Host a Static website using AWS S3 Bucket and Cloudfront
 Ketan
Ketan
What is Amazon S3?
Simple Storage Service is a scalable and secure cloud storage service provided by Amazon Web Services (AWS). It allows you to store and retrieve any amount of data from anywhere on the web.
What are S3 buckets?
S3 buckets are containers for storing objects (files) in Amazon S3. Each bucket has a unique name globally across all of AWS. You can think of an S3 bucket as a top-level folder that holds your data.
Why use S3 buckets?
S3 buckets provide a reliable and highly scalable storage solution for various use cases. They are commonly used for backup and restore, data archiving, content storage for websites, and as a data source for big data analytics.
Key benefits of S3 buckets
S3 buckets offer several advantages, including:
Durability and availability: S3 provides high durability and availability for your data.
Scalability: You can store and retrieve any amount of data without worrying about capacity constraints.
Security: S3 offers multiple security features such as encryption, access control, and audit logging.
Performance: S3 is designed to deliver high performance for data retrieval and storage operations.
Cost-effective: S3 offers cost-effective storage options and pricing models based on your usage patterns.
Introduction to Content Delivery Networks (CDN)
Imagine you have a website with lots of cool content, like images, videos, and documents. When a user visits your site from a different location far away from your server, the content might take a long time to load. That's where CDN comes to the rescue!
A CDN is like a network of servers spread across various locations worldwide. These servers store a copy of your website's content. When a user requests your website, the content is delivered from the server closest to the user, making it super fast! It's like having a local store for your website content everywhere in the world.
What is CloudFront?
CloudFront is Amazon Web Services' (AWS) very own CDN service. It integrates seamlessly with other AWS services and allows you to deliver content, videos, applications, and APIs securely with low-latency and high transfer speeds.
How Does CloudFront Work?
Let's understand how CloudFront works with a simple example:
Imagine you have a website with images stored on an Amazon S3 bucket (a cloud storage service). When a user requests an image, the request goes to CloudFront first.
Here's how the process flows:
Step 1: CloudFront checks if it already has the requested image in its cache (storage). If it does, great! It sends the image directly to the user. If not, it proceeds to Step 2.
Step 2: CloudFront fetches the image from the S3 bucket and stores a copy in its cache for future requests. Then, it sends the image to the user.
The next time someone requests the same image, CloudFront will deliver it from its cache, making it super fast and efficient!
Benefits of CloudFront
Fast Content Delivery: CloudFront ensures your content reaches users with minimal delay, making your website lightning fast.
Global Reach: With servers in various locations worldwide, CloudFront brings your content closer to users, regardless of where they are.
Security: CloudFront provides security features like DDoS protection and SSL/TLS encryption to keep your content and users safe.
Scalability: CloudFront can handle traffic spikes effortlessly, ensuring a smooth experience for your users.
Cost-Effective: Pay only for the data transfer and requests made, making it cost-effective for businesses of all sizes.
