Implementing OpenTelemetry in a VueJs application with SigNoz 🧡
 Chitransh Gupta
Chitransh GuptaTable of contents
- 🤔 What is OpenTelemetry?
- 🤝 OpenTelemetry and SigNoz
- Running Vue application with OpenTelemetry
- Step 1: Install SigNoz
- Step 2: Get the sample Vue App
- Step 4: Update Service Name and OtlpTraceExporter
- Step 5: Install Vue CLI
- Step 6: Start the Vue app
- Step 7: Generate some data
- Step 8: Monitor your application with SigNoz
- Conclusion
OpenTelemetry can be used to trace Vue applications for performance issues and bugs. You can trace user requests from your frontend web application to your downstream services. OpenTelemetry is an open-source project under the Cloud Native Computing Foundation (CNCF) that aims to standardize the generation and collection of telemetry data.
Vue.js is a free and open-source front-end JavaScript framework that empowers developers to construct dynamic user interfaces through reusable UI components. This framework is overseen by an active community of individual developers and organizations, fostering its ongoing development and enhancement. Vue.js serves as a versatile foundation for crafting various types of applications, including single-page, mobile, or server-rendered applications, often complemented by frameworks such as Nuxt.js.
Using OpenTelemetry Web libraries, you can instrument your VueJs apps to generate tracing data. You can track user requests from your frontend web application to your downstream services.
Before we demonstrate how to implement the OpenTelemetry libraries, let’s have a brief overview of OpenTelmetry.
🤔 What is OpenTelemetry?
OpenTelemetry is an open-source vendor-agnostic set of tools, APIs, and SDKs used to instrument applications to create and manage telemetry data(logs, metrics, and traces). It aims to make telemetry data a built-in feature of cloud-native software applications.
The telemetry data is then sent to an observability tool for storage and visualization.
OpenTelemetry is the bedrock for setting up an observability framework. It also provides you with the freedom to choose a backend analysis tool of your choice.
🤝 OpenTelemetry and SigNoz
In this article, we will use SigNoz as our backend analysis tool. SigNoz is a full-stack open-source APM tool that can be used for storing and visualizing the telemetry data collected with OpenTelemetry. It is built natively on OpenTelemetry and works on the OTLP data formats.
SigNoz provides query and visualization capabilities for the end user and comes with out-of-box charts for application metrics and traces.
Now let’s get down to how to implement OpenTelemetry Web libraries and then visualize the collected data in SigNoz.
Running Vue application with OpenTelemetry
Step 1: Install SigNoz
First, you need to install SigNoz so that OpenTelemetry can send the data to it.
SigNoz can be installed on macOS or Linux operating systems in just three steps by using a simple install script.
The install script automatically installs Docker Engine on Linux. However, on macOS, you must manually install Docker Engine before running the install script.
