How To Connect And Use CS50 Codespace on VScode
 Patrick A. Noblet
Patrick A. Noblet
What is a Codespace and Why Do We Use It?
Codespaces is a service offered by GitHub that gives software developers a cloud-based programming environment directly within GitHub. It enables developers to establish and run an integrated development environment (IDE) in the cloud, removing the need for them to set up local development environments on their Macs or PCs. The goal of GitHub Codespaces is to ease the development process by providing a uniform, pre-configured environment that can be accessed from any web browser or a local IDE like VScode.
Many learners or students enrolled in CS50x by Harvard University find it difficult to connect to their codespaces via Visual Studio Code (VScode).
In this tutorial, you will learn how to connect to your codespace remotely on GitHub via VScode.
Getting Started
To create, run and use a codespace, any codespace at all (whether CS50 codespace or any other codespace) on VScode, you need a GitHub account and VScode installed on your Mac or PC.
Go to https://github.com/ to create a GitHub account.
Choose a username and password you will remember. You will use it later in this tutorial.
Go to https://code.visualstudio.com/download to download Visual Studio Code (VScode).
After you've created your GitHub account and installed VScode, open VScode and search for and install the following extensions:
GitHub Codespaces
GitHub Repositories
If you are completely new to this, here is how to search and install extensions on VScode. A step-by-step instruction:
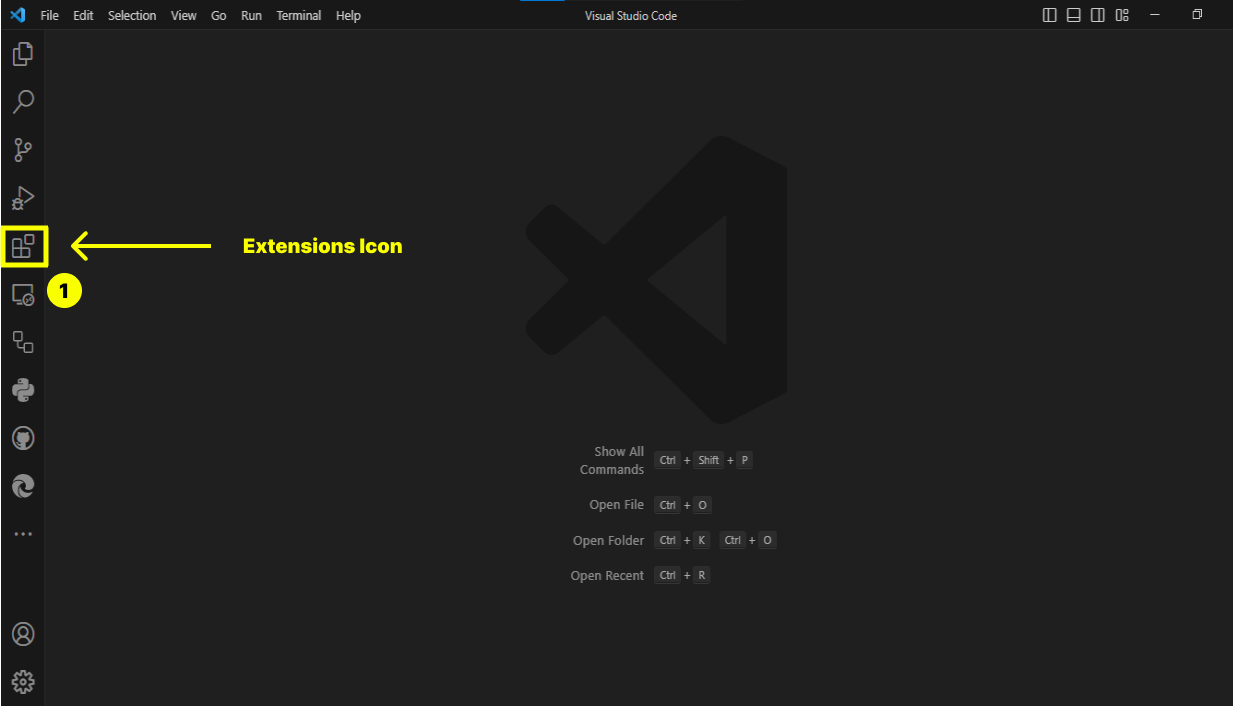
Step 1: Locate the Extensions icon and click on it.
NOTE: Yellow text and shapes are instructions.

