Exploring FastN: Building My Navigative Landing Page
 Mayur Kawale
Mayur Kawale
Are you tired of the complex code of web development ? Enter FastN, a revolutionary language designed to simplify the web development process, even for beginners with minimal front-end experience. As someone who embarked on this journey, I'm excited to share my experience of crafting a navigation landing page with three mini projects using FastN.
Introduction to FastN: The Power of Rust
FastN is a cutting-edge language built using the Rust programming language. If you're already familiar with Rust or eager to experiment with it, FastN could be your next big adventure. FastN caught my attention due to its promise of a user-friendly experience, regardless of my prior development background.
Amit U: The Architect of FastN
Amit Upadhyay is the visionary behind FastN, and I can't praise his contributions enough. His dedication to simplifying web development for newcomers and experienced developers alike is evident in every aspect of FastN. It's this spirit of community-driven innovation that made me eager to dive into FastN.
Crafting the Navigation Landing Page
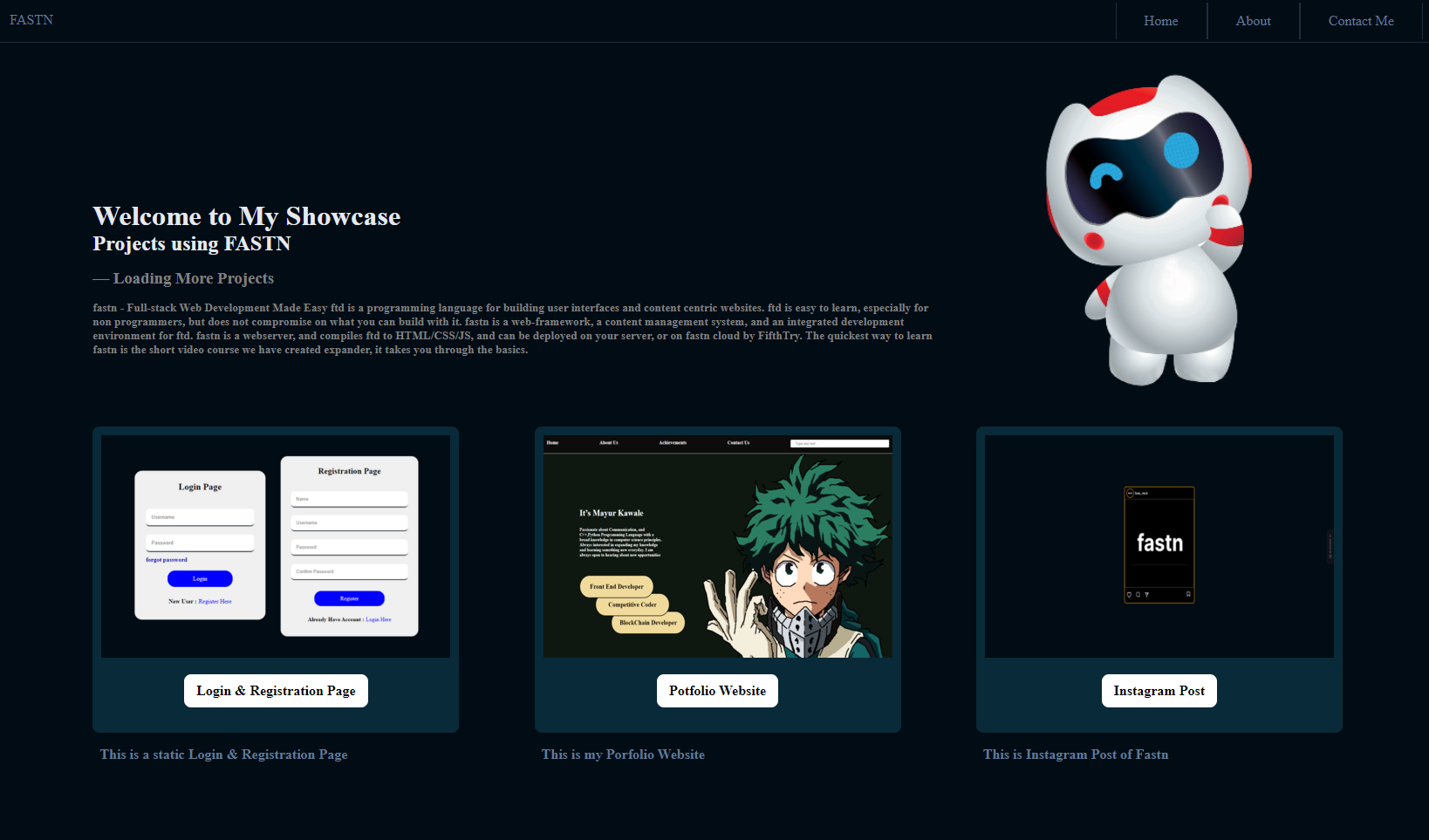
Creating my navigation landing page was a journey of learning and innovation. The landing page showcased three distinct mini-projects, each a testament to FastN's capabilities. In the first project, I tackled a login and registration page. This was my introduction to FastN's text input and page navigation features. Here's a glimpse:

Showcasing Skills: Portfolio Website
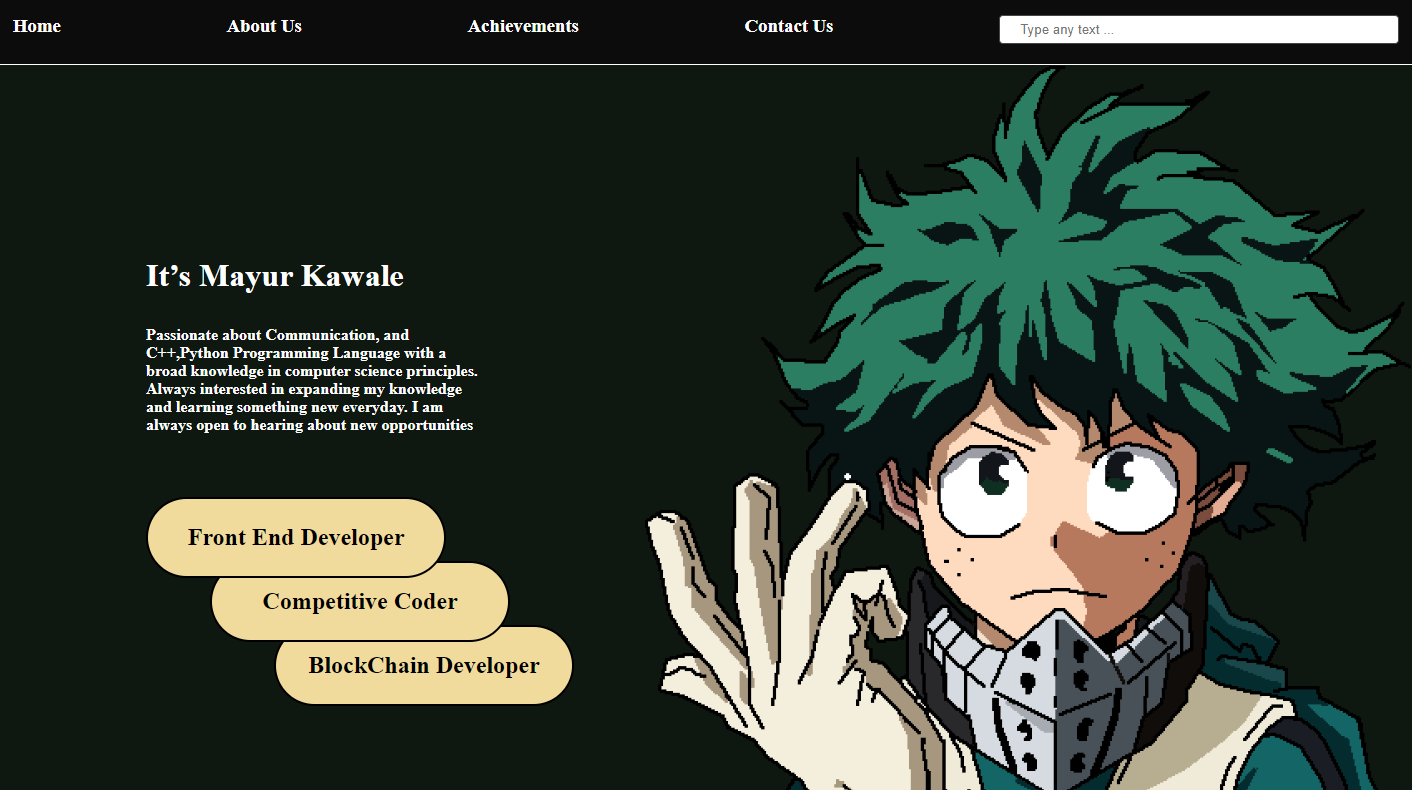
The second mini-project was – a portfolio website. FastN's grid and positioning system empowered me to create a dynamic platform to showcase my skills and capabilities. With each line of code, my confidence in web development grew:

Displaying Creativity: Instagram Post Page
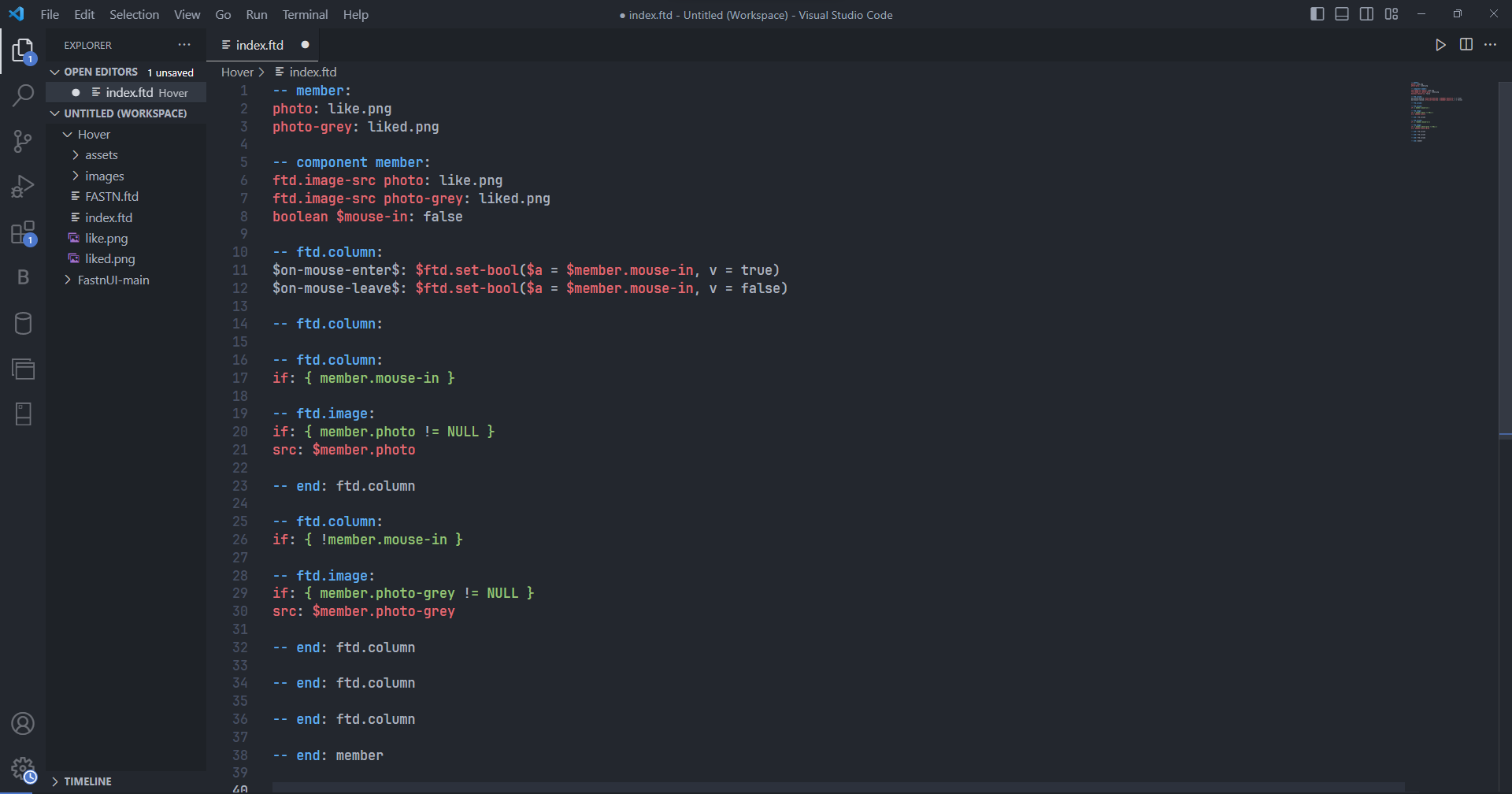
FastN's versatility shone in my third project: an Instagram post page. This endeavor taught me about hover effects, enabling me to effortlessly change colors and styles on elements when hovered over:

FastN: Empowering the Web Development Community
FastN's user-friendly approach, especially for backend developers and designers, is a game-changer. It bridges the gap between technical expertise and creative expression, making web development accessible to a wider audience. My journey with FastN has been a revelation, and I'm excited to see the impact it will have on the web development landscape.
In a world where technology evolves rapidly, FastN stands out as a beacon of innovation, driven by the passion and dedication of individuals like Amit U. As I continue to experiment with FastN, I'm confident that it will empower me to push the boundaries of my creativity and contribute to the ever-evolving realm of web development.
Links: You can find all the related links below:
Github Repo Link : https://github.com/Mefisto04/Fastn-LandingPage
Hosted Website Link : https://mefisto04.github.io/Fastn-LandingPage/
LinkedIn: https://www.linkedin.com/in/mayur-kawale-15a2b2250/
Twitter: https://twitter.com/mayurk_04
Subscribe to my newsletter
Read articles from Mayur Kawale directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
