Day 5: Tailwind and App Routing
 deepfield.ai
deepfield.ai1 min read

I wanted to use Tailwind for styling. The next.js app I created with thirdweb 's tools uses Pages Routing which is no longer recommended and I had a hard time getting Tailwind to work. So I created a new next.js app and installed Tailwind, as recommended on their docs.
Create Next.js app and Install Tailwind
npx create-next-app@latest
cd my-project
npm install -D tailwindcss postcss autoprefixer npx tailwindcss init -p
After adding tailwind app/global.css looked like this
@tailwind base;
@tailwind components;
@tailwind utilities;
:root {
--foreground-rgb: 0, 0, 0;
--background-start-rgb: 214, 219, 220;
--background-end-rgb: 255, 255, 255;
}
@media (prefers-color-scheme: dark) {
:root {
--foreground-rgb: 255, 255, 255;
--background-start-rgb: 0, 0, 0;
--background-end-rgb: 0, 0, 0;
}
}
body {
color: rgb(var(--foreground-rgb));
background: linear-gradient(to bottom,
transparent,
rgb(var(--background-end-rgb))) rgb(var(--background-start-rgb));
padding: 2rem 4rem;
}
Add the Thirdweb and Solana Components
After installing I added the the Solana and Thirdweb dependencies to package.json
"dependencies": {
...,
"@solana/wallet-adapter-react": "^0.15.24",
"@solana/wallet-adapter-react-ui": "^0.9.22",
"@solana/wallet-adapter-wallets": "^0.19.5",
"@thirdweb-dev/auth": "^3.2.22",
"@thirdweb-dev/react": "^3",
"@thirdweb-dev/sdk": "^3"
}
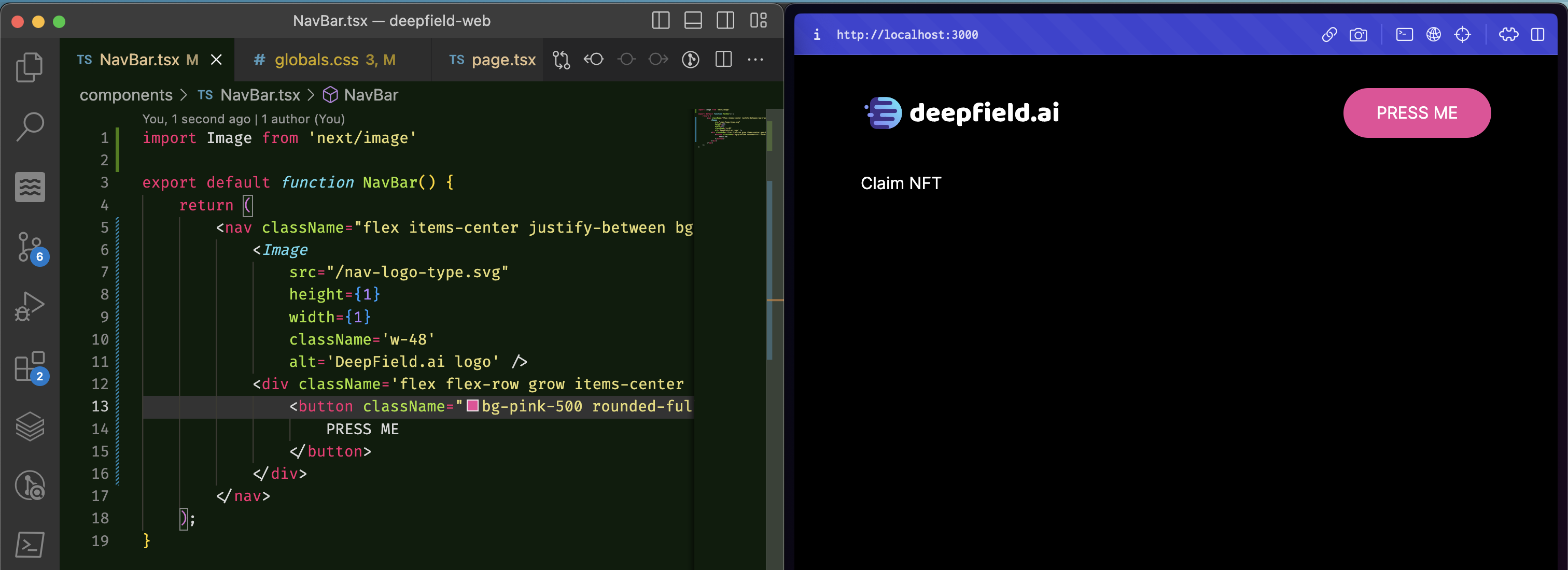
Add ThirwebProvider
In /app/page.tsx I added <ThirdwebProvider> and the other components from day 4 that made it possible to claim an NFT.
0
Subscribe to my newsletter
Read articles from deepfield.ai directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by