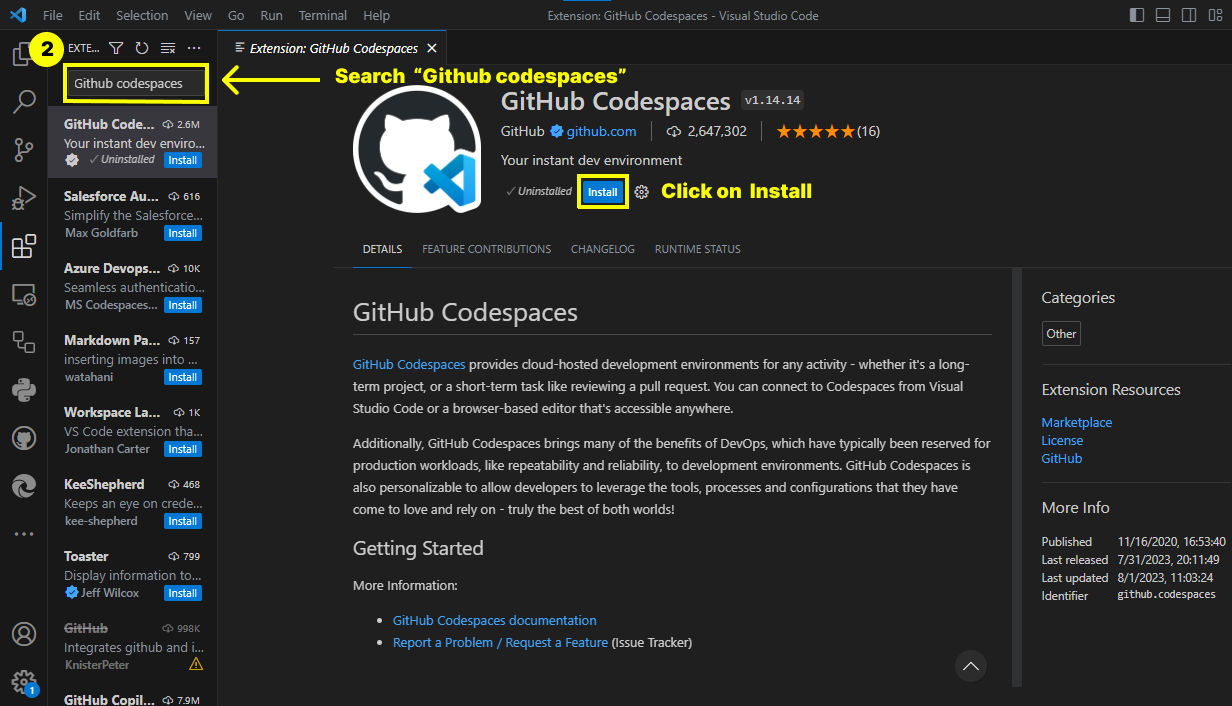
Step 2: Search for "GitHub codespaces" in the search box and click on "Install".

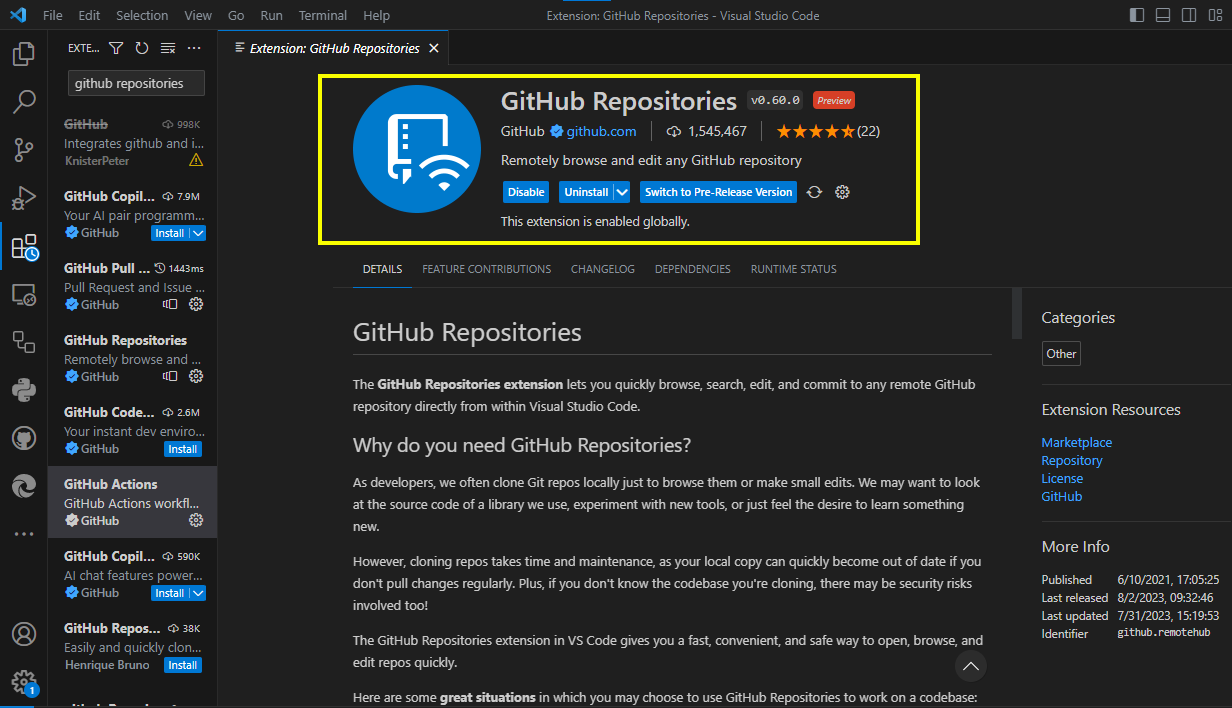
Step 3: This step is simple and requires you to repeat Step 2. Search for "GitHub Repositories" and install it.
