Addition of two Numbers in AngularJS
 Tadit Dash
Tadit Dash
Recently, I have started learning AngularJS. AngularJS is a JavaScript Framework that helps you declare more HTML Tag Attributes with compelling functionality.
Let’s Code Something
The first thing, which I tried to do, is to add two numbers and show the result in a TextBox. I coded like below…
<div ng-app="">
<p>First Number:
<input type="text" ng-model="a" />
</p>
<p>Second Number:
<input type="text" ng-model="b" />
</p>
<p>Sum: {{ a + b }}</p>
</div>
Couple of Notes
The
ng-modeldirective binds the value of the input field to the application variable name. So, the variable"a"will contain firstTextBoxValue and"b"will contain the secondTextBoxvalue.{{ expression }} is used to dynamically bind the result of the expression. Thus, while typing on the
TextBoxes, this place will populate with the result of the expression, which is our expected summation.
Alright, Let’s See What Happened Next
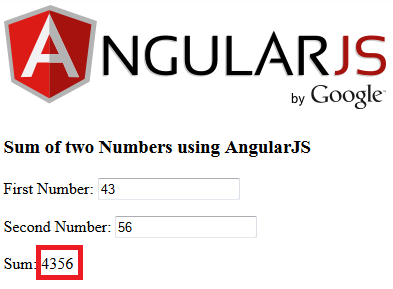
The following screenshot would tell you what happened after that.

It is actually not adding, but concatenating the numbers. Why did this happen? That is because the values inside the TextBoxes are always a string. They are not numbers. Thus, the “+” operator would help them concatenate.
Looking for Solutions !!!
Now, I researched and found two solutions.
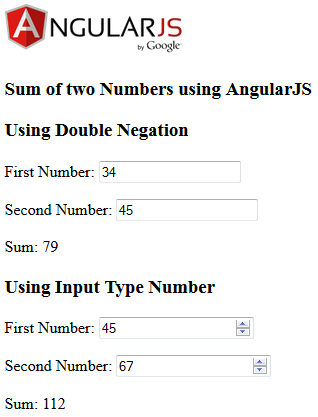
Solution 1 – Using Double Negation
Very beautiful hack. Code as…
<div ng-app="">
<h3>Using Double Negation</h3>
<p>First Number:
<input type="text" ng-model="a" />
</p>
<p>Second Number:
<input type="text" ng-model="b" />
</p>
<p>Sum: {{ a -- b }}</p>
</div>
Solution 2 – Using HTML5 Input Type Number
This is the most preferable way of achieving this task as it uses HTML5 Input Type Number. So, when we use this Number Type, then the “+” operator will work because the values are numbers by default.
<div ng-app="">
<h3>Using Input Type Number</h3>
<p>First Number:
<input type="number" ng-model="c" />
</p>
<p>Second Number:
<input type="number" ng-model="d" />
</p>
<p>Sum: {{ c + d }}</p>
</div>

Demo
jsfiddle link – Sum of two Numbers using AngularJS
Going Forward
I hope you liked the Blog. Thanks for reading. As I progress and find more interesting stuff, I will share it in my future Blog posts. Happy coding. 😀
Subscribe to my newsletter
Read articles from Tadit Dash directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Tadit Dash
Tadit Dash
As a 🚀 Vice President with over 12 years of experience, I am a seasoned software architect known for designing and leading teams of engineers to deliver high-quality software products promptly and within budget. Throughout my career, I have spearheaded the end-to-end design of 7 innovative software products 🎯. From conceptualization to deployment planning, I have successfully guided teams through requirements gathering, prototyping, testing, and deployment phases, ensuring exceptional outcomes. I take pride in my industry recognition, including being honored as a 💎 Microsoft Most Valuable Professional, 💡 CodeProject Most Valuable Professional, and 🏆 DZone Most Valuable Blogger. Additionally, my expertise has been acknowledged by BookAuthority, which recognized my books on ASP.NET, REST API, Vue.js, and Dependency Injection as the 📚 best of all time. In addition to my professional achievements, I am passionate about mentorship and have been privileged to serve as a 🌟 Young Mentor at IndiaMentor, guiding aspiring professionals in their career journeys. For further information about my work and insights, please visit my website at 🌐 http://taditdash.com. You can also connect with me on 🐦 Twitter at https://twitter.com/taditdash, 👍 Facebook at https://www.facebook.com/taditdash, and 💼 LinkedIn at https://www.linkedin.com/in/taditdash. I am always open to networking and discussing opportunities, so feel free to reach out and connect. Let's explore how we can collaborate and drive innovation in the ever-evolving world of software architecture and development.