All about Events in JavaScript

Intro - An event is a signal specifying that something has happened. User actions on the browser, generally are the main cause behind the events. Examples of some commonly came across events are click, mouseover, keyup/keydown, submit, and many more. Events make an application interactive and to handle events we use Event Handlers - A function that runs in response to events.
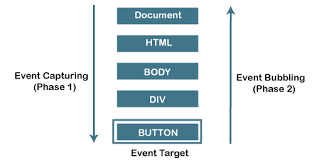
The most important parts of knowing about events are the phases in which event happens. There are three phases of an event.
Capturing phase
Target phase
Bubbling phase
Discussing the Bubbling phase initially then the rest will give a more clear idea about how things work behind the scenes.
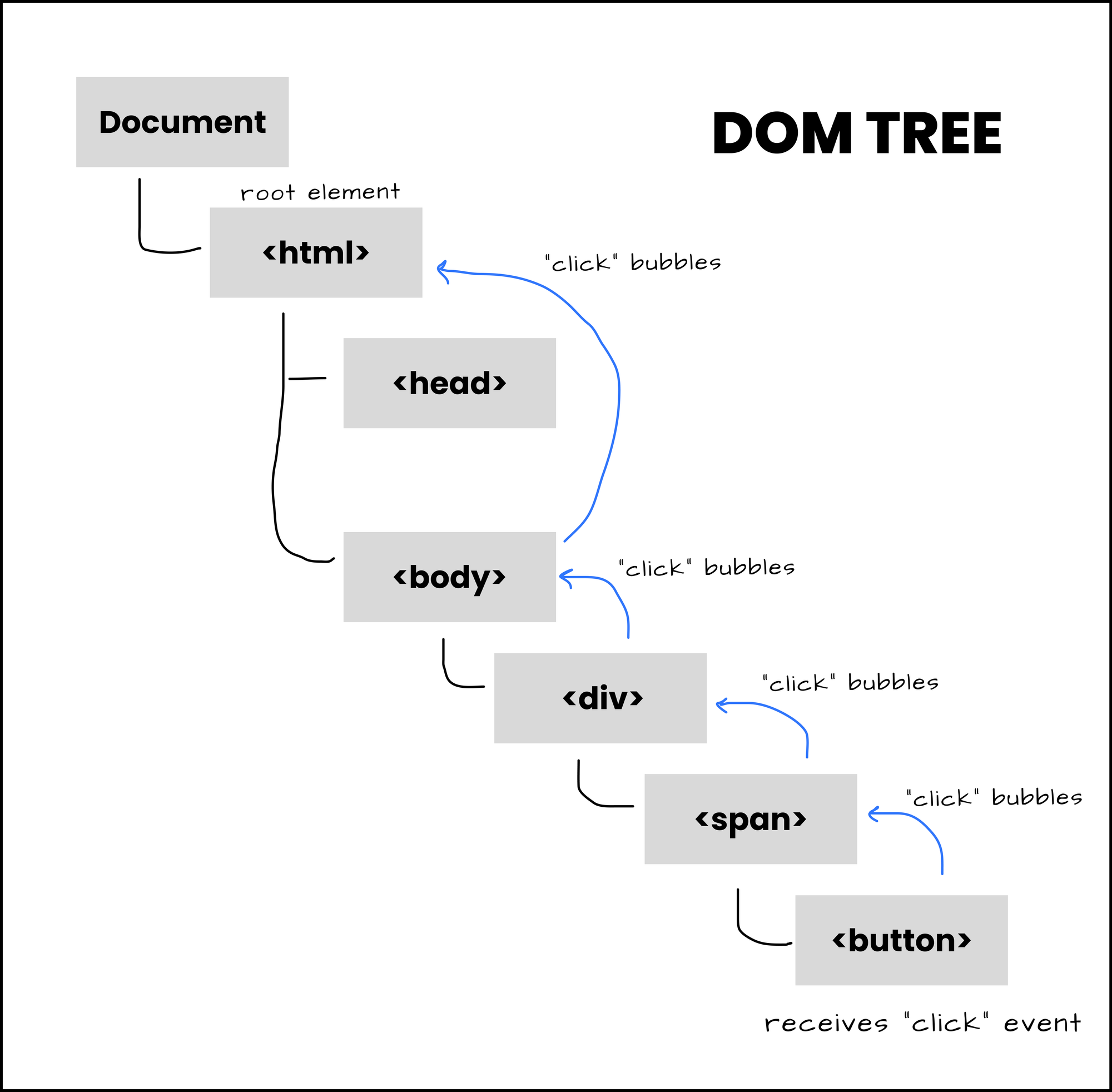
Event Bubbling - Whenever an event happens on an element, that event first runs the handlers present on it, then on its parent, and similarly runs handlers of its ancestors going on its way upwards to the <html> and then to the document object. Events bubble from the deeply nested element upwards to its parents and ancestors.
Bubbling is convenient and is the default behavior of events. Although sometimes to prevent bubbling, one can use event.stopPropagation().
This is one of the properties of an event object, this event object is created by the browser and it is passed as an argument to the handlers.
%[https://codesandbox.io/embed/naughty-sunset-928ctw?fontsize=14&hidenavigation=1&theme=dark&view=editor]
In the above example, we have a button nested in a section whose parent is a div of the id "app". As we click on the button element, the event triggers and runs the handlers on the button element, then the event goes to its parent, which in this case is <section>, and runs handlers present on it and after this, the event goes to the <div> and runs handlers. This process keeps going on until the event reaches the <html> and then to the Document object. The Bubbling is unnoticeable on the further ancestors because there are no event handlers present on them.
This propagation of events from the deeply nested element to its parent and ancestors is what the fuss around event bubbling.

Event Capturing - Event Capturing is just the opposite of bubbling. It is the coming down of an event from the topmost ancestor all the way to the target element. It is generally invisible to us as it is not commonly used in practice.
To capture an event, one can use -
element.addEventListener("click", handler, {capture:true});If its value is false, then the handler is set to be in the bubbling phase.
Target Phase - The target phase is just when the event reaches the target element from phase 1. It is not handled separately, handlers of both capturing and bubbling phase trigger at this phase.

This was all about the phases in which an event happens. Although, there is an important concept of event delegation.
Event Delegation - Event delegation is based upon the concept of event bubbling. The name justifies the meaning, delegating the event to a higher level in the DOM tree where the event was first received. Looks confusing, but the example below will help in understanding this concept better.
%[https://codesandbox.io/s/gallant-ioana-mnhrz4?file=/src/index.mjs]
In the above example, there are two cases, and both cases contain five buttons. We are alerting the user with the innerText of the <button> element.
But in the first case, we can clearly see, we have to create 5 eventListeners, i.e., for each button, we are creating an eventListener. Creating unnecessary event listeners causes a performance impact on the application.
In the second case, using the bubbling concept, we put a single eventListener over the common parent element, and through that, we can access the target element using e.target and perform the same functions (with fewer eventListeners).
This is Event Delegation, assigning a handler to the common parent rather than assigning it to every element.
I tried to include important concepts and explained them with apt examples regarding events in JavaScript. I hope I explained well if you liked it subscribe to my newsletter.
Subscribe to my newsletter
Read articles from Anirudh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
Anirudh
Anirudh
Passionate web developer, always looking forward to making an impact.