Introduction to WebPack & Top 5-features of Webpack
 Yuvan Arvind
Yuvan Arvind
Modern web development needs developers to optimize and manage complex JavaScript applications. Webpack is a popular open-source module bundler that helps developers manage and bundle their application’s assets effectively.
In this article, we will explore what Webpack is, its significance in web development, and the top five features that make it an indispensable tool for developers.
What is Webpack and How Does It Help?
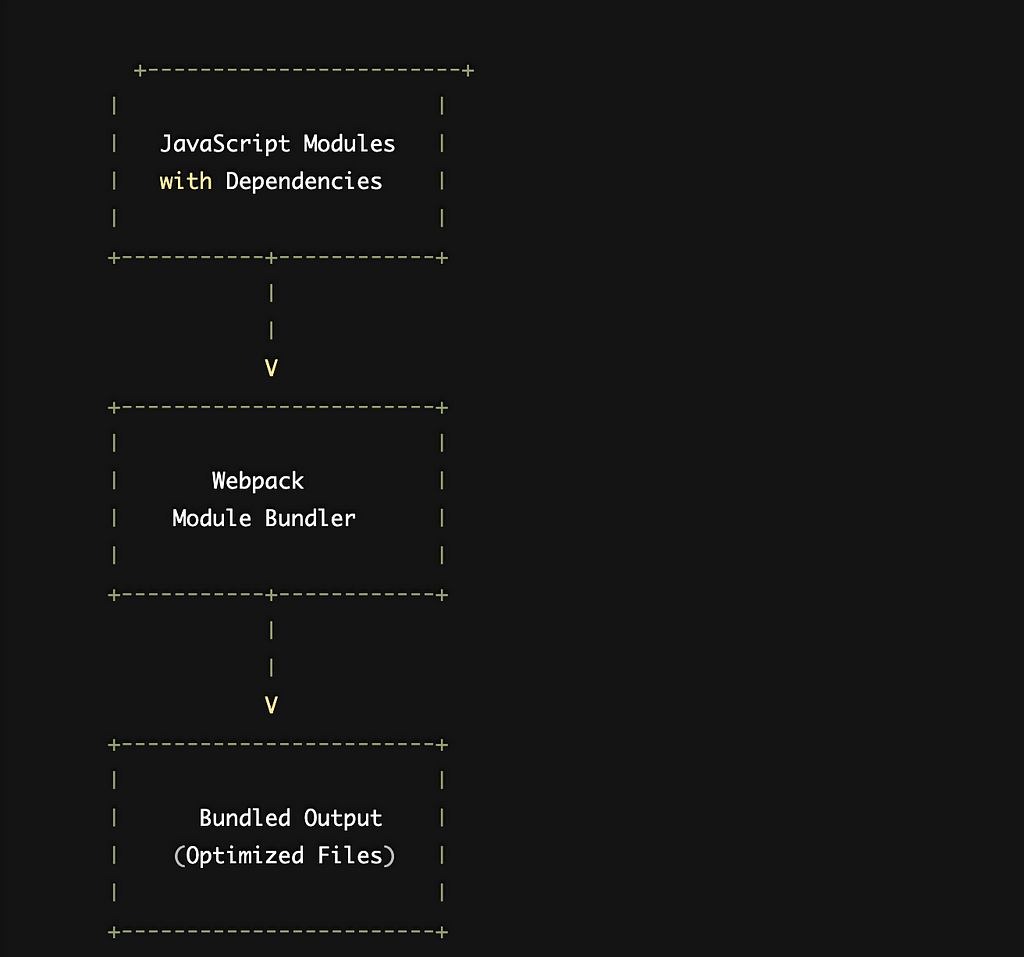
Webpack is a static module bundler for JavaScript applications. It takes modules with dependencies and generates optimized bundles that can be loaded by the browser.
By leveraging its capabilities, you can organize and bundle various assets such as JavaScript, CSS, images, and more, into a single output file. This not only simplifies the deployment process but also enhances the performance of web applications.