Now let's start our project
Step 1 : Create S3 bucket
Go to AWS console and search for S3 bucket
Click on create bucket and give it a unique name
Now block all public access so that only Cloudfront can access the bucket
Enable the bucket Versioning for tracking the version of the files that we are uploading from GitHub
Leave rest of the things as default and click Create bucket
Step 2: Enabling Static website hosting and uploading files for our website
Click on the bucket you created and search for properties
Scroll down and look for static website hosting and enable it
Select the home page of the website in the Index document section and keep rest of the things as default
Now save changes and copy the link that has been created we will use it later on
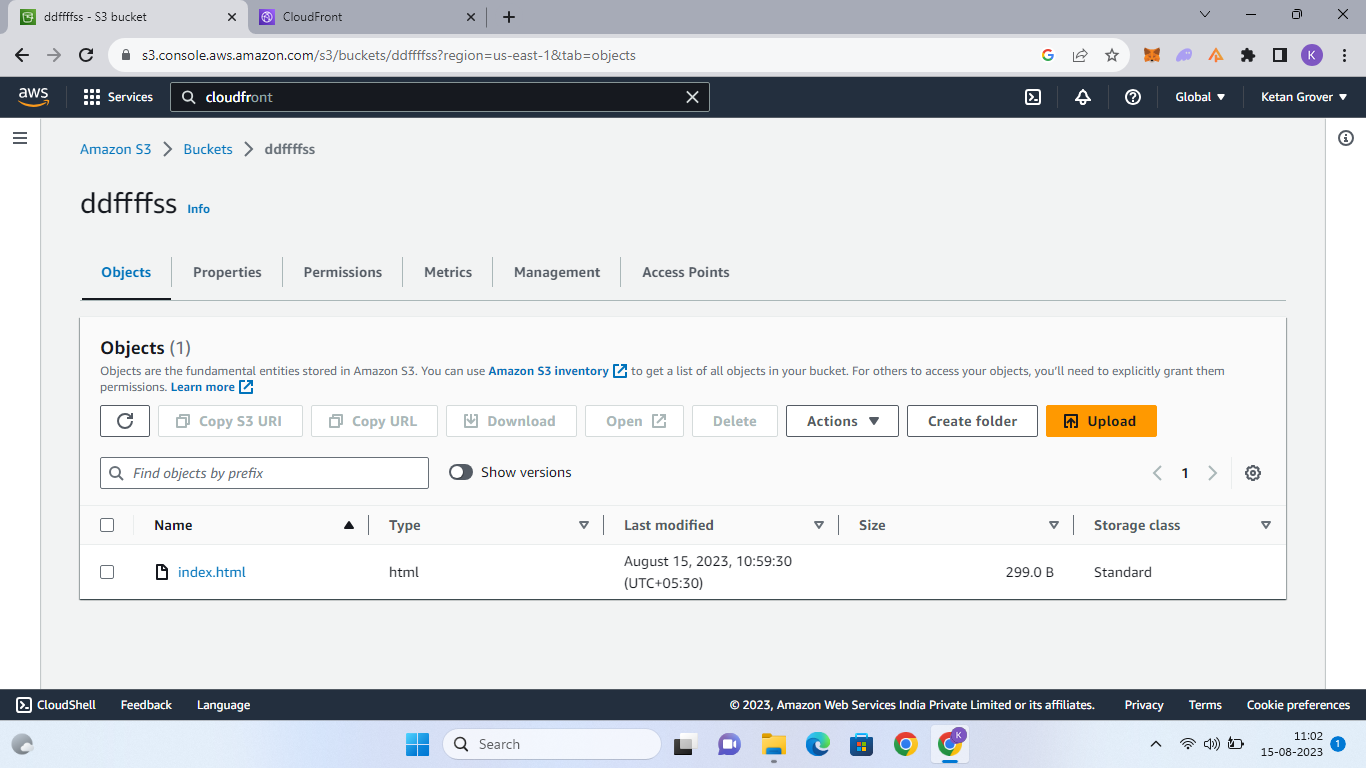
Now go to the Objects section and upload the files that will be used for the website
Now after successful uploading if you paste the link created in your browser you will see an error
403 forbidden
As we haven't grant the public access we will host our website using Cloudfront:
More security
Low latency
Cost optimization
Step 3 : Host the website using Cloudfront
Search for Cloudfront in the AWS console
Click on Create Distribution
In the Origin domain section paste the link that was created when you enabled Static website hosting
Orgin Access : Legacy access identities
If we choose Public as an origin access then there will be security issues that's why we create a OAI I'd and give it the access via Cloudfront
Now click on Create new OAI and then click create
Bucket policy : Yes, update the bucket policy
Now this will automatically update the bucket policy we don't need to do this manually
- Price class : use all edge locations ( best performance)
We can choose different locations for which we can have request for our website it can be North America, Europe, Asia, Middle East and Africa. Cloudfront will create a copy of the website in the locations that are requested but the price may vary
8. Leave rest of the things as default and click Create Distribution
It will take some time for deployment and after successful deployment, link will be created paste it on your browser and now you will access the website from any locations
That's a wrap.....
Subscribe to my newsletter
Read articles from Ketan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
