Introducing SpiroKit v2: Unleashing the Power of Tamagui
 Mauro Garcia
Mauro Garcia
After months of hard work, I'm thrilled to announce the launch of SpiroKit v2. This version lays the foundation required to elevate SpiroKit to an entirely new level.
In this post, I'll walk you through what's new in this version and explain the reasoning behind choosing a new framework.
A fresh start
SpiroKit v1 was built on top of NativeBase, a popular React Native UI kit.
A while ago, I began reading about significant performance issues inherited from NativeBase, which impacted SpiroKit users (particularly Android). Furthermore, the team behind it announced a new library and decided to kill NativeBase. In light of these performance problems and the news about NativeBase being replaced with a new (and entirely different) library, I started searching for a better long-term solution.
Before continuing, I would like to give a shoutout to the NativeBase team for their hard work. They are now developing a new library called Gluestack that appears to address these issues, and I'm grateful for their contribution, which laid the foundation for SpiroKit v1 🙌
Seeking new solutions
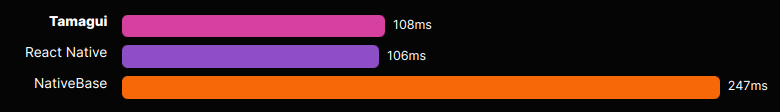
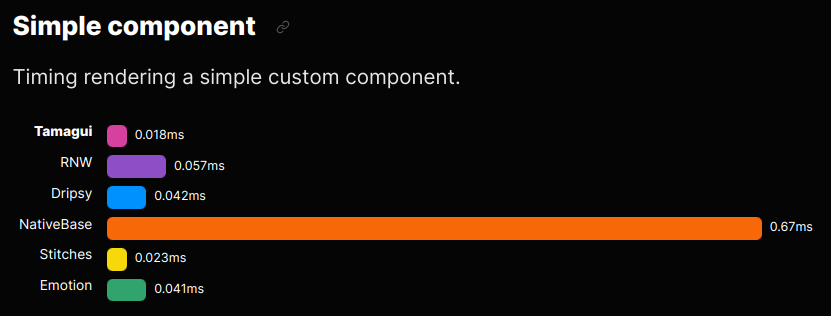
After some research, I found Tamagui, and it immediately caught my attention. They were building a compiler that optimizes for web and mobile, and the benchmarks were mind-blowing:
React Native:

Web:

If you want to read more about the benchmarks, here you can find all the details
On top of those numbers, they have a vibrant and active community, and it aligns perfectly with SpiroKit's mission to make development smoother without sacrificing performance.
What's new in SpiroKit v2
SpiroKit no longer depends on NativeBase. The new version was completely rebuilt from the ground up to take advantage of Tamagui's compiler. Nevertheless, I wanted to provide a smooth transition from v1, and that's why all the components and the vast majority of the props remain the same.
The theming system, colors, and tokens are also the same, meaning that you can mostly copy/paste code from SpiroKit v1 to v2, and it should work with minor adjustments. In other words, same interface but a new implementation.
Yes, there are breaking changes, but don't worry—I'm currently working on a simple guide to help you transition smoothly. This guide will be available soon, alongside the new documentation portal built on top of Storybook.
Try it today!
I'm excited to announce that the release candidate of SpiroKit v2 is now available on our private NPM registry! You can dive into the improvements right away if you're a licensed user, or You can get your license here (we support parity purchase power 🌎). You can expect to see the final version 2.0 in the upcoming days as I go through a few more bugs.
New Templates available
I've created two new blank templates to help you get started quickly with SpiroKit v2.
- Expo SDK 49 + Expo Router v2 + TypeScript
This is the perfect template if you just want to focus on mobile. You get a web app for free thanks to Expo Router.
npx create-spirokit-app@latest --template expo-template-typescript-v2
- NextJS 13 Web-only template
If you only want to focus on web, this template is for you.
npx create-spirokit-app@latest --template nextjs-template-typescript-v2
These are blank templates, with everything configured and ready so you can start building. If you don´t want to start from scratch, we are working on migrating the rest of the templates, including auth with supabase, e-commerce template with more than 20 screens, travel-app template, and more!
What's coming next?
Stay tuned as I work on migrating the rest of the templates from v1. Among these templates, I'm especially excited about the Universal app template, which combines NextJS, Expo, SpiroKit, and Solito for efficient cross-platform development.
Once everything is migrated, I'll resume my work on new components and more documentation to simplify things like authentication with Supabase, payment integrations with Stripe, and more!
Closing Words
SpiroKit v2 represents a big step forward in my journey to provide tools that simplify development while boosting creativity. I'm thankful for your support and can't wait to see the incredible applications you'll build with SpiroKit. As always, my goal is to empower developers and simplify React Native development, so you can focus on shipping your ideas instead of looking for the perfect color for a button 😉
I would love to hear your thought about this new direction, and let me know if you want me to focus on something in particular.
Happy coding 💪
Subscribe to my newsletter
Read articles from Mauro Garcia directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