When Was Webpack Introduced and Why?
Webpack was first introduced in 2012 and has since become an essential tool in the JavaScript ecosystem. It emerged as a solution to address the challenges posed by the increasing complexity of JavaScript applications and the need for modularization.
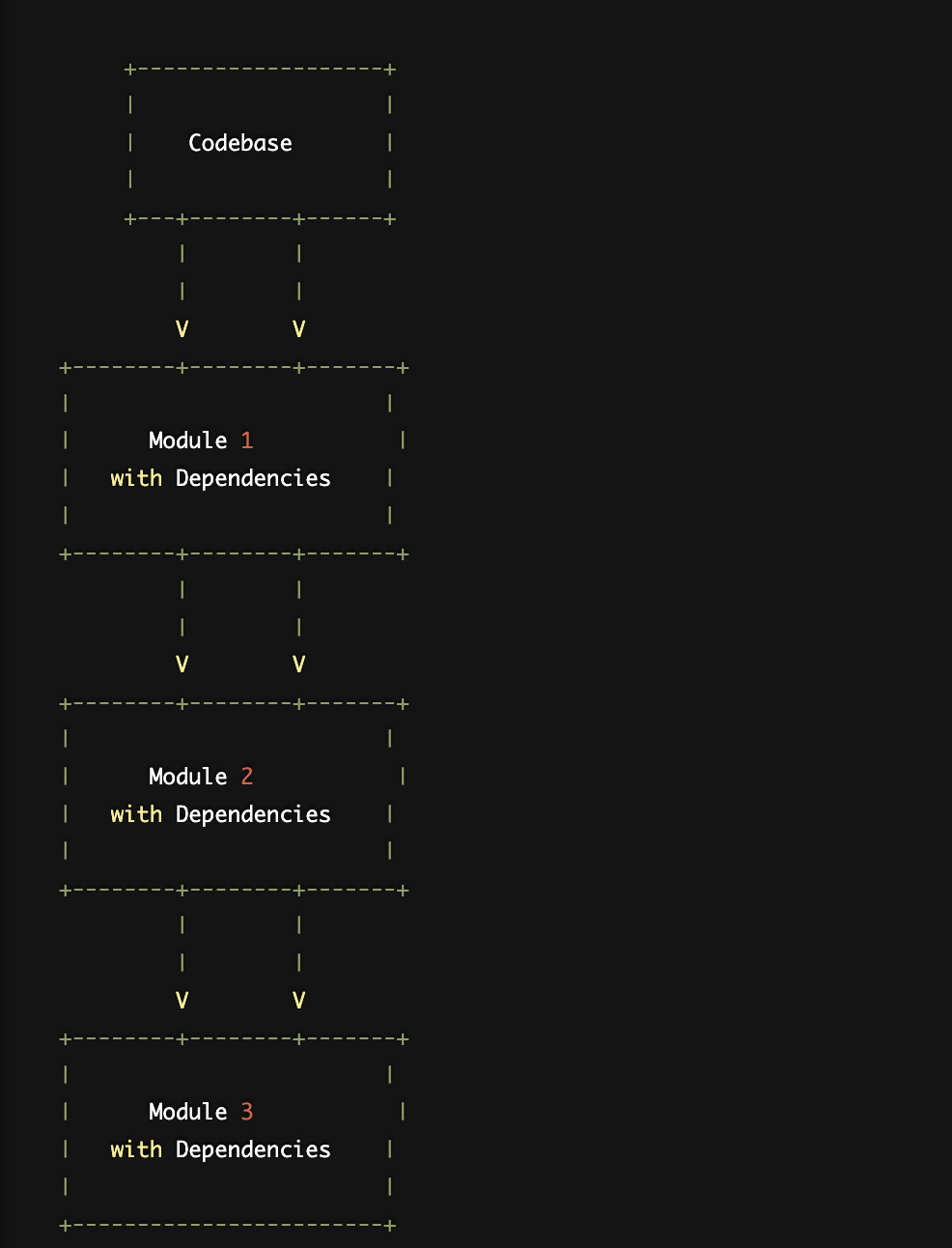
Using Webpack, you can break your codebase into smaller modules with each module having it’s own set of dependencies Then you can efficiently bundle them together for production use on the browser.