git clone -b main https://github.com/SigNoz/signoz.git
cd signoz/deploy/
./install.sh
To install Signoz using other ways you can check out the documentation here
When you are done installing SigNoz, you can access the UI at http://localhost:3301
 |
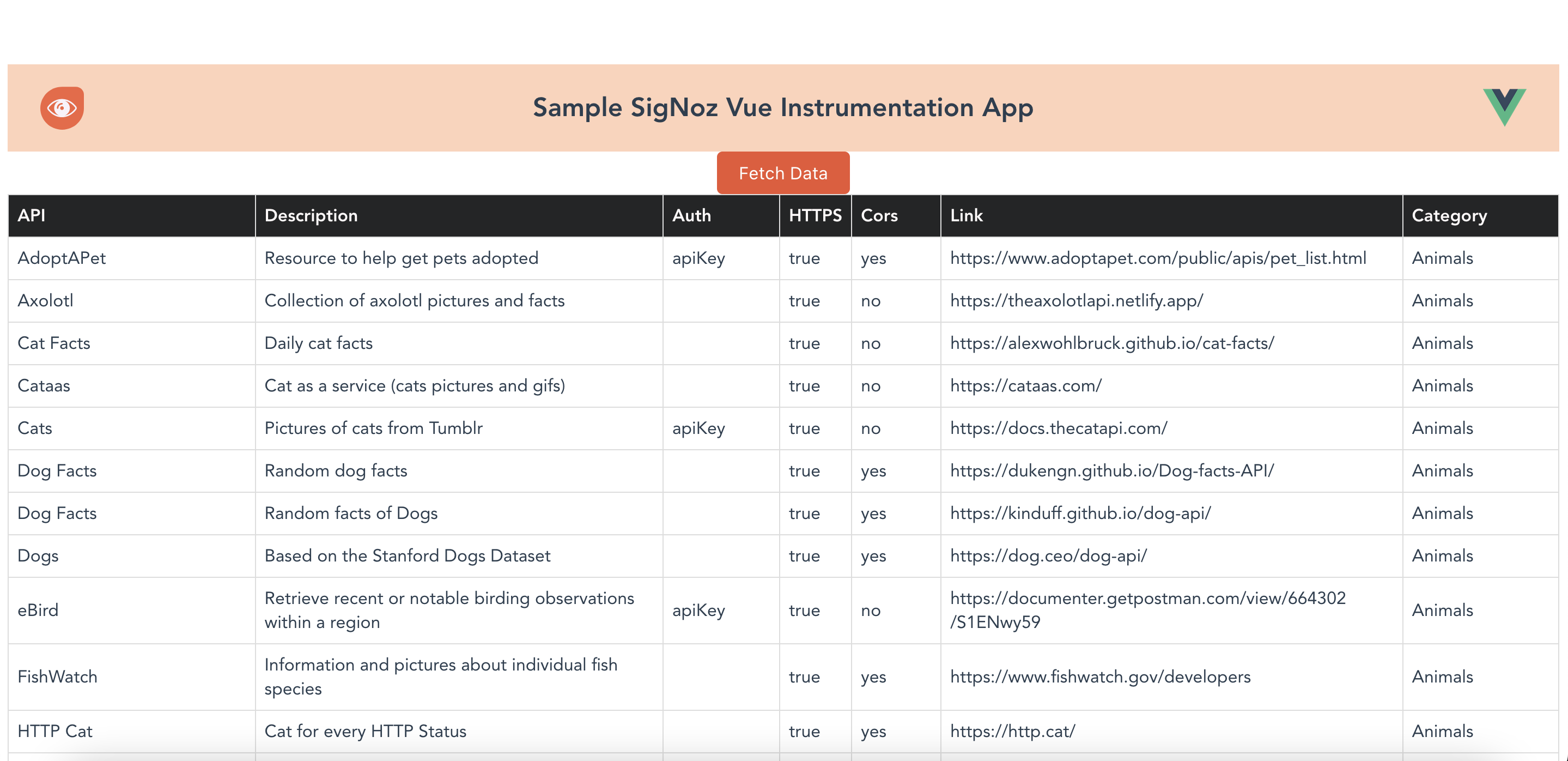
Step 2: Get the sample Vue App
It's a simple app which fetches data from a public API and renders it in a table
git clone https://github.com/Calm-Rock/vue-sample-app.git
cd vue-sample-app
 |
Step 3: Instrument Vue app with OpenTelemetry
Instrumentation is the process by which you enable application code to generate telemetry data. OpenTelemetry provides instrumentation for various libraries and frameworks in different languages.
