Ep. 12: Visual Assets
 Oluwasegun Idowu
Oluwasegun Idowu
Udemy Figma Course: Complete Web & Mobile Designer in 2023: UI/UX, Figma, +more by Andrei Neagoie & Daniel Schifano.
Episode 12: Visual Assets
Visual assets will be a part of every single project you work on, whether it's imagery, illustrations or iconography. Sometimes, your clients may come to you with assets of their own. The ugly truth is most times, they are really bad. It is something that we have to learn how to navigate.
Let's Paint some Scenarios a Bit.
- Budgets are tight and timelines move quickly.
Projects and deadlines just sometimes move so quickly and you don't have that budget to hire a photographer or even hire an illustrator and that might be pretty bad.
But if you do have a budget and if you do have the time, please hire a good photographer or illustrator. It does make a world of difference.
- Sometimes you get lucky.
Sometimes you do get lucky when you have amazing assets to work with.
- Sometimes you don't get lucky.
In this scenario, you may get stock photos. Stock photos are horrible, some of them are okay, but most of them are bad. It is advised not to use stock photos.
This is the moment you should sit down with your client or product team or both, to talk about ways you can improve on that.
Now back on Course!
There are a couple of resources that can help you with great Visual Assets.
Resource for Imagery.
Unsplash ( https://unsplash.com/ )
You can use the Unsplash website or preferably the Figma Plugin. Plus, it is FREE.

