🧑🏻💻 My 5 {Fun} projects (source code + demo)
 Lakshmanan
Lakshmanan
Introduction
Initial learning I started with practical coding to learn anything new. The below projects are done previously by me.
It may be helpful for someone who learning frontend development to read the code and gather some knowledge from these projects:
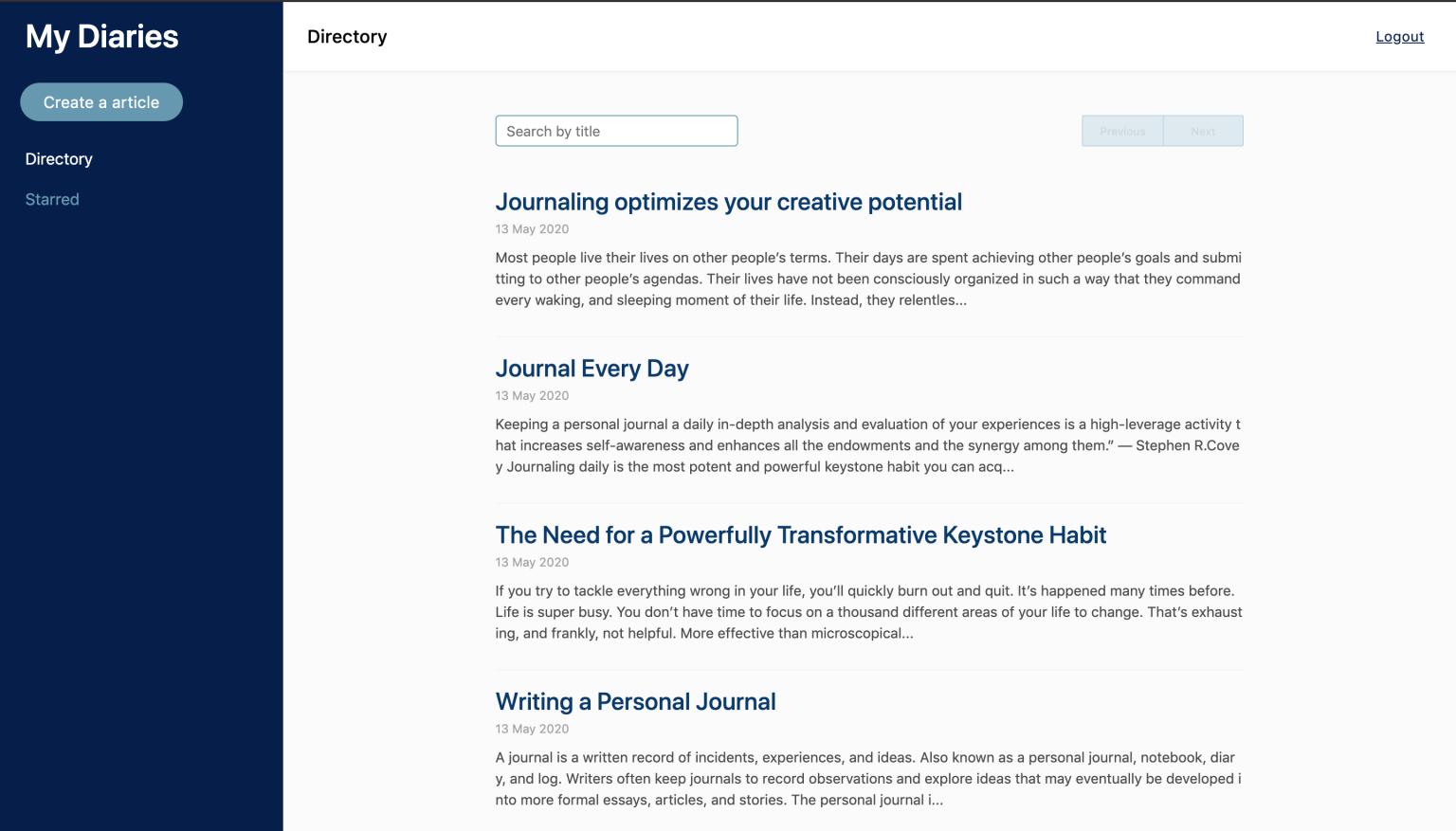
Diary app
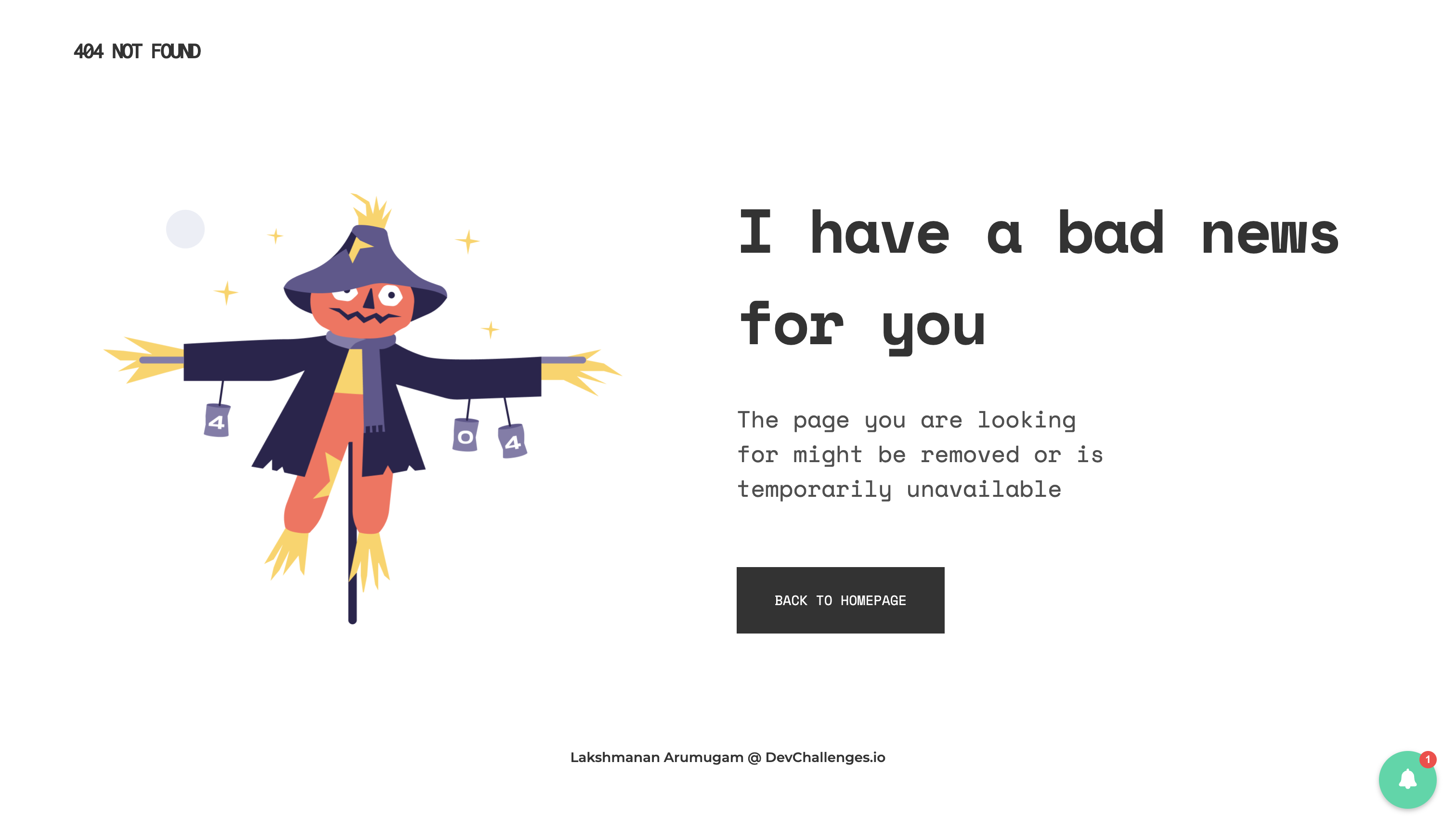
404 page not found