Once installed, you'll see "Uninstall". Ignore it and move on to the next step.

Creating Your Codespace
We are going to build and run our codespace on the browser first. Google Chrome is the best browser for this, but you are welcome to use your favourite browser.
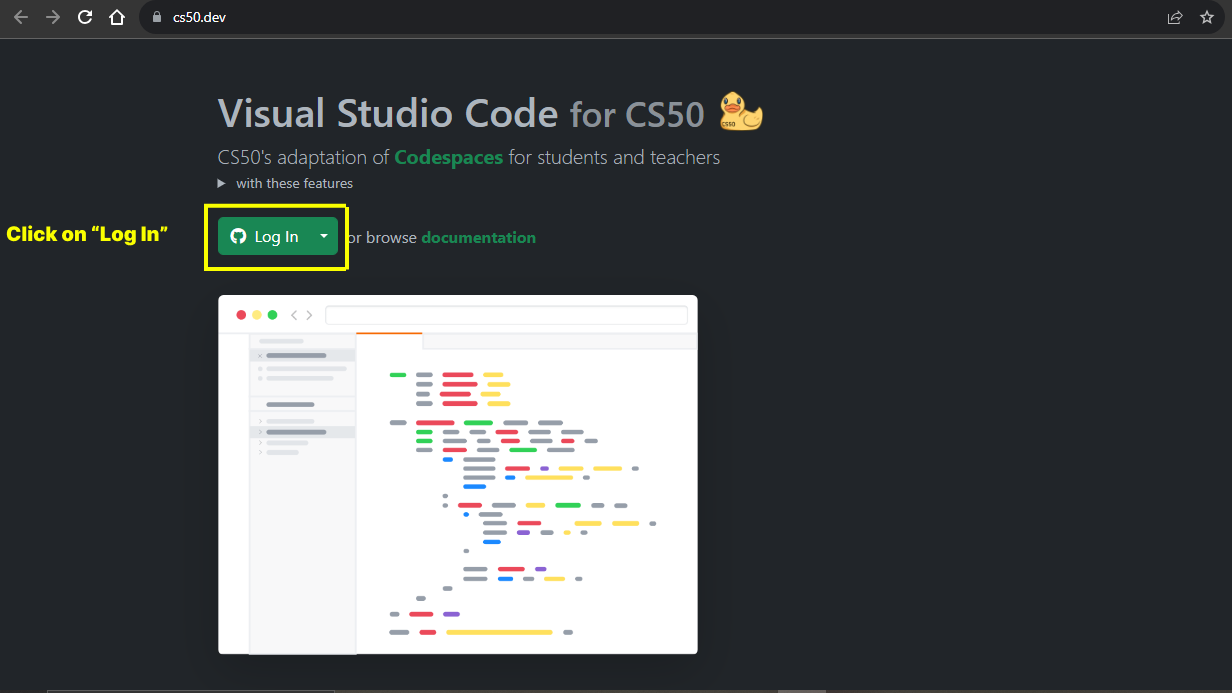
First, go to https://code.cs50.io/. Click on "Log In" when the page opens.