Resources for Illustrations.
The Figma Plugins below are a great recommendation.
- Blush
Blush allows you to mix and match some illustrations. Although, it is a paid platform.

- Humaaans
Humaaans is another plugin that allows you to join a piece of elements like a head, shirt etc. to form an illustration.

- Illustrations
Illustrations Plugin is another fun one too. You get the SVG file as well.
Resources for Icons.
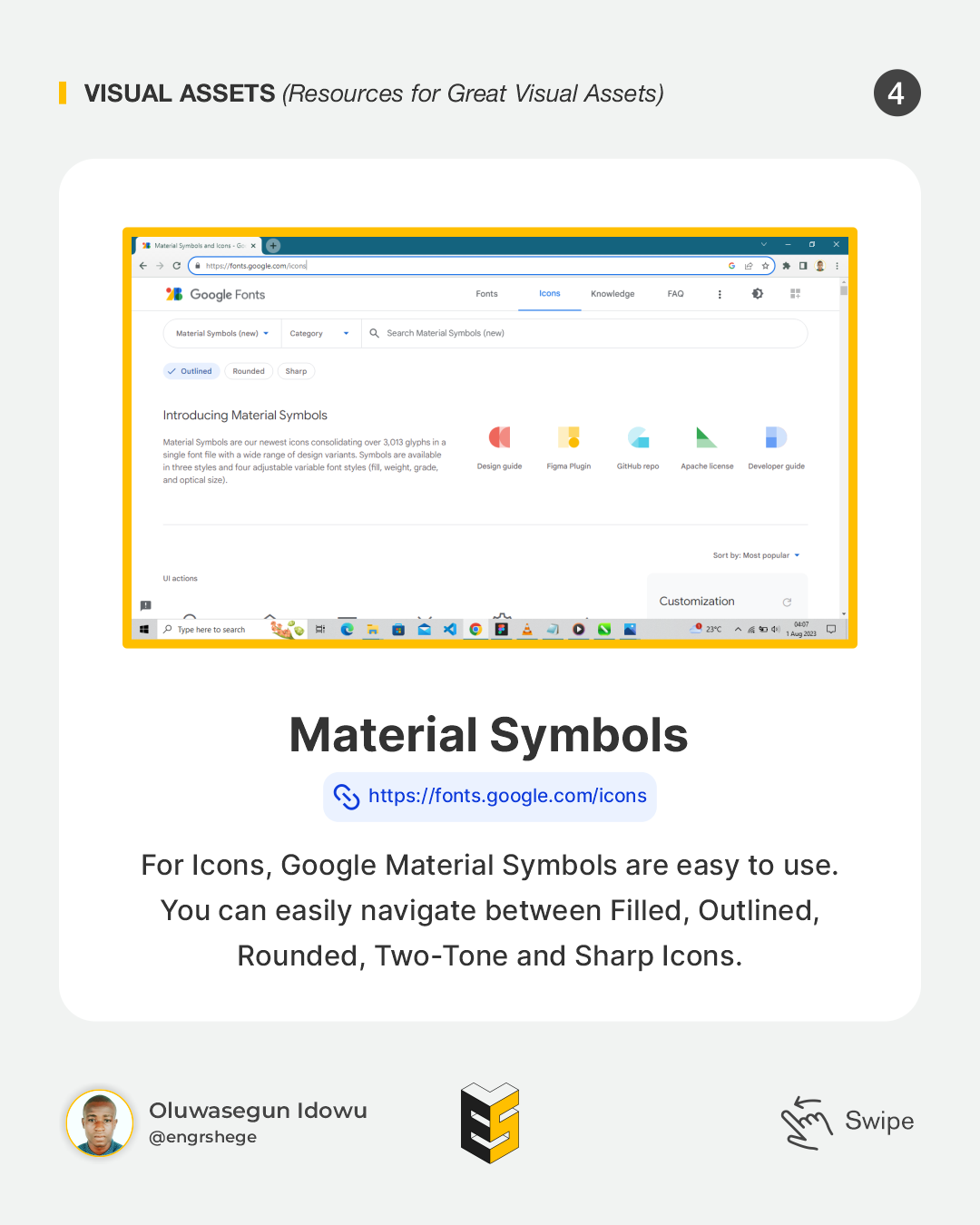
- Material Icon
