Responsive image carousel with automatic and manual navigation, built using React
 MD Taseen Khan
MD Taseen Khan2 min read

🎠 Image Carousel
This project demonstrates a responsive image carousel that displays three images in a slideshow format. The carousel transitions automatically every three seconds and allows manual navigation between images.
📦 Installation
Clone the repository to your local machine using:
Navigate to the project directory:
Install the required dependencies:
Start the development server:
🚀 Features
- Displays three images in a slideshow format.
- Transitions automatically between images every three seconds.
- Allows manual navigation to the next or previous image.
- Implements an infinite loop so that after reaching the last image, the carousel starts again with the first image.
- Provides a reusable carousel component that supports independent instances.
- Fetches images from a provided API (https://jsonplaceholder.typicode.com/albums/1/photos).
🪄 Technologies
CSSReactVite
🐊 Usage
- Open the web application in your browser after starting the development server.
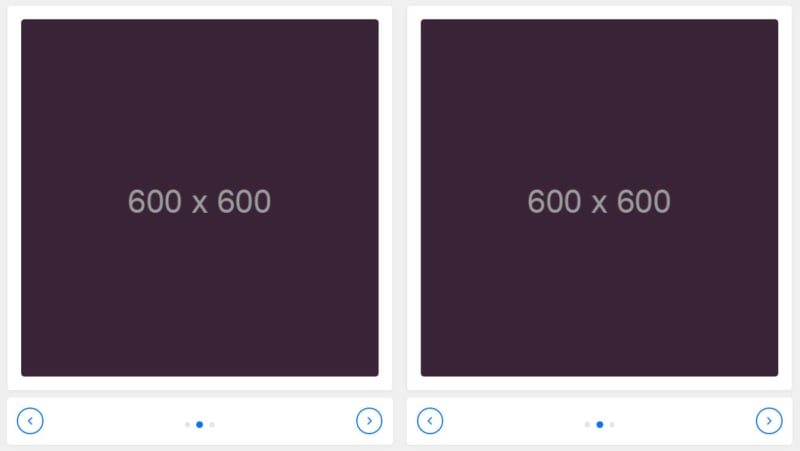
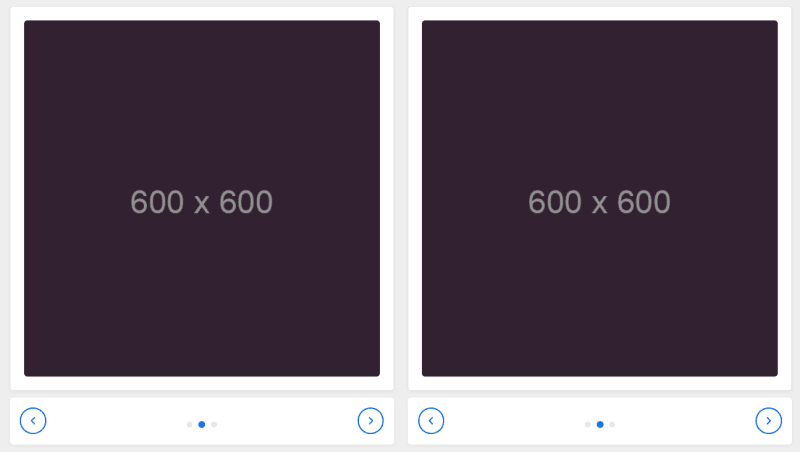
- You will see two carousels side by side, each displaying three random images.
- The carousels transition automatically every three seconds.
- Use the “Previous” and “Next” buttons to navigate manually between images.
- Indicator dots below the carousel indicate the current image index. These dots are equipped with ARIA attributes for enhanced accessibility.
📷 Screenshot
🤓 Future Improvements
If I had more time, I could think about making the following things better:
- Adding swipe gestures for devices you can touch.
- Making the transitions between pictures smoother for a nicer experience.
- Putting in options to change how the picture slideshow works, like how fast pictures change and if they change by themselves.
- Adding e2e tests to double-check that the image carousel works perfectly in all situations and is super reliable. These tests will make sure the carousel does what it’s supposed to do without any problems.
GitHub
0
Subscribe to my newsletter
Read articles from MD Taseen Khan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

MD Taseen Khan
MD Taseen Khan
A student and a learning coder