How to use fastn Templates
 Jahanvi Raycha
Jahanvi Raycha1 min read

Refer to writing the first application with fastn
Now you should have FASTN.ftd and index.ftd files.
Add dependency in FASTN.ftd as below,
-- fastn.dependency: fastn-community.github.io/doc-site as doc-site
-- import: fastn
-- fastn.package: expander
-- fastn.dependency: fastn-community.github.io/doc-site as doc-site
Now, in the index.html should look like this,
here ;; is used for comment
-- import: doc-site as ds
-- ds.page: Hello ;;Page header
-- end: ds.page
This should give you something like this

Now, if you want to add more content, follow the steps:
Make the changes in index.ftd
-- import: doc-site as ds
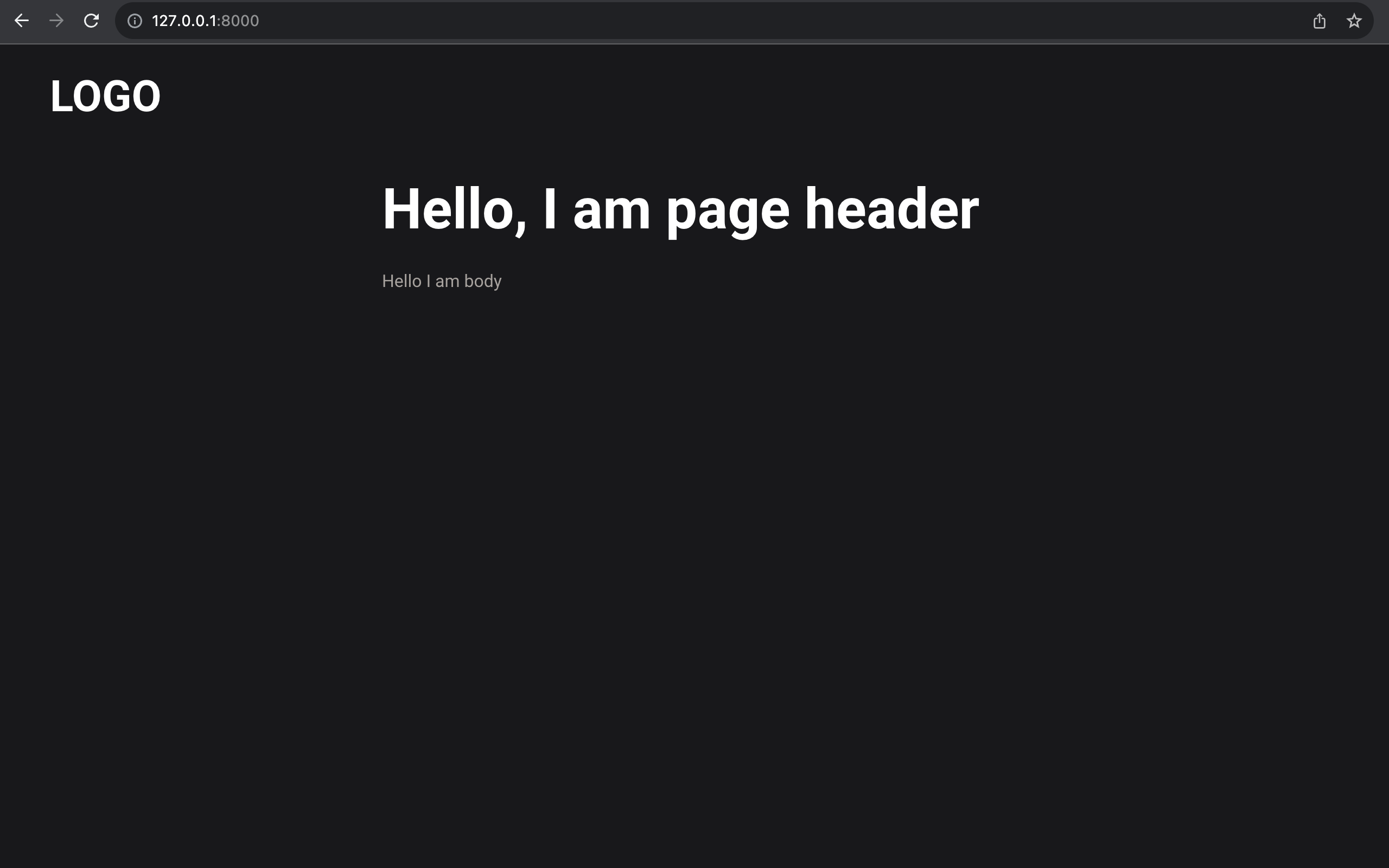
-- ds.page: Hello, I am page header ;;Page header
Hello I am body ;;Page body
-- end: ds.page
you should get something like this

To learn more about fastn visit fastn.com
To make cool Open-Source contributions, visit fastn GitHub repository.
If you need any help Find me here.
0
Subscribe to my newsletter
Read articles from Jahanvi Raycha directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
