First Day Of Developer Journey (html)
 SHASHI KANT SINGH
SHASHI KANT SINGHTable of contents
First of all, Html means ''HYPER TEXT MARKUP LANGUAGE''. This is basic thing for developing web pages. It is basically used to make basic layout , structure etc. of web pages by which 50% of website is developed by this language. we use different code editors software to write html code like vs code, fleet, sublime text etc.
To make web pages,
We start by making a folder of .htm/.html syntax in any code editors, we use both (.htm/.html) syntax but .html works better.
We name the folder index.html so that by default server(local server) can read the code and then execute it.
Then we creat a blank web page by !+tab which stores on the local storage.
(!+tab form this)

Actually !+tab is a plugins which is used to write the code in speed (Plugins are the actually shortcuts to write the many lines code by simply tapping a key and the see the magic 😲.
And we need software which can automatically update the page when we do any edit in the code, for which we use many extensions to automatically update the page by tracking the state of page.
First of all choose the language like this
<html lang="eng">
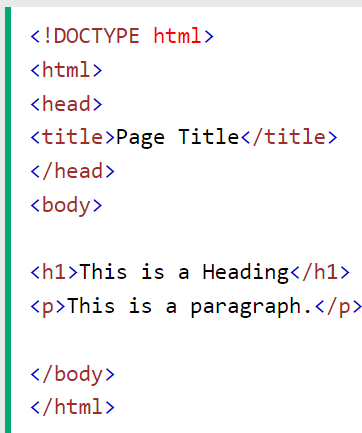
Now write the meta info like this in head part
<head> ..........</head>
This is actually the info about the info which is called meta which is not shown to user side.
Now it comes to the main topic body part where we write all the code which will be shown to the end user like this
<body>
<h1> first heading </h2>
<h2> ....................</h2>
<p1>....................</p1>
Here we are using h1,h2,p1 .... like are actually attributes or tags which are actually the main part of the web pages which will be shown to the end user. So we use as many as many possible attributes or tags so that we can make it as user friendy so any people can use like children, adult , senior citizen, visually impaired people, etc. Now we will discussed about different attributes .
Different Attributes
👨💻<h> tags= Used to give the heading of the web pages
👨💻<p> tags= Used to write paragraph
⛳ title tag = used in between the tags and attributes like h and p tags to highlight it when we move the cursor on it it will what we write in the title tag.
👨💻lorem 200 = used in between the paragraph(p) tag to write the dummy paragraph of words (as mentioned in lorem ).
👨💻image tag =img+tab= <img src="...." alt="..." width=".....'' height="....." > = Here image tab is used to put any image in web page.
where, image src = source of the image or link of the image
alt = to highlight any missing image in web pages
👨💻a+tab= <a href="./ ...."> any topic of reference </a>= this tag is used to give any reference link in the web page after the ./ we write the current directory of the page (HTML).
Some basic things of server
The server is just a software that surves and run in any computer, or operating system to fulfill the demand of end user from web pages or the system.
Some most used servers in market are APACHE, C PANEL ,etc.
Subscribe to my newsletter
Read articles from SHASHI KANT SINGH directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