They are easy to use. You can easily navigate between Filled, Outlined, Rounded, Two-Tone and Sharp Icons.

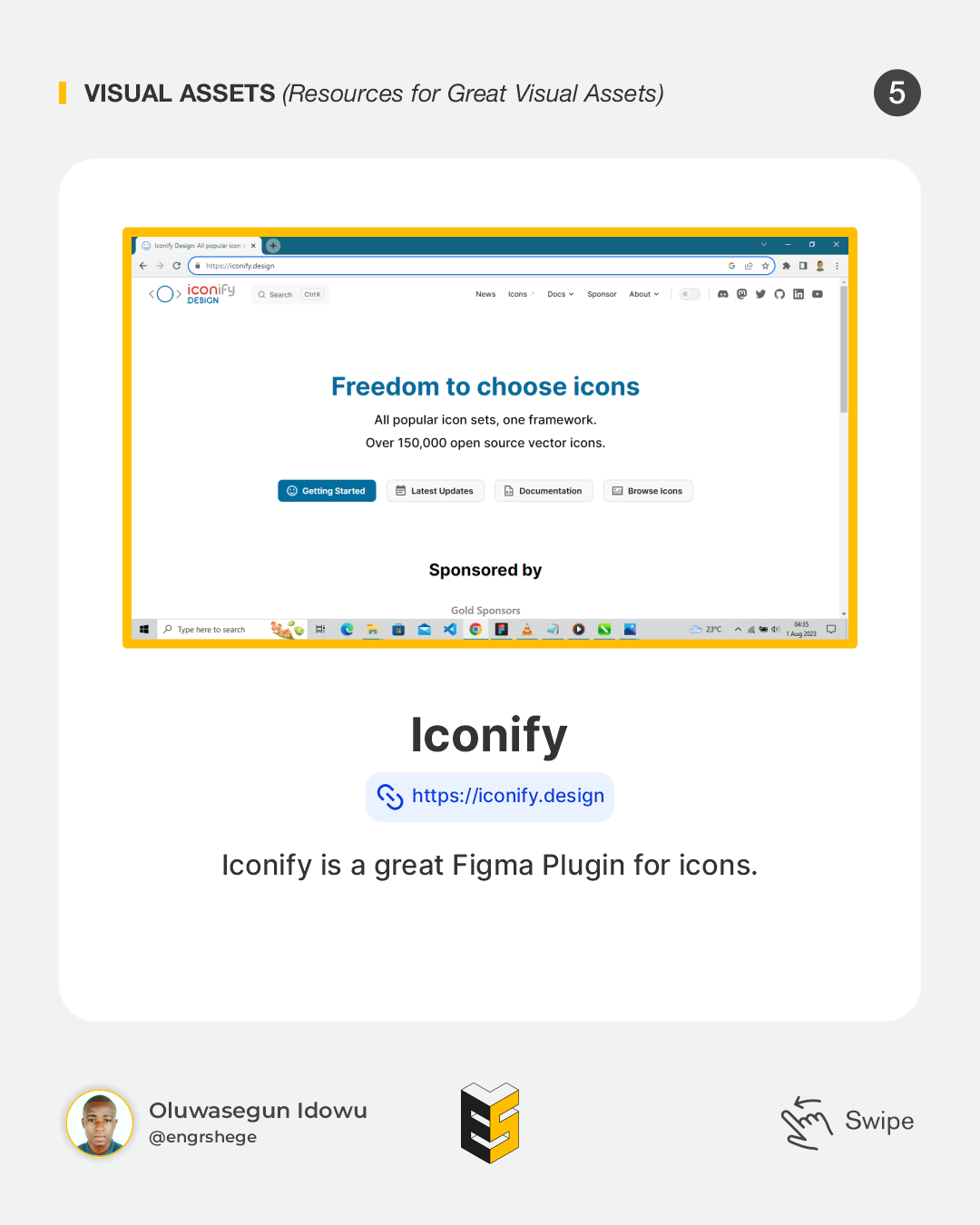
- Iconify
This is a great Figma Plugin for icons.

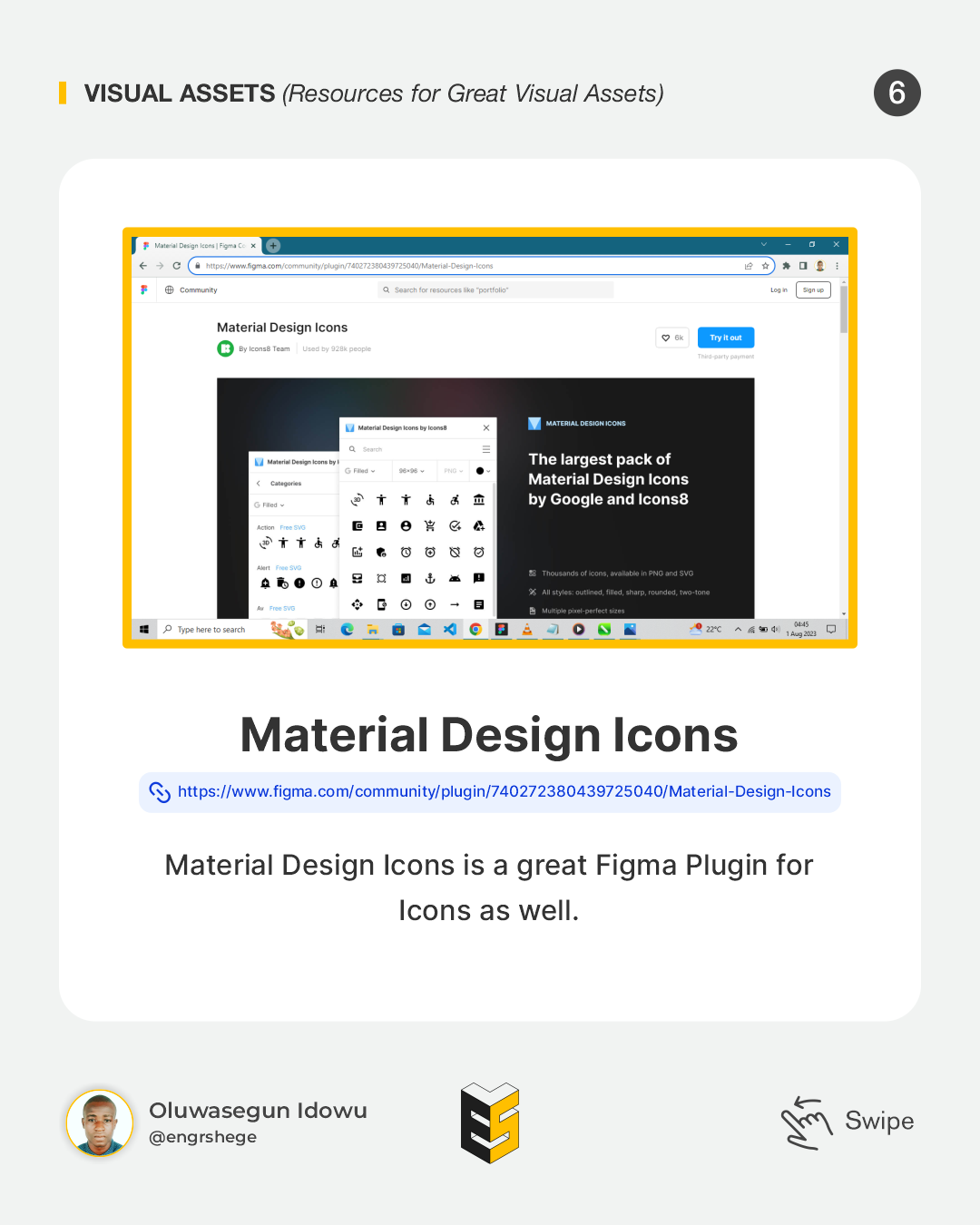
- Material Design Icons
This is a great Figma Plugin for Icons as well.
https://www.figma.com/community/plugin/740272380439725040/Material-Design-Icons

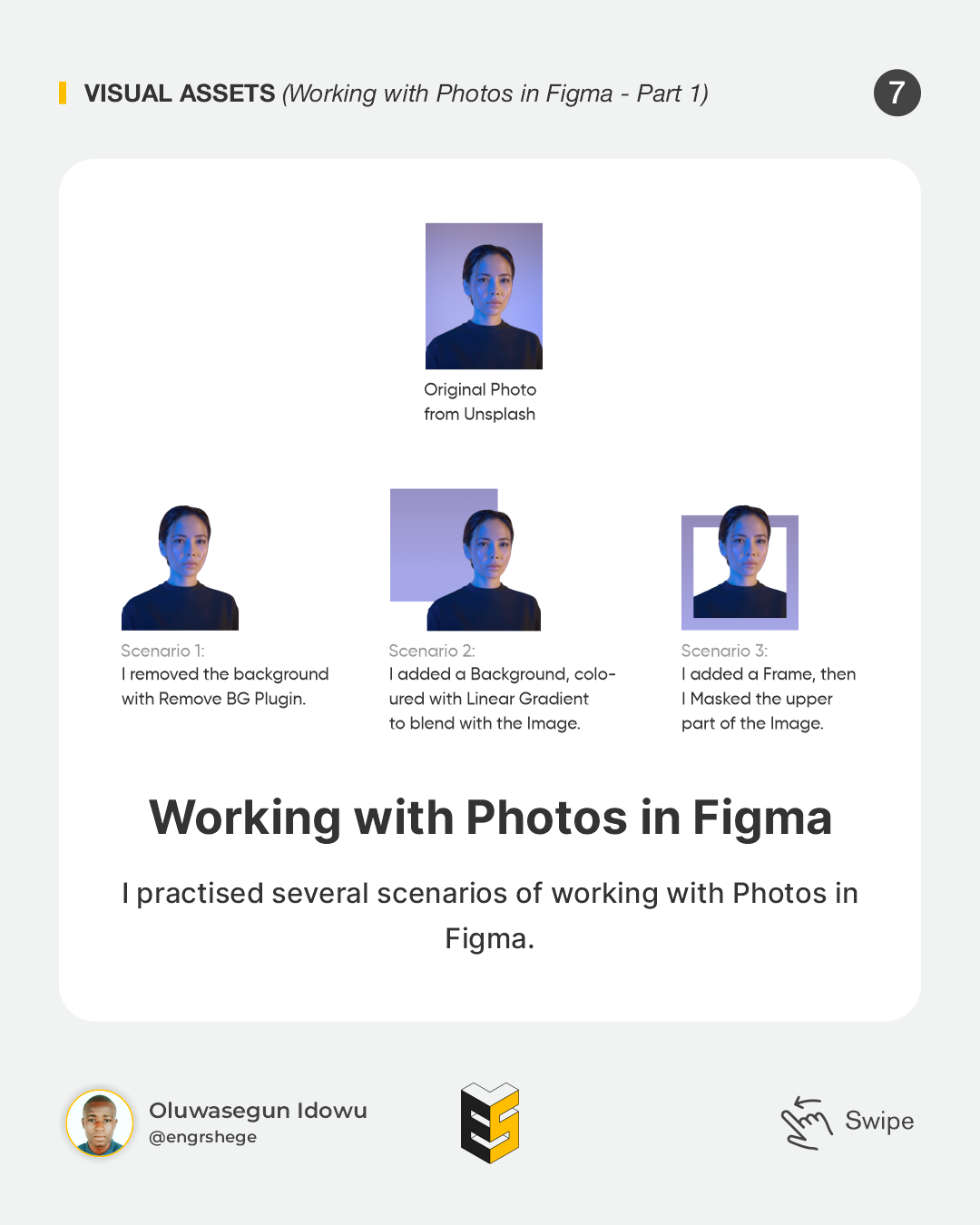
Working with Photos in Figma.