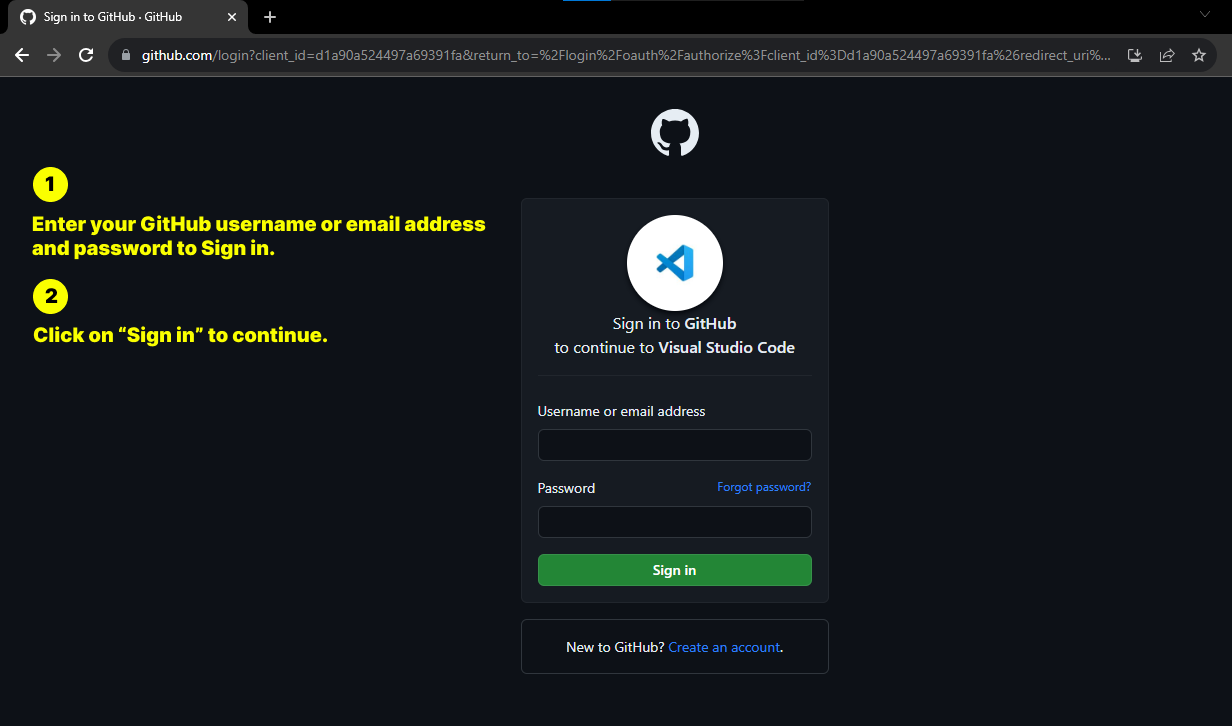
A sign-in or log-in form will appear, allowing you to access your GitHub account. Sign in with your username or email address and password.

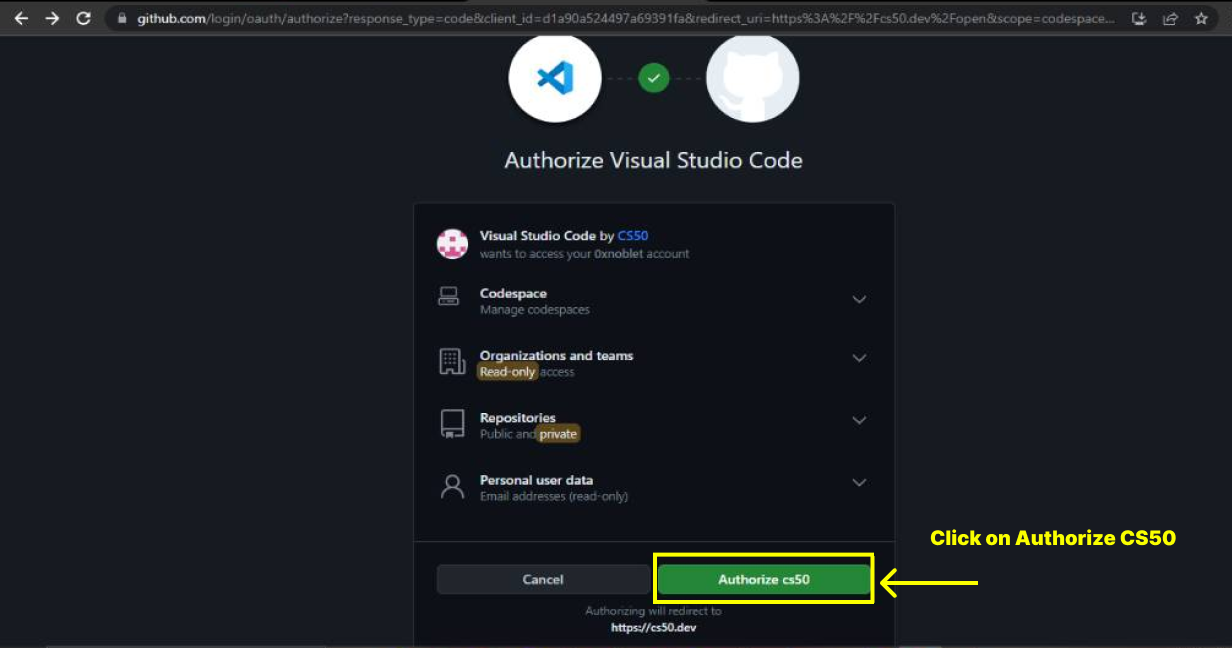
Next, you will give CS50 access to your GitHub account. Click on "Authorize CS50" to grant CS50 access to your account.

