Journey Of JavaScript and Understand Events, Strings, and Numbers
 WebTutor
WebTutor
Welcome to the exciting world of JavaScript, where interactivity and functionality come to life! In this comprehensive blog, we will explore some fascinating aspects of JavaScript, including events, strings, template literals, and numbers. Understanding these fundamental concepts will give you the power to create dynamic and engaging web applications. Plus, we will introduce you to webtutor.dev, a premier online learning platform, where you can further enhance your JavaScript skills and embark on a journey of continuous growth.
JavaScript Events
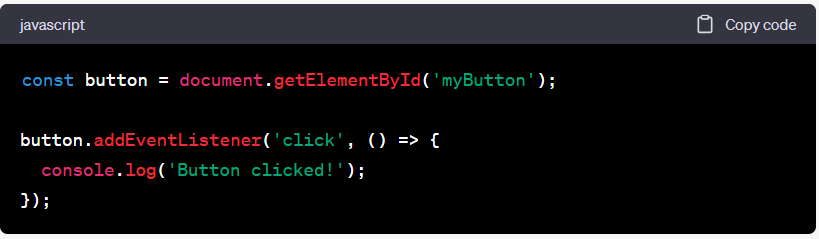
JavaScript events are at the core of interactive web development. Events are actions that occur within a web page, such as clicking a button, hovering over an element, or pressing a key. With JavaScript, you can capture and respond to these events to trigger specific actions or functions.

JavaScript Strings
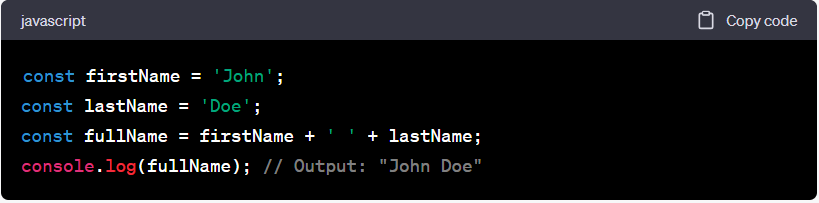
Strings are sequences of characters enclosed within single or double quotes and play a significant role in handling textual data. JavaScript provides a rich set of functionalities to work with strings efficiently. You can concatenate strings, extract substrings, find the length, and much more. Here's an example of string concatenation:

JavaScript String Methods
JavaScript offers a variety of built-in methods to manipulate strings effortlessly. Some commonly used string methods include:
toUpperCase() and toLowerCase(): Convert strings to uppercase or lowercase.
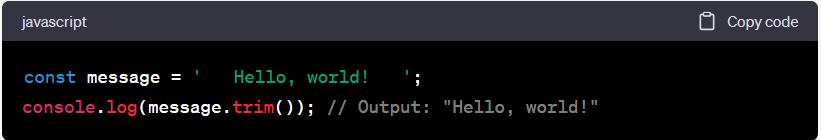
trim(): Remove extra whitespace from the beginning and end of a string.
split(): Split a string into an array based on a specified delimiter.
indexOf(): Find the index of a specific substring within a string.

JavaScript Template Literals
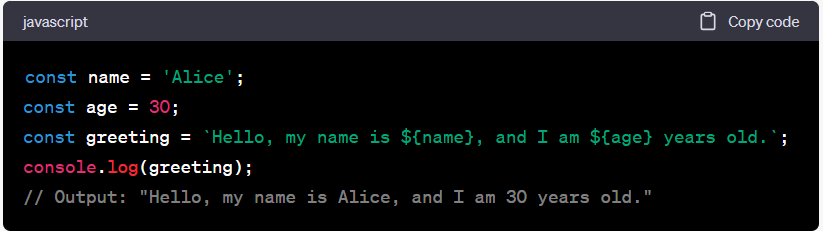
Template literals, introduced in ES6, provide an elegant way to work with strings. They allow you to embed expressions and variables within backticks () and use placeholders ${}`. This makes string interpolation and multiline strings much simpler. Here's an example:

JavaScript Numbers
In JavaScript, Numbers are essential for performing mathematical operations and calculations in JavaScript. The language supports both integers and floating-point numbers. You can use various arithmetic and mathematical operators to manipulate numerical data. For instance:

JavaScript Number Methods
JavaScript provides several built-in methods to work with numbers effectively. Some commonly used number methods include:
toFixed(): Format a number with a fixed number of decimal places.
parseInt() and parseFloat(): Parse a string and convert it into an integer or float, respectively.
Math.random(): Generate a random number between 0 and 1.

Conclusion
JavaScript is a powerful and versatile language that breathes life into web applications through events, strings, template literals, and numbers. By understanding these concepts and mastering the associated methods, you will be equipped to create impressive and interactive web projects.
Remember to visit webtutor.dev to unlock a wealth of knowledge and resources that will amplify your JavaScript expertise. Embrace the journey of continuous learning and take your web development skills to the next level. Happy coding!
Subscribe to my newsletter
Read articles from WebTutor directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

WebTutor
WebTutor
WebTutor is the best free online web tutorial platform that offers a comprehensive curriculum, accessibility, user-friendly interface, community-driven approach, and regular updates. Whether you are a beginner or an experienced developer looking to enhance your skills, WebTutor provides an ideal platform to learn web development and design.