I practised and learned how to make use of the Remove Background Plugin (Remove BG).
I practised and learned how to Mask an Image. [See Image below]

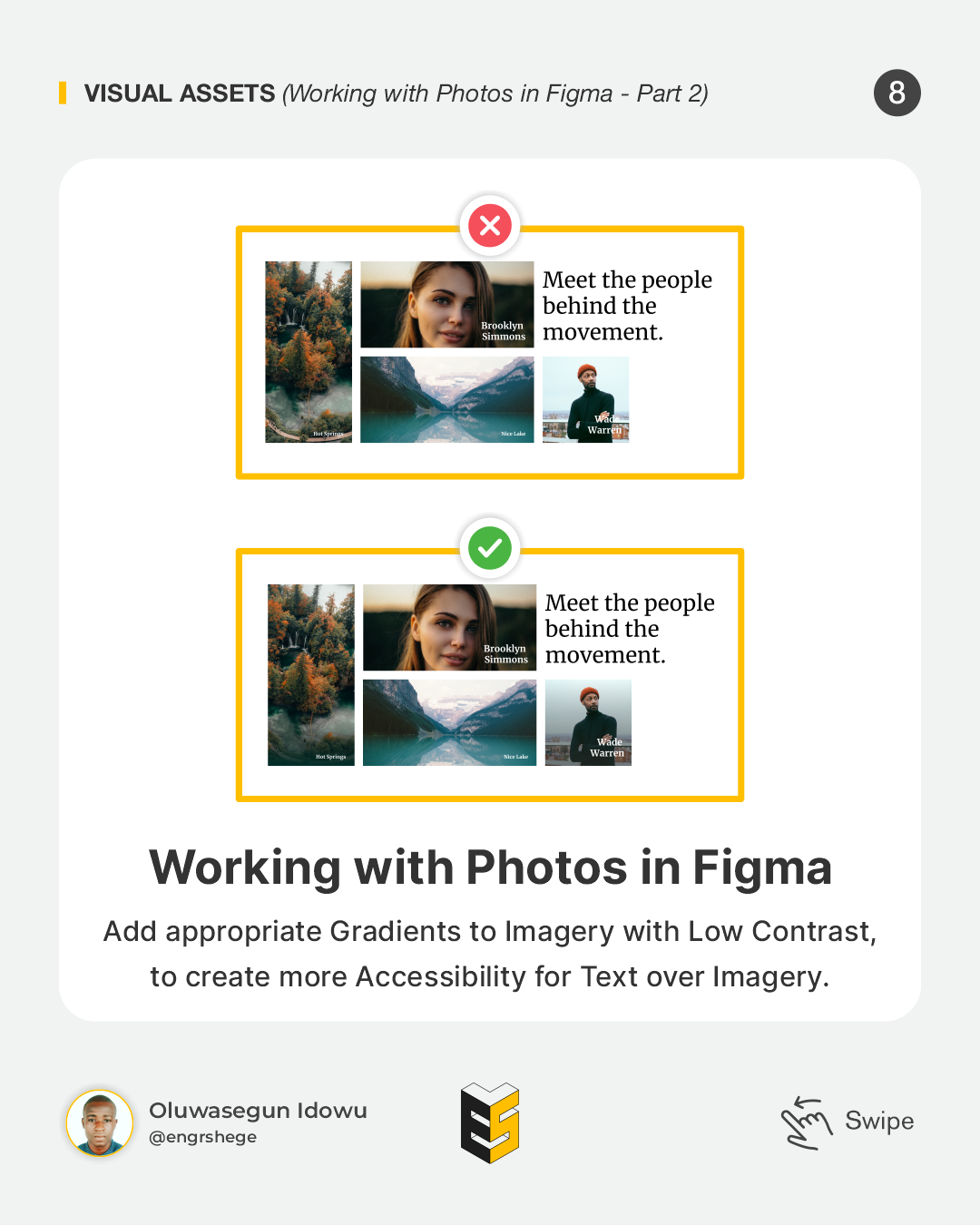
- I practised and learned how to add appropriate Gradients to Imagery with Low Contrast to create more Accessibility for Text over Imagery in Figma. [See Image below]

Working with Illustrations in Figma
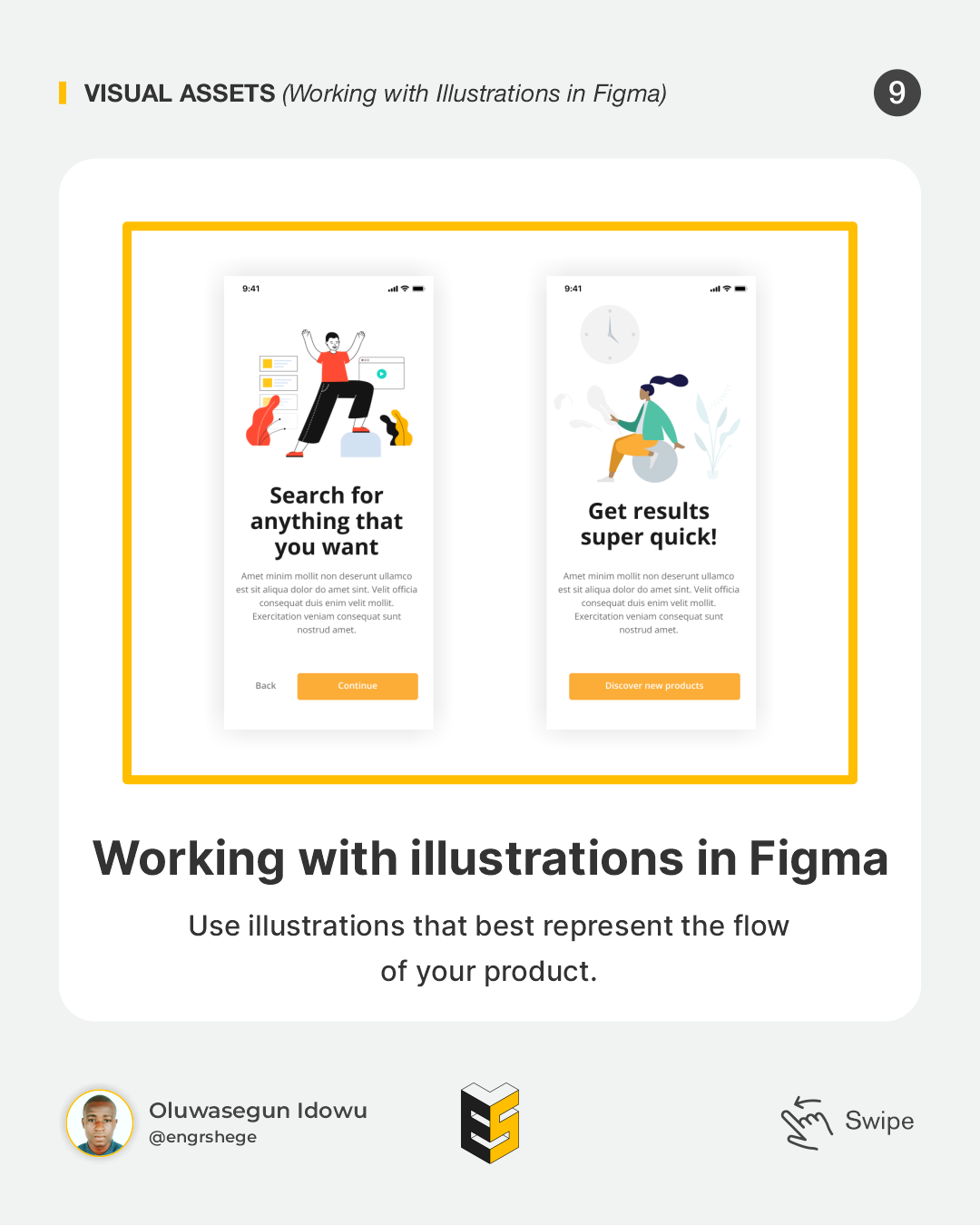
- I practised and learned how to work with illustrations to best suit the flow of a product. [See Image below]

Using Figma Plugin for Icons
Several plugins on Figma can be used in selecting appropriate Icons for a product. e.g. Material Icon, Iconify, Material Design Icons, etc.
I practised and learned how to properly use Figma Plugins to get suitable icons for a product. [See Image below]
I learned how to set constraints for Icons and set up Grid Layout with the Number of Columns matching up with the Number of Icons.
I learned to always remember to name my frames properly to avoid having messy work.