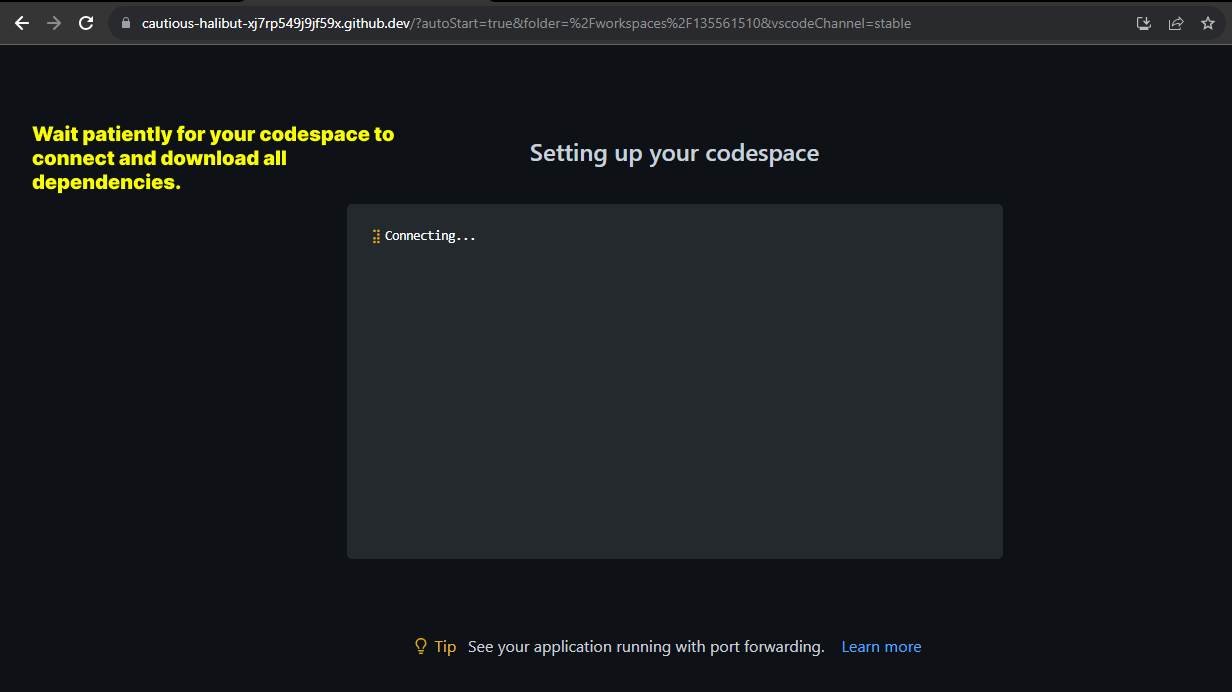
Your codespace will begin creating and all dependencies will begin downloading once you authorise or give CS50 access to your GitHub account. Wait patiently for it to connect. This process usually takes a few seconds to a minute depending on your network connection.