To instrument the Vue app with OpenTelemetry, we need to install the OpenTelemetry dependencies that include
@opentelemetry/auto-instrumentations-web,
@opentelemetry/context-zone,
@opentelemetry/instrumentation,
@opentelemetry/sdk-trace-base,
@opentelemetry/sdk-trace-web,
@opentelemetry/exporter-trace-otlp-http,
@opentelemetry/resources
If you run the following command then it will install all the required dependencies:
npm install
Step 4: Update Service Name and OtlpTraceExporter
The file is tracing.js in the vue sample app codebase. You can change the service name to whatever you want and since we are using SigNoz, we will use http://localhost:4318/v1/traces URL to send our collected Telemetry data
export const provider = new WebTracerProvider({
resource: Resource.default().merge(new Resource({
// Replace with any string to identify this service in your system
'service.name': 'vue-sample-app',
})),
});
// This url points to SigNoz Collector endpoint
const exporterOptions = {
url: 'http://localhost:4318/v1/traces',
}
const traceExporter = new OTLPTraceExporter(exporterOptions)
Step 5: Install Vue CLI
To run a VueJs application the best way is to use the Vue CLI. The Vue CLI comes with a built-in development server. This allows you to run your app locally so you can test it easily without needing to configure a server yourself.
To install Vue CLI globally you can use either npm or yarn as your package manager
npm install -g @vue/cli
Step 6: Start the Vue app
Go to the root folder of your vue-sample-app application and run the following command:
vue serve
This will start your vue app at http://localhost:8080 and start collecting your Telemetry data. Now it is time to see the collected data on the SigNoz dashboard.
Step 7: Generate some data
To monitor your Vue application with SigNoz, you first need to generate some data.
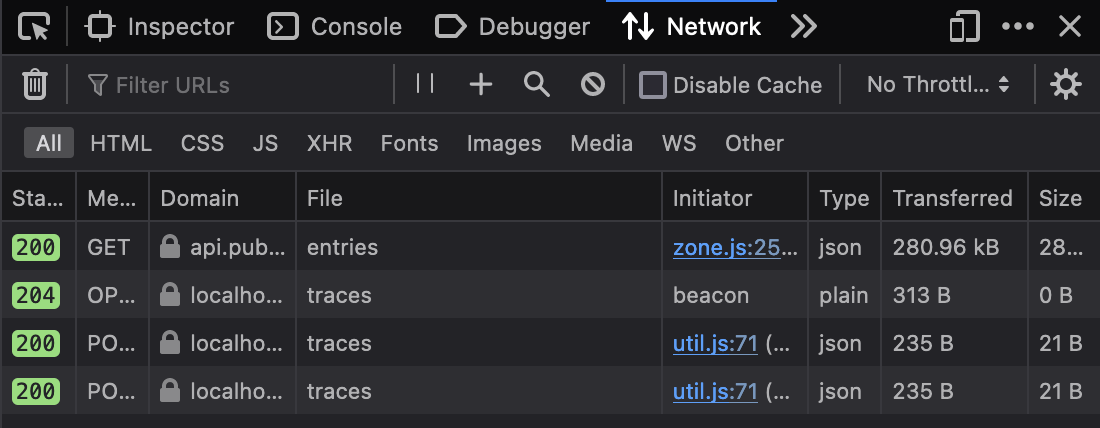
Visit http://localhost:8080 to access your front-end application. Using the UI, make some calls to the backend API. You can check the network tab in your browser to see the requests that you have made.