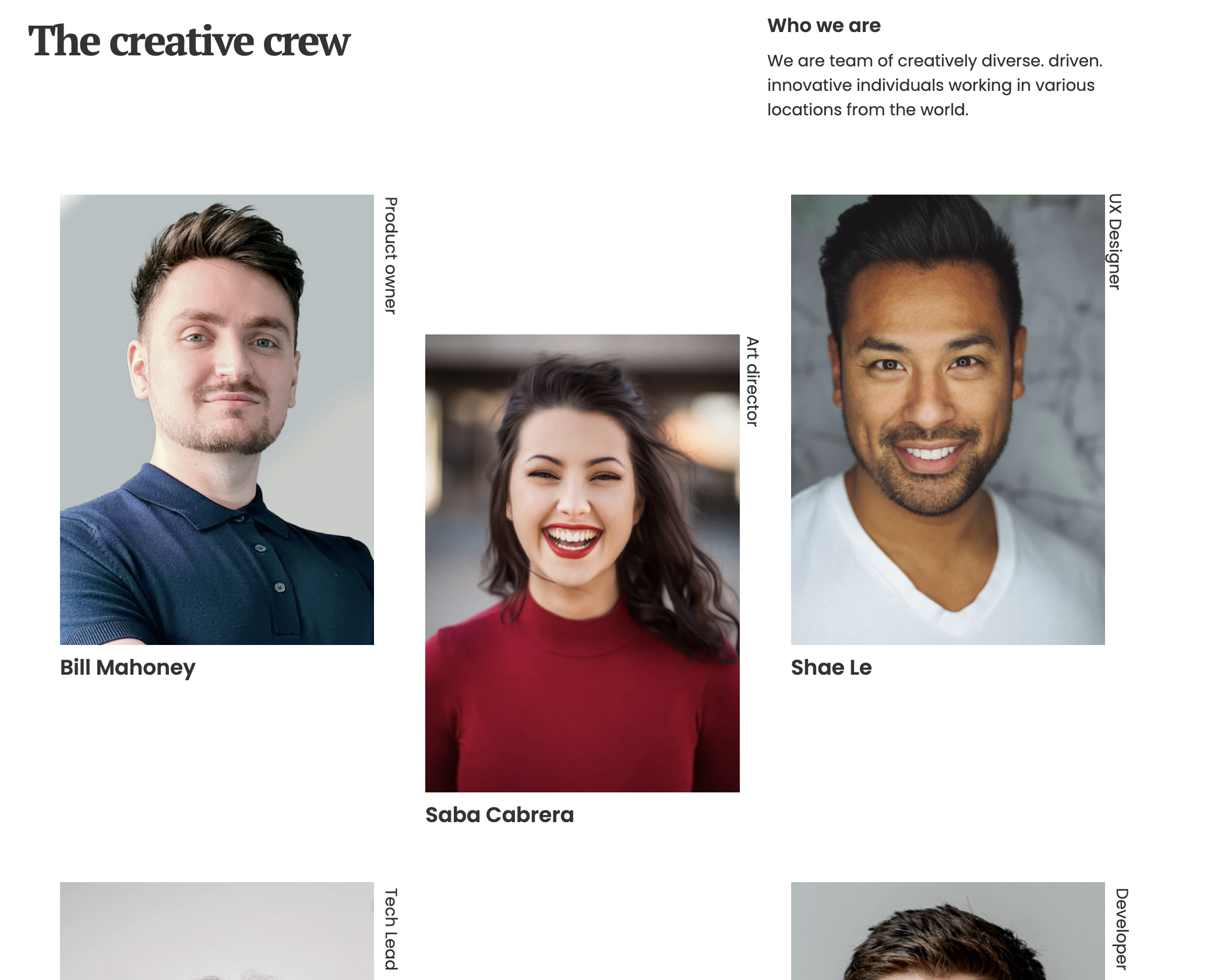
Team with grid view
Nested tree UI react component
Magical text box (Personal experience)
1.Diary App (CMS)
This project is a content management system. I used the below tech stack.