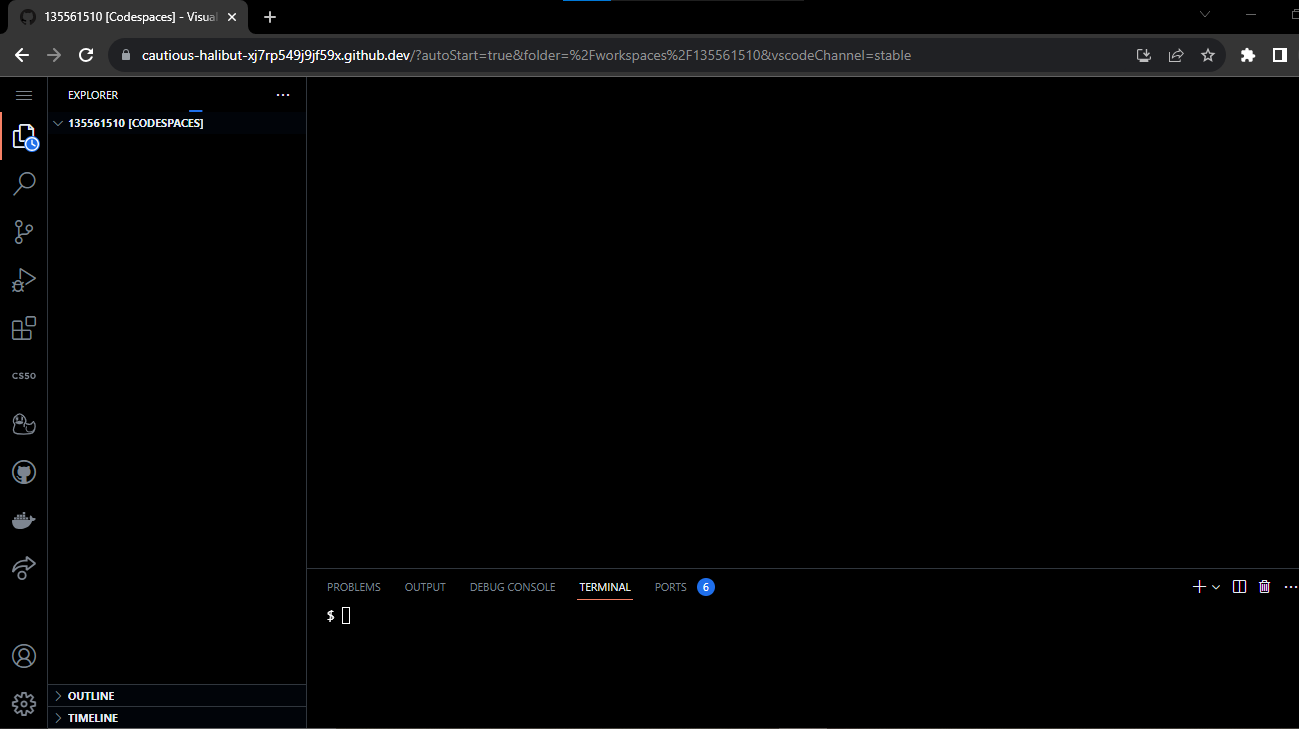
Your new codespace will look like this image below after the setup is done.
You may write and execute programs here. Remember, we're still on a browser, and some people prefer to use codespace on their browsers. This guide will walk you through the process of creating the same development environment with VScode.

Running Your Codespace on VScode
This is the part where we connect to our codespace remotely via VScode.
Two steps in one:
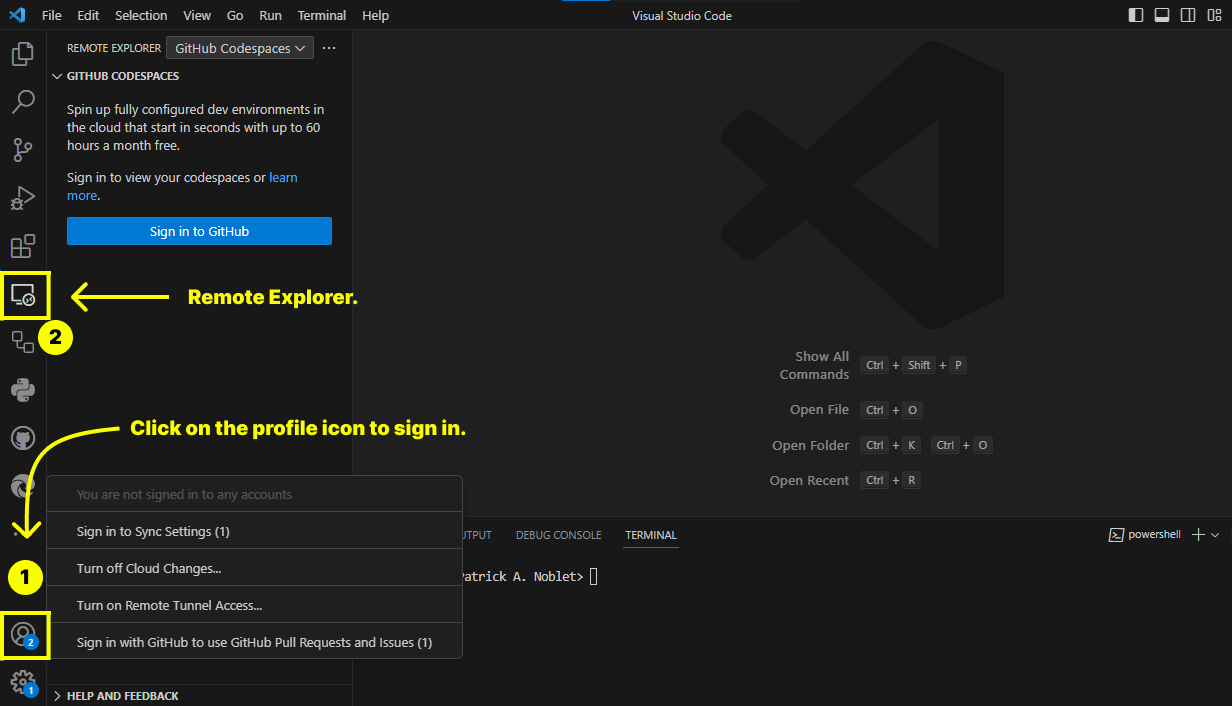
Launch VScode and login into your GitHub account. Sign in and authorise access by clicking on the profile icon. This action may redirect you to your default browser to authorise access. Take note of that.
