Google Translation On Vue 3
 Suleyman Aliyev
Suleyman Aliyev
Hello Vue.js enthusiasts,
In this blog post, I will explain how to add Google Translate to your project using the languages we choose. If you don't have time to integrate i18n or if a simple translation feature meets your project requirements, you can use Google Translate in a more aesthetic way. Our goal is to translate the site to the desired language when we click on a language button without the need for a Google Translate dropdown.

Let's get started.
Step 1: Define the Default Language and Select Languages for Translation
For this purpose, we have variables named defaultLanguage and languages. The important properties are code and flag. We will use the country code for translation with Google Translate. We'll use them flag as the country's flag icon.
You can find the country codes here: Country Codes
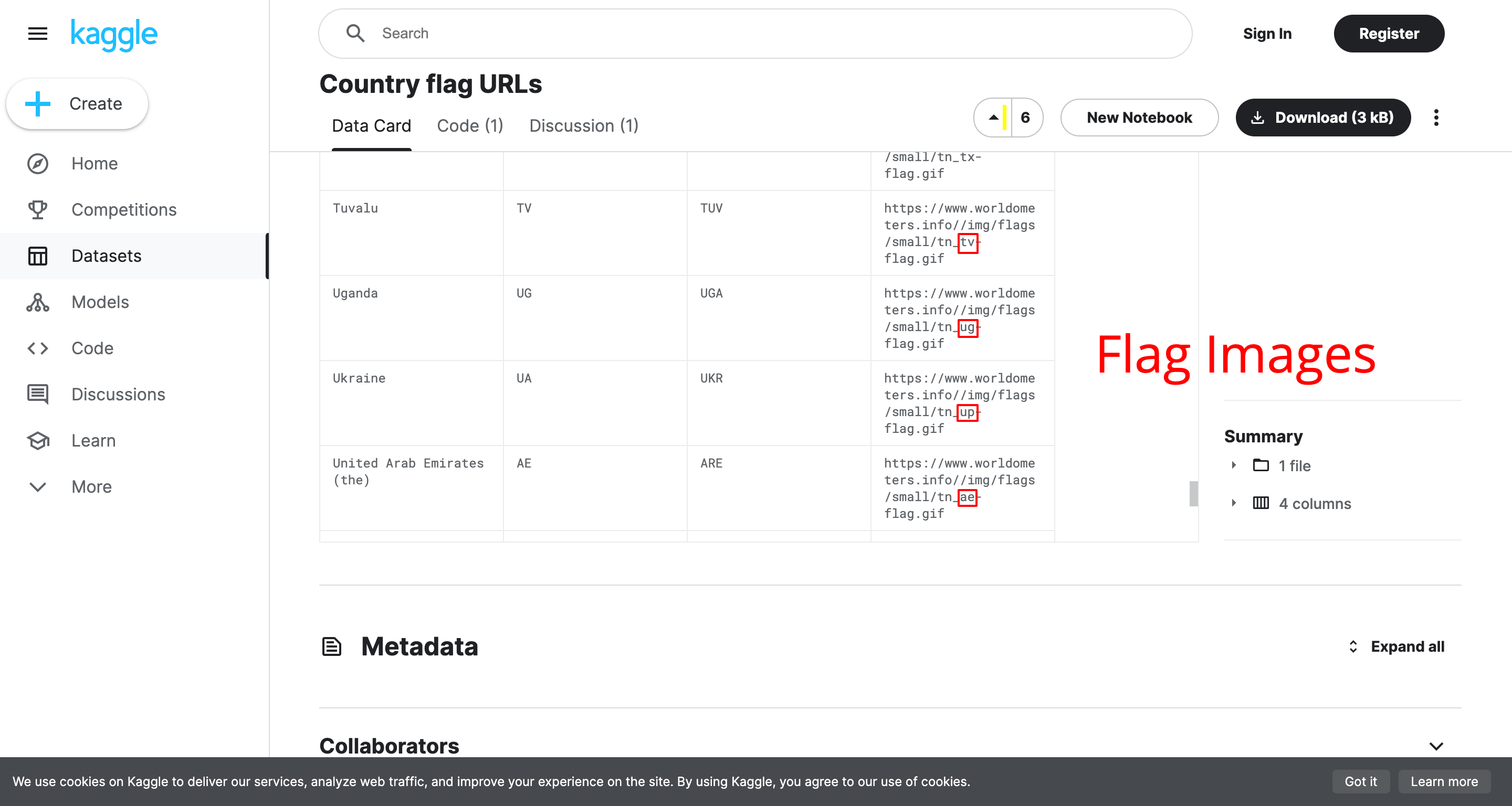
For Flag Images (URL Column): Flag Images

Step 2: Load the Google Translate Script
Create a script element for Google Translate and append it to our document.
