Javascript array manipulation using the push, pop, unshift, and shift methods
 Ajibowo Oluwaseun
Ajibowo Oluwaseun
A Javascript array is a special type of variable that is known specifically for its ability to store and manage the order of elements of any data type, including numbers, strings, booleans, objects, functions, and even other arrays.
The following image illustrates an example of an array:

The following code illustrates an example of an array:
let myArray = [1, 'hello', true, { name: 'james', age: 20 }, [0, 1, 2]];
Javascript arrays come with a variety of built-in methods to enable common operations such as adding or removing elements from the array, mapping, filtering, reducing, and many more.
This article focuses mainly on adding or removing elements from an array using JavaScript’s built-in methods.
push()pop()shift()unshift()
PUSH Method: Thepush() array method adds one or more elements to the END of an array, modifies the array, and returns the modified array length.

Syntax
The syntax is as follows:
array.push()
Where thearray represents the name of the array.
Example
Const fruits = ['apple', 'orange', 'mango']
fruits.push('grape', 'cherry')
console.log(fruits)
Output
['apple', 'orange', 'mango', 'grape', 'cherry']
POP Method: Thepop() array method performs the opposite action of Push()removing the last element from an array and returning that removed element.

Syntax
Array.pop()
Example
Const cars = ['audi', 'mazda', 'volvo', 'toyota']
Const popped = cars.pop('toyota') // toyota is removed from the cars array
console.log(cars)
console.log(popped) // The returned array
Output
['audi', 'mazda', 'volvo']
['toyota']
What's the Relationship between the PUSH and POP array methods?
The relationship between these two methods is that the PUSH can add elements to an array while POP can take the same elements away. The POP and PUSH method is often used together when you need to maintain a last-in, first-out(LIFO) data structure, such as a stack. The Push() and Pop() can be used to add and remove elements from a stack, respectively, in the reverse order in which they are added.
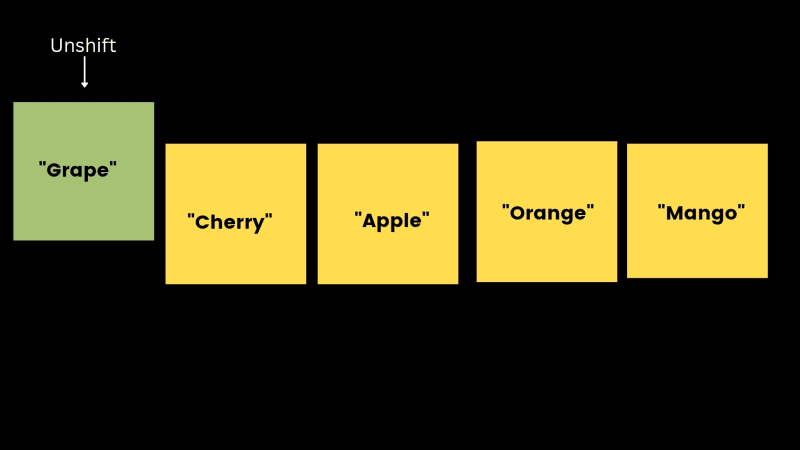
UNSHIFT Method: unshift() array method adds one or more elements to the beginning of an array, modifies the array and returns the modified array length.
Syntax
array.unshift()
Example
Const fruits = ['apple', 'orange', 'mango']
fruits.unshift('grape', 'cherry')
console.log(fruits)
Output
['grape', 'cherry', 'apple', 'orange', 'mango']
SHIFT Method: The shift() array method removes the first element of an array and returns that removed element.
Syntax
array.shift()
Example
Const cars = ['audi', 'volvo', 'toyota']
Const shift = cars.shift('audi')
console.log(cars)
console.log(shift)
Output
['volvo', 'mazda']
['audi']
SUMMARY
push()method adds one or more elements to the end of an array and returns the new array length.pop()method removes the last element from an array and returns the removed element.shift()method removes the first element from an array and returns the removed element.unshift()method adds one or more elements to the beginning of an array and returns the new array length.
Subscribe to my newsletter
Read articles from Ajibowo Oluwaseun directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ajibowo Oluwaseun
Ajibowo Oluwaseun
Hey there, I am Oluwaseun. A Self-taught web developer,I write about my Learning and Resources ||HTML||CSS ||JS Learner...