VScode will occasionally open the sync settings "Settings Sync" at the top enabling you to sign in from there. Keep an eye out for "Settings Sync" at the top of the page. When the option "Sign in & Turn On" appears, click it to sign in.
Sign in again by clicking the "Remote Explorer" button. These steps ensure that your GitHub account remains logged in and that your codespace connects immediately whenever you launch VScode.

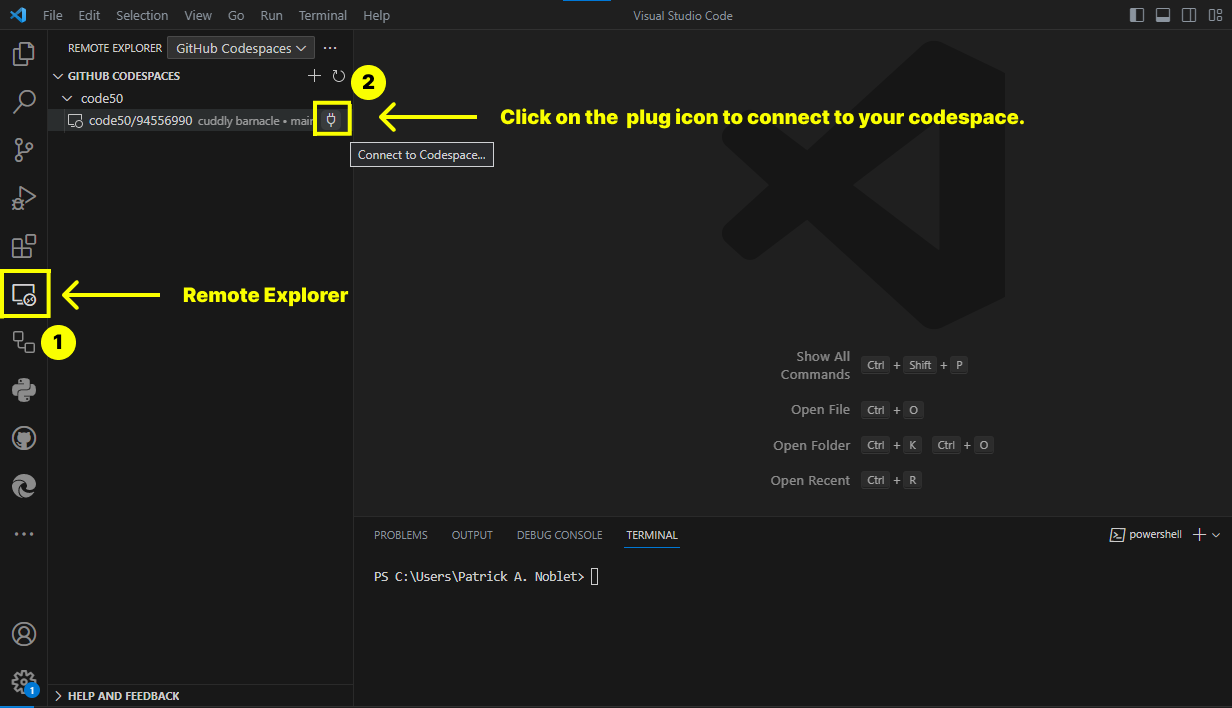
Signing in via the "Remote Explorer" again will display the codespace(s) linked with your account. To connect to your codespace, hover your mouse pointer over the name of the codespace and click or double-click on the little plug-like icon beside it.