Creating Custom Icons
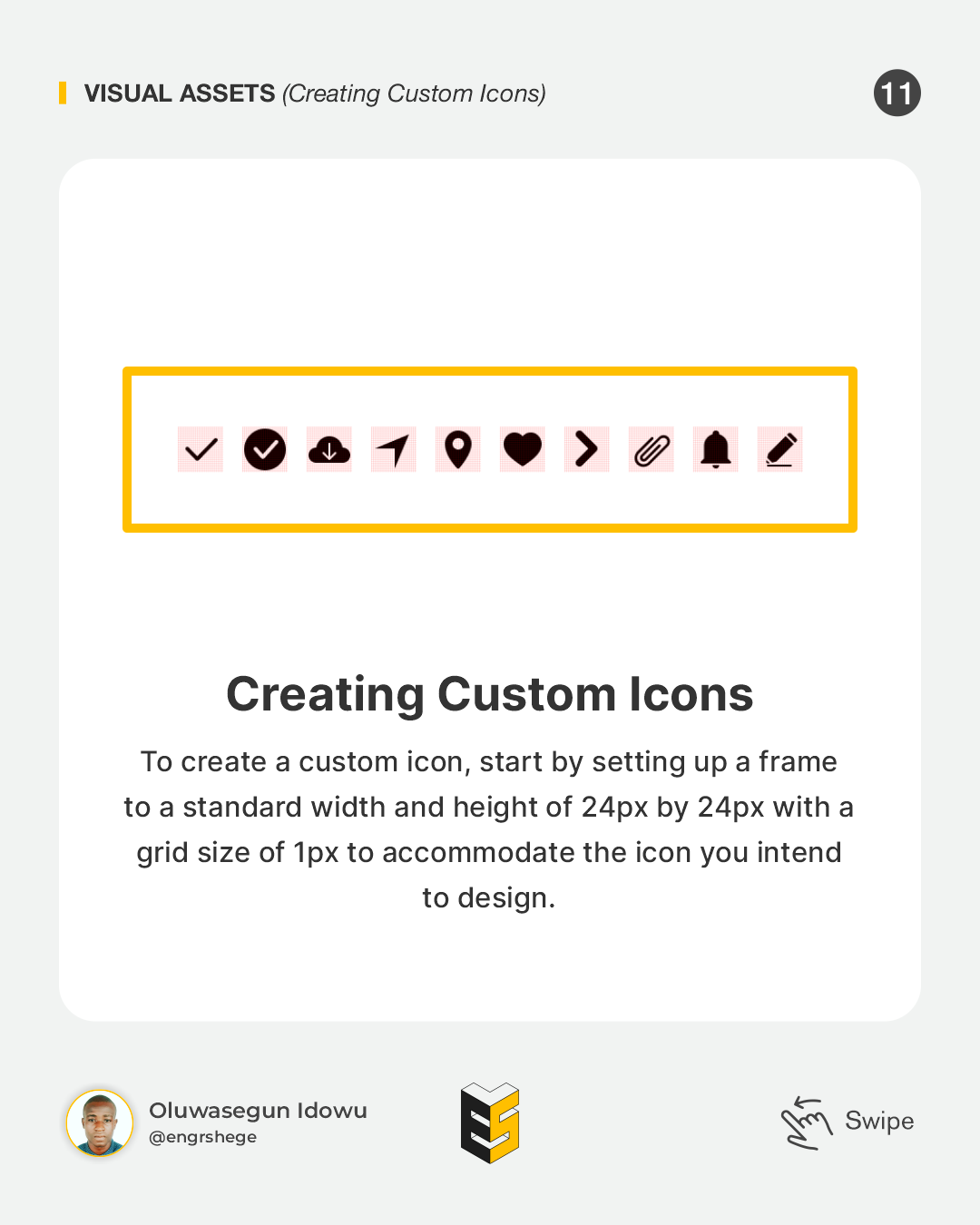
To create a custom icon, start by setting up a Frame to a standard width and height of 24px by 24px with a grid size of 1px to accommodate the icon you intend to design. [See Image below]
Also, think creatively about the approach to creating your icon within the Frame.

The journey gets better...
#Figma #ProductDesign #UIUXDesign #UIUX #UIUXCourse #Branding #BrandStrategy #UIElements #VisualAssets #Udemy #UdemyCourses #ZTM #ZeroToMastery #DocumentingMyTechJourney #BuildingMySkillset #TechSkill #SkillSets #ProductDesigner #EngrShege #ES
Subscribe to my newsletter
Read articles from Oluwasegun Idowu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Oluwasegun Idowu
Oluwasegun Idowu
Welcome to my blog! I am Oluwasegun aka (engrshege). Founder & CEO: @StackTribe