweb"
)
func main() {
// Your secret key from the thirdweb api keys dashboard
secretKey := "..."
// Creates a new SDK instance to get read-only data for your contracts, you can pass:
// - a chain name (mainnet, rinkeby, goerli, polygon, mumbai, avalanche, fantom)
// - a custom RPC URL
sdk, err := thirdweb.NewThirdwebSDK("mumbai", &thirdweb.SDKOptions{
SecretKey: secretKey,
})
if err != nil {
panic(err)
}
// Now we can interact with the SDK, like displaying the connected chain ID
chainId, err := sdk.GetChainID()
if err != nil {
panic(err)
}
fmt.Println("New SDK instance create on chain", chainId)
}
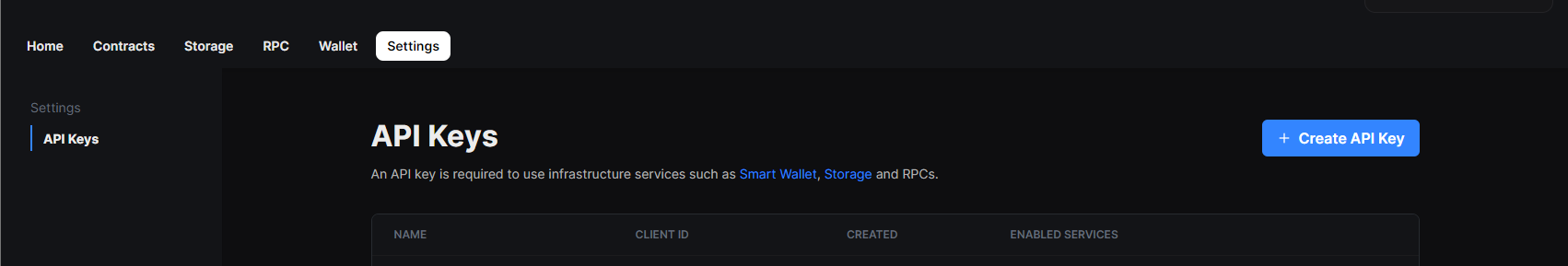
Creating & Managing your API Keys via the Dashboard Settings Tab
The settings tab, located in Dashboard, allows you to configure and create API keys.

An API key is made up of two parts:
Client ID - This key is used to access the enabled thirdweb infrastructure services and identifies your application through an app bundle id (the unique identifier of a native app, see how to get yours here) or domain (the identifier for websites). It can be restricted to only certain allowed domains and app bundle ids to access the API key's enabled services.
Secret Key - This key is used to access the enabled thirdweb infrastructure services by identifying and authenticating your application from the backend. It is not safe to share this key with anyone. Anyone with the Secret Key can access all thirdweb services.
Once your API key has been created, you will not be able to view the secret key again. If you lose the secret key, you will need to create a new API key.
Anyone with the Secret Key can access all enabled thirdweb services so store it in a safe place.
Your secret key should only be used in backend environments like CLI, scripts, and servers. It should never be exposed in client-side code (browsers, apps) as there are no access restrictions on secret keys.
On August 1st, API keys will be enforced with immediate effect. Users of thirdweb infrastructure services who have not registered API keys and migrated will receive error messages in their applications when their SDK’s attempt to connect.
Samu Sarmiento
Subscribe to my newsletter
Read articles from Samu Sarmiento directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Samu Sarmiento
Samu Sarmiento
Welcome to my blog! 🥑DevRel || software eng playing around with AI and LLMs · TypeScript, React, Next.js, Supabase, thirdweb & Python · @thirdweb ambassador || @thirdweb_es · building @BeLift__