Project Functionalities:
Creating/editing an article
Delete an article
Mark as fav your article
Frontend: React, CSS, draft-js(Rich text editor) and Webpack
Backend: ExpressJS, Swagger(API documentation) and MongoDB

Resources:
2.404 page not found
In this project i learning about horizontal and vertical center align the image and content based on the window using CSS

Resources:
3.Team page Grid view (Like Pinterest)
In this project, I tried to develop a grid view like Pinterest. but, this is how it's coming.

Resources:
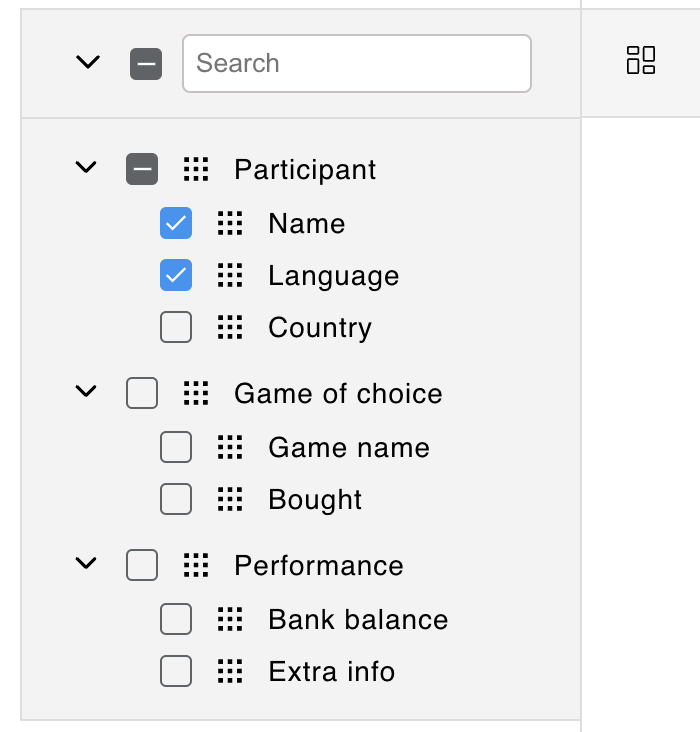
4.Nested tree UI react component
In this project, I learned how to build a react component with maintain the state using local storage

Resources:
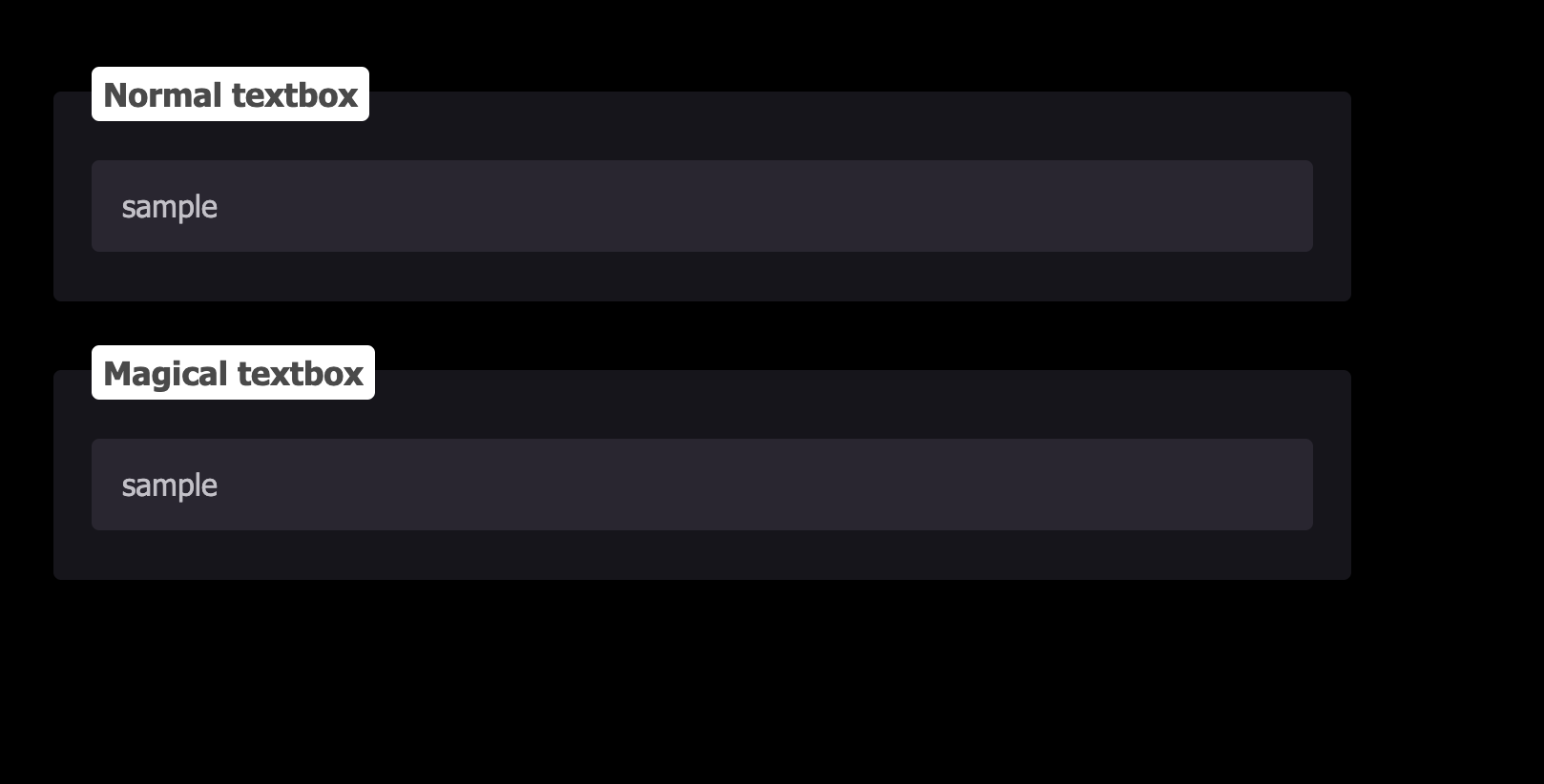
5.Magical text box (Personal experience)
I already covered this component in another article reference
This component builds when working on the SASS(Product) web application. This component requirement completely came from the designer.
Problem statement
When we use the text field component a customer is not able to see the full content. curtain width above the content will the text field overflow the text inside the content
At this time may someone suggest using a textarea component? but, the problem is the unwanted space on render, again the problem is a content overflow issue with a certain height.
Solution:
In UI it should look like a text field. When content grows it should increase automatically the component height.
That's how the discussion ended.
Let's see the real example:

Resources:
Thanks for reading :)
Popular articles:
Subscribe to my newsletter
Read articles from Lakshmanan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Lakshmanan
Lakshmanan
Greetings! I'm thrilled to share my journey as a frontend developer, where my dedication to creating memorable web experiences has been the driving force behind my success. With a career spanning over several years in the dynamic world of web development, I've developed a profound love for crafting pixel-perfect and intuitive user interfaces. My journey began with mastering the essentials of HTML, CSS, and JavaScript, and it has evolved into embracing modern frontend frameworks like React and GraphQL to build dynamic, interactive, and user-centric applications. I'm excited to connect with fellow developers, designers, and enthusiasts to exchange ideas and collaborate on innovative projects. Feel free to reach out to me via LinkedIn. Let's create unforgettable web experiences together! Thank you for visiting my profile, and I look forward to exploring new frontiers in web development with you!