Step 3: List the Languages You Want to Translate the Page To
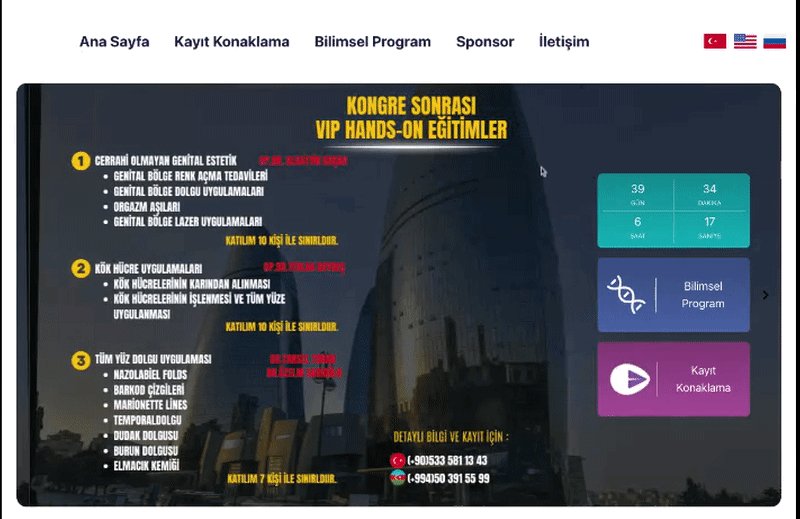
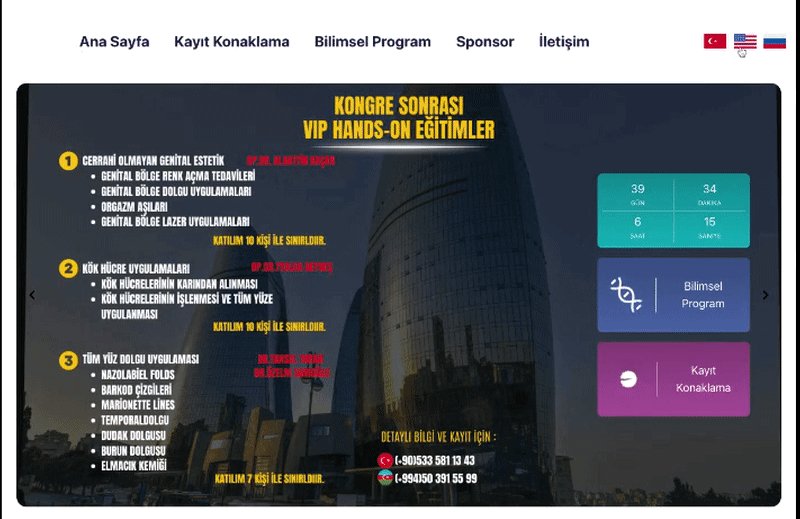
Now, in our template, we list our languages and create a method that will translate our page with the parameter we pass when we click on any of our languages.