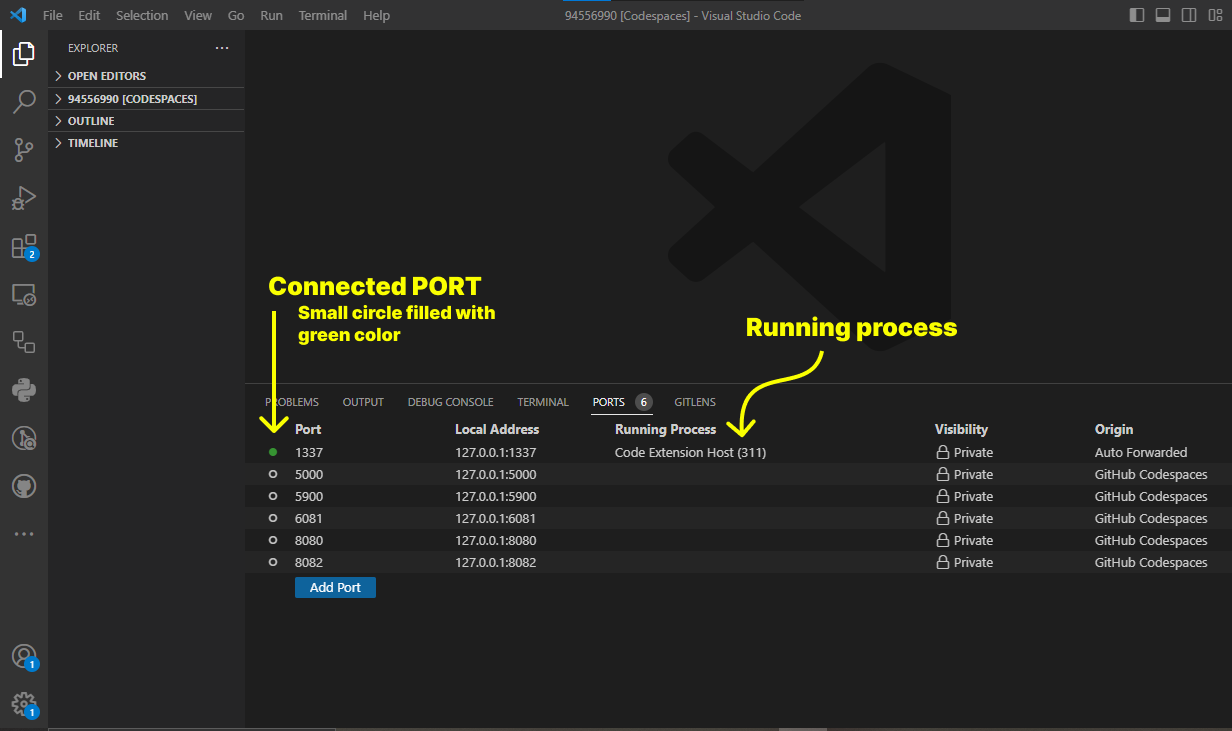
Your codespace will automatically add, commit and push changes made to your code to GitHub. These actions are carried out via the "PORTS." Because Git is disabled on the CS50 codespace, you cannot manually push your changes to GitHub, so ensure that at least one of the "PORTS" is connected and working.
Look for the little circles next to the port numbers and the running process. If none of the PORTS are linked or connected, close and reopen VScode.

Conclusion
By keenly following the steps above, you created a CS50 codepace and connected to it remotely via VScode. Your GitHub account remains logged in and your codespace connects immediately whenever you launch VScode.
If you want to open VScode without connecting to the codespace automatically, go to File and select New Window.
Congratulations on getting to the end of this tutorial.
Do you find this resource helpful? Have a question or discovered a mistake or typo...? Please leave your feedback in the comments.
Don't forget to share this resource with others who may benefit from it as well. Follow me for more.
Subscribe to my newsletter
Read articles from Patrick A. Noblet directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