Pre-Webpack Era
Before Webpack, developers relied on tools like Grunt and Gulp to automate tasks and manage assets. While these tools were useful, they lacked the sophistication and flexibility offered by Webpack. They were primarily task runners rather than dedicated module bundlers. With the rise of more complex applications, Webpack filled the gap and provided a comprehensive solution for bundling and optimizing assets.
Webpack Configuration
To understand how Webpack works, let’s take a look at a simple example of a Webpack configuration file:
const path = require('path'); module.exports = { entry: './src/index.js', output: { path: path.resolve(__dirname, 'dist'), filename: 'bundle.js', }, module: { rules: [{ test: /\.js$/, exclude: /node_modules/, use: 'babel-loader', }, { test: /\.css$/, use: ['style-loader', 'css-loader'], }, ], }, };
In this configuration file, we define the entry point () of our application and the output () file that will be generated by Webpack. We also specify modules and rules for processing different file types. For example, the babel-loader is used to transpile JavaScript files, and the style-loader and are used to handle CSS files.
Top 5 Features of Webpack
Now let’s understand some of the common and most popular features of Webpack that make it a great module bundler for developers.
1. Production Optimized Build
Webpack provides built-in optimisations for production builds. It includes features like minification, dead code elimination, and scope hoisting, which help reduce the size of the final bundle and improve performance. These optimisations ensure that the web application is delivered to users with minimal load times and optimal efficiency.
2. Bundle Splitting
Bundle splitting is a technique that involves splitting a large bundle into smaller bundles based on certain criteria. This is particularly useful for applications with a large codebase or multiple entry points.
By splitting the bundle, you can create separate bundles for different parts of your application, which can be loaded on-demand when needed. This helps reduce the initial load time by only loading the necessary code for the current page or feature, rather than loading the entire application at once.
3. Tree Shaking
Tree shaking is a powerful optimization technique that eliminates unused code from the final bundle, resulting in smaller file sizes.
By analysing the dependency tree of the application, Webpack can identify and remove any dead code that is not being used, ensuring that only the necessary code is included in the bundle. This optimization greatly improves the efficiency and performance of the application.
4. Code Chunking
Webpack’s code chunking feature splits the application code into multiple chunks based on dynamic import statements or code-splitting configurations. This enhances the user experience by reducing initial loading times and improving overall performance.
Code chunking enables efficient use of network resources by loading only the necessary code for specific pages or features, resulting in faster load times and improved user experience.
5. Hot Module Replacement (HMR)
Hot Module Replacement is a feature of Webpack that enables real-time code updates without requiring a full page reload in development mode.
When changes are made to the code, HMR replaces only the modified modules, keeping the application in an updated state while preserving its current state. This feature significantly speeds up the development process and improves your productivity.
Conclusion
Webpack has revolutionized the way developers build and manage web applications. With its powerful module bundling capabilities and a wide range of optimization features, Webpack has become an integral part of modern web development workflows.
By leveraging Webpack, you can effectively bundle and optimize their assets, improve application performance, and enhance the user experience. As web applications continue to evolve, Webpack remains at the forefront, providing developers with the tools they need to build efficient and scalable applications. It’s extensively used in modern and popular frameworks like React and NextJS out of the box.
The best part about Webpack is you can customise it as per the needs of your project. So dive into the world of Webpack and unleash its full potential in your web development projects.
Happy bundling!
Originally published at https://requestly.com.
Subscribe to my newsletter
Read articles from Yuvan Arvind directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Yuvan Arvind
Yuvan Arvind
Product & Growth at Requestly (YC W22)