Step 4: Perform the Translation
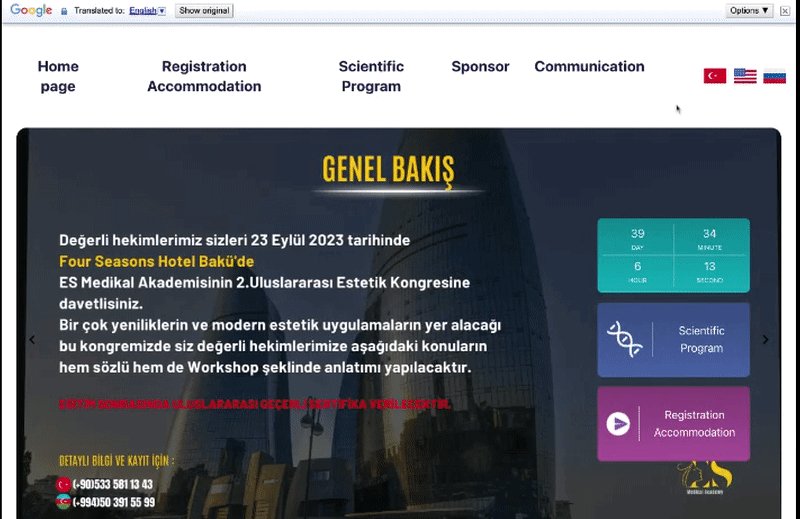
Great! Now we're at the final step. We add our translation method. In this step, the language we want to translate to will be added to the URL, and the page will be refreshed.
Conclusion
I've tried to explain as simply as possible. I hope you enjoyed it. The complete code is as follows
<script setup>
/* Step 1 */
// Default Language
const defaultLanguage = ref('en')
// Language List For Display Front Side
const languages = reactive([
{
name: 'English',
code: 'en',
flag: 'us',
},
{
name: 'Українська',
code: 'uk', // 1. Language Codes -> https://gist.github.com/JT5D/a2fdfefa80124a06f5a9
flag: 'up', // 2. Language Flag URLs -> https://www.kaggle.com/zhongtr0n/country-flag-urls
},
])
/* Step 2 */
// Load Google Translate On Component Mount
function loadGoogleTranslateScript() {
const script = document.createElement('script')
script.src =
'//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit'
script.async = true
document.head.appendChild(script)
window.googleTranslateElementInit = () => {
new window.google.translate.TranslateElement(
{
pageLanguage: defaultLanguage.value,
layout: google.translate.TranslateElement.InlineLayout.SIMPLE,
autoDisplay: false,
},
'google_translate_element'
)
}
}
onMounted(() => loadGoogleTranslateScript())
/* Step 4 */
// Change Language On Clicked
function changeLanguage(lang) {
let googleTranslateComboBox = document.querySelector('.goog-te-combo')
if (googleTranslateComboBox) {
googleTranslateComboBox.value = lang
}
window.location = `#googtrans(${defaultLanguage.value}\|${lang})`
location.reload()
}
</script>
/* Step 3 */
<template>
<ul class="list-unstyled flex space-x-3">
<li v-for="language in languages" :key="language.code">
<a
:href="`#googtrans(${defaultLanguage}|${language.code})`"
@click="changeLanguage(language.code)"
>
<img
class="w-9"
:src="`https://www.worldometers.info//img/flags/small/tn_${language.flag}-flag.gif`"
:alt="language.name"
/>
</a>
</li>
</ul>
</template>
Subscribe to my newsletter
Read articles from Suleyman Aliyev directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Suleyman Aliyev
Suleyman Aliyev
Experienced Interface Developer | Vue/Nuxt Specialist Hello! I'm an experienced interface developer with over 4 years in the field. As a top-rated freelancer on Upwork, I've mastered the art of creating seamless interfaces that captivate users. My focus lies in Vue and Nuxt frameworks, where I excel in crafting user-friendly interfaces. I'm not just limited to the front end – I also contribute to backend improvements and utilize APIs effectively. With a background in marketing, I bring a unique perspective to my projects. Watching a project evolve from start to finish and seeing how my work impacts conversion rates is incredibly motivating.