Modern Web Development
 Anuj Kumar
Anuj Kumar
Mastering Modern Web Development: Tools, Trends, and Learning Pathways 🚀
In the ever-evolving realm of technology, the landscape of web development has undergone a remarkable transformation. From static web pages to dynamic web applications, the modern web development scene is a bustling hub of creativity and innovation. I'm thrilled to guide you through the exciting world of modern web development. Get ready to explore the latest tools, trends, and learning pathways that define this dynamic field.

🌐 The Evolution of Modern Web Development
The modern web is all about delivering exceptional user experiences, blazing-fast performance, and stunning designs. Here's a glimpse of what's shaping the landscape:

1. Single Page Applications (SPAs) and Frontend Frameworks: SPAs have redefined user interactions by loading content dynamically, resulting in seamless navigation. Popular frontend frameworks like React, Vue.js, and Angular empower developers to buildNavigating modern web development requires a toolkit that empowers creativity and efficiency. Here are some must-have tools:
1. Visual Studio Code: The go-to code editor that offers extensions, powerful debugging tools, and seamless integration with version control systems.
2. Git and GitHub: Version control is the backbone of collaborative development. GitHub provides a platform for hosting code repositories and collaborating with teams.
3. Webpack: A module bundler that optimizes assets, handles dependencies, and streamlines the development workflow.
4. SASS/LESS: Preprocessors that enhance CSS with variables, nesting, and mixins, making styling more efficient and maintainable.
5. Chrome DevTools: An essential browser feature for debugging, optimizing performance, and fine-tuning web applications.
🚀 Learning Modern Web Development: Your Pathway
Embarking on a journey to master modern web development requires a structured approach. Here's a roadmap to guide you:
1. Master HTML, CSS, and JavaScript: Build a strong foundation in these core technologies to understand how the web works.
2. Dive into Frontend Frameworks: Choose a frontend framework like React, Vue.js, or Angular. Follow tutorials, build projects, and explore their ecosystems.
3. Learn Responsive Design: Understand the principles of responsive design, and experiment with CSS Grid and Flexbox.
4. Explore Backend Development: Familiarize yourself with backend technologies like Node.js, Python, or Ruby on Rails.
5. Database Management: Learn about databases, both SQL and NoSQL, and how to interact with them.
6. Serverless and APIs: Dive into serverless architecture and working with APIs for dynamic data exchange.
7. Deployment and Hosting: Explore platforms like Netlify, Vercel, or AWS to deploy and host your projects.
8. Continuously Learn and Experiment: Web development is a rapidly changing field. Stay updated, experiment with new tools, and embrace continuous learning.
🌈 Embracing Creativity and Collaboration

Modern web development isn't just about code; it's about creating delightful experiences and collaborating with a diverse community. Engage with fellow developers on platforms like Stack Overflow, Hashnode, and GitHub. Participate in hackathons, open-source projects, and tech meetups to expand your horizons.
🎉 Conclusion: Crafting the Future of the Web
As you embark on your journey into modern web development, remember that you're contributing to the future of the web. The tools, trends, and skills you embrace today will shape the digital experiences of tomorrow. Whether you're building stunning user interfaces, optimizing performance, or creating immersive web applications, your expertise will play a pivotal role in shaping the online world.
So, harness the power of modern tools, keep learning, and let your creativity soar as you craft the web experiences of the future. Happy coding! 🚀🌐🎨


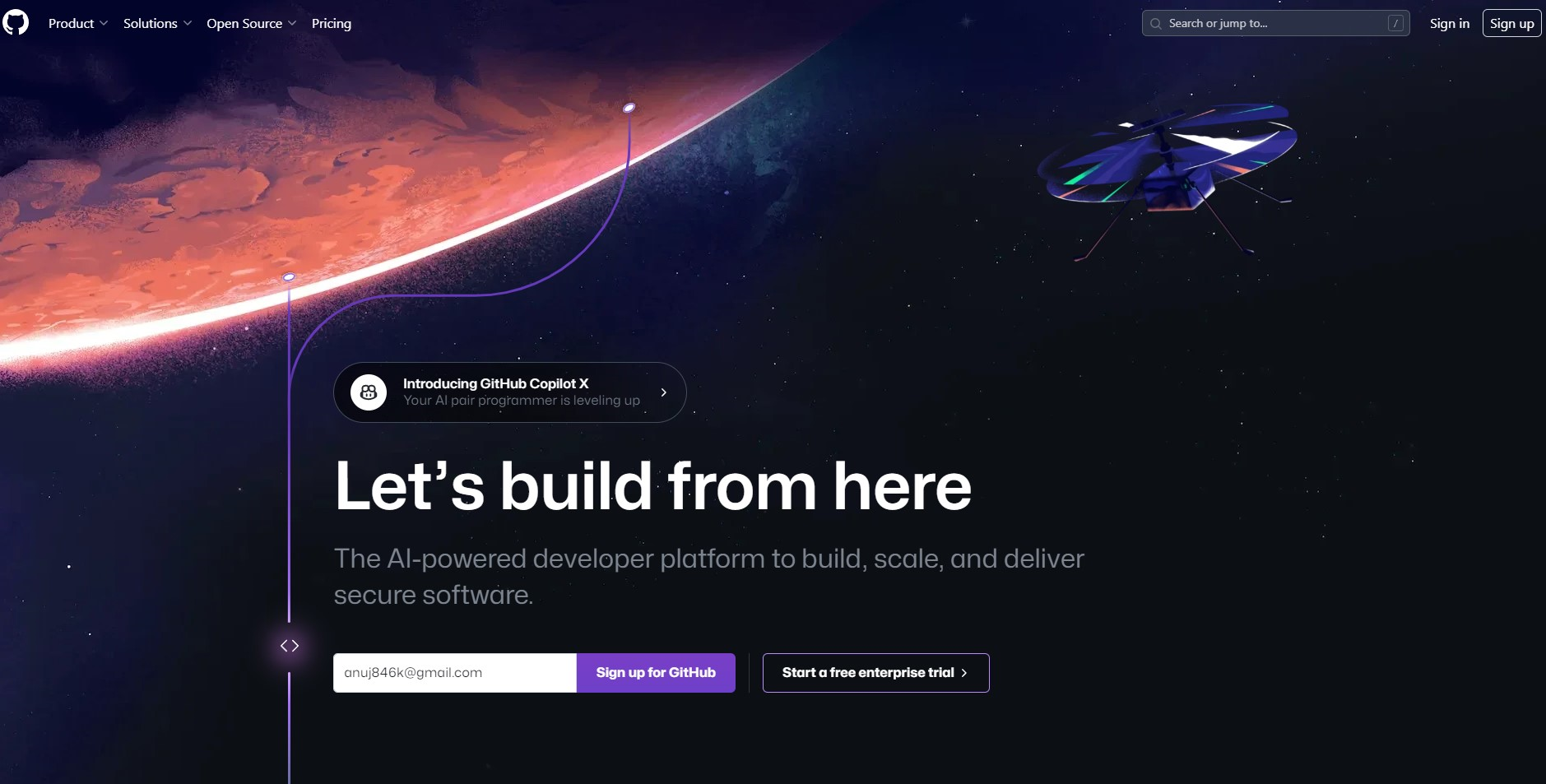
Git hub current website is the one of the best example of modern and futuristic web designs.
📚 Resources for Further Learning:
📹 YouTube Resources:
[freeCodeCamp](https://www.youtube.com/c/Freecodecamp)
Remember, learning is a continuous journey, and these resources will serve as valuable companions along the way.
Thank you all!
#wemakedevs
Subscribe to my newsletter
Read articles from Anuj Kumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