 |
 |
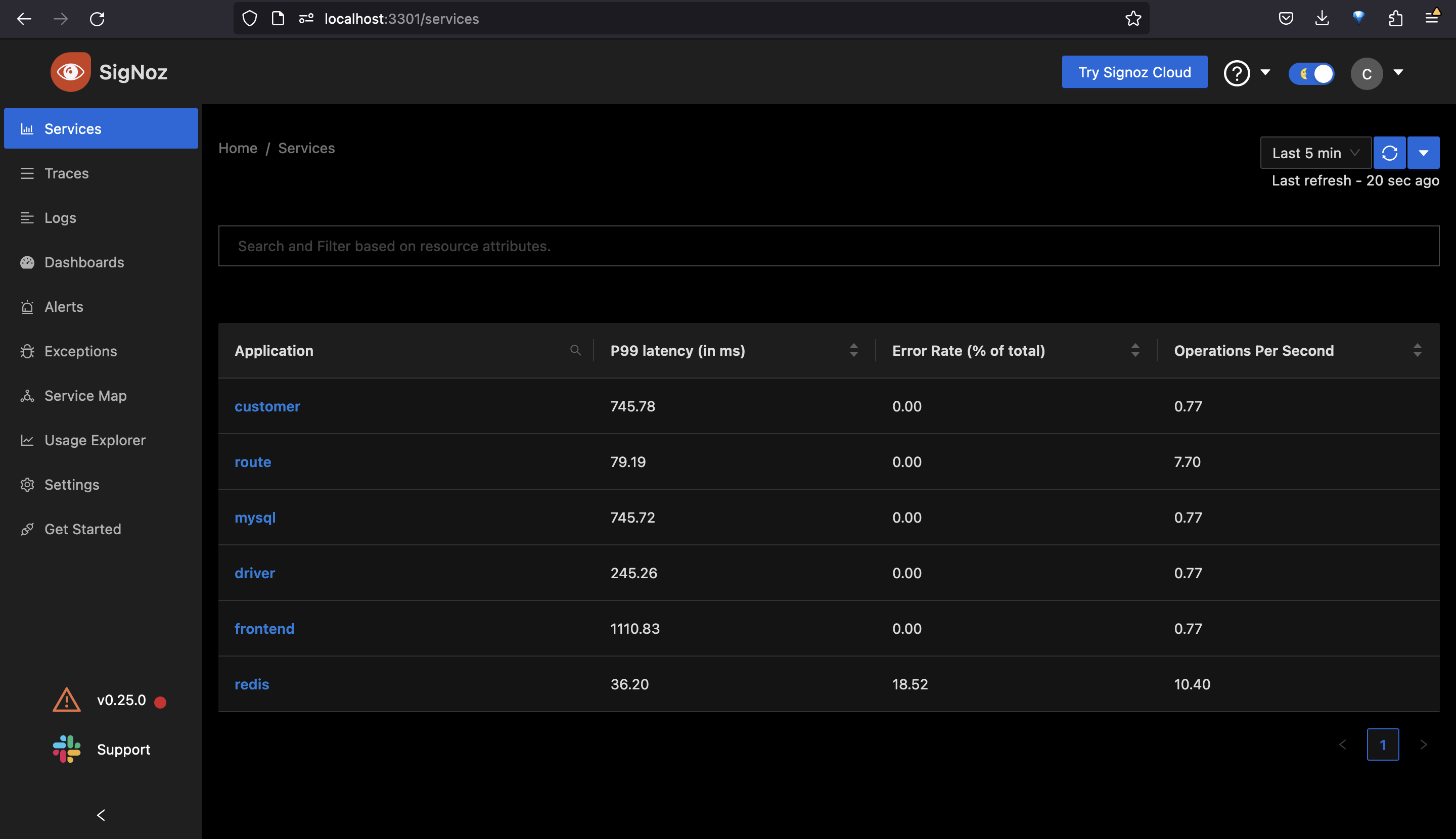
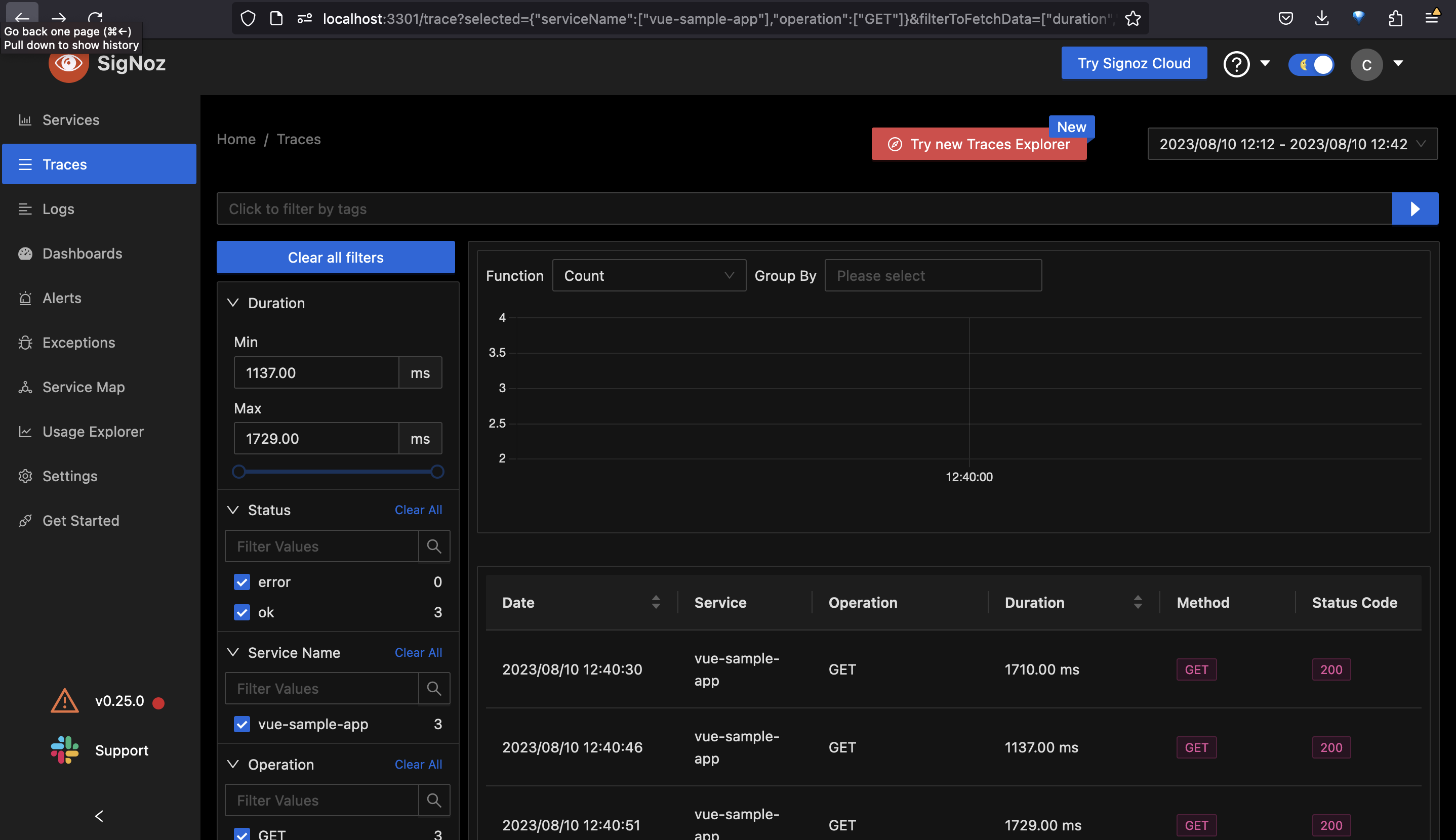
Step 8: Monitor your application with SigNoz
With SigNoz, you can monitor the data collected by OpenTelemetry from your sample Vue application. You can see end-to-end traces for your Vue application.
You can analyze your tracing data with powerful filters using the Traces tab on SigNoz dashboard.
 |
Conclusion
Using OpenTelemetry Web libraries, you can instrument your frontend applications for end-to-end tracing. You can then use an open-source APM tool like SigNoz to ensure the smooth performance of your Vue applications.
OpenTelemetry is the future for setting up observability for cloud-native apps. It is backed by a huge community and covers a wide variety of technology and frameworks. Using OpenTelemetry, engineering teams can instrument polyglot and distributed applications with peace of mind.
SigNoz is an open-source observability tool that comes with a SaaS-like experience. You can try out SigNoz by visiting its GitHub repo 👇
Subscribe to my newsletter
Read articles from Chitransh Gupta directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Chitransh Gupta
Chitransh Gupta
I like Tech stuff and teaching!