Unordered list and headers in fastn
 Jahanvi Raycha
Jahanvi Raycha1 min read

Follow How to use fastn, to get started with the fastn.
To use headers and unordered lists in fastn, we need to make changes in index.ftd file.
to use header,
-- ds.h1: I am header 1
-- ds.h2: I am header 2
-- ds.h3: I am header 3
to use an unordered list,
- I am unordered-list 1
- I am unordered-list 2
Your index.ftd file should look like this,
-- import: doc-site as ds
-- import: expander/assets
-- ds.page: Hello, I am page header ;;Page header
site-logo:$assets.files.assets.images.j.svg
;;I am comment
I am page body ;;Page body
-- ds.h1: I am header 1
I am header1 body
-- ds.h2: I am header 2
I am header2 body
-- ds.h3: I am header 3
- I am unordered-list 1
- I am unordered-list 2
-- end: ds.page
Note: Do not forget to add space between the header and body.
your FASTN.fd should look like this,
-- import: fastn
-- fastn.package: expander
-- fastn.dependency: fastn-community.github.io/doc-site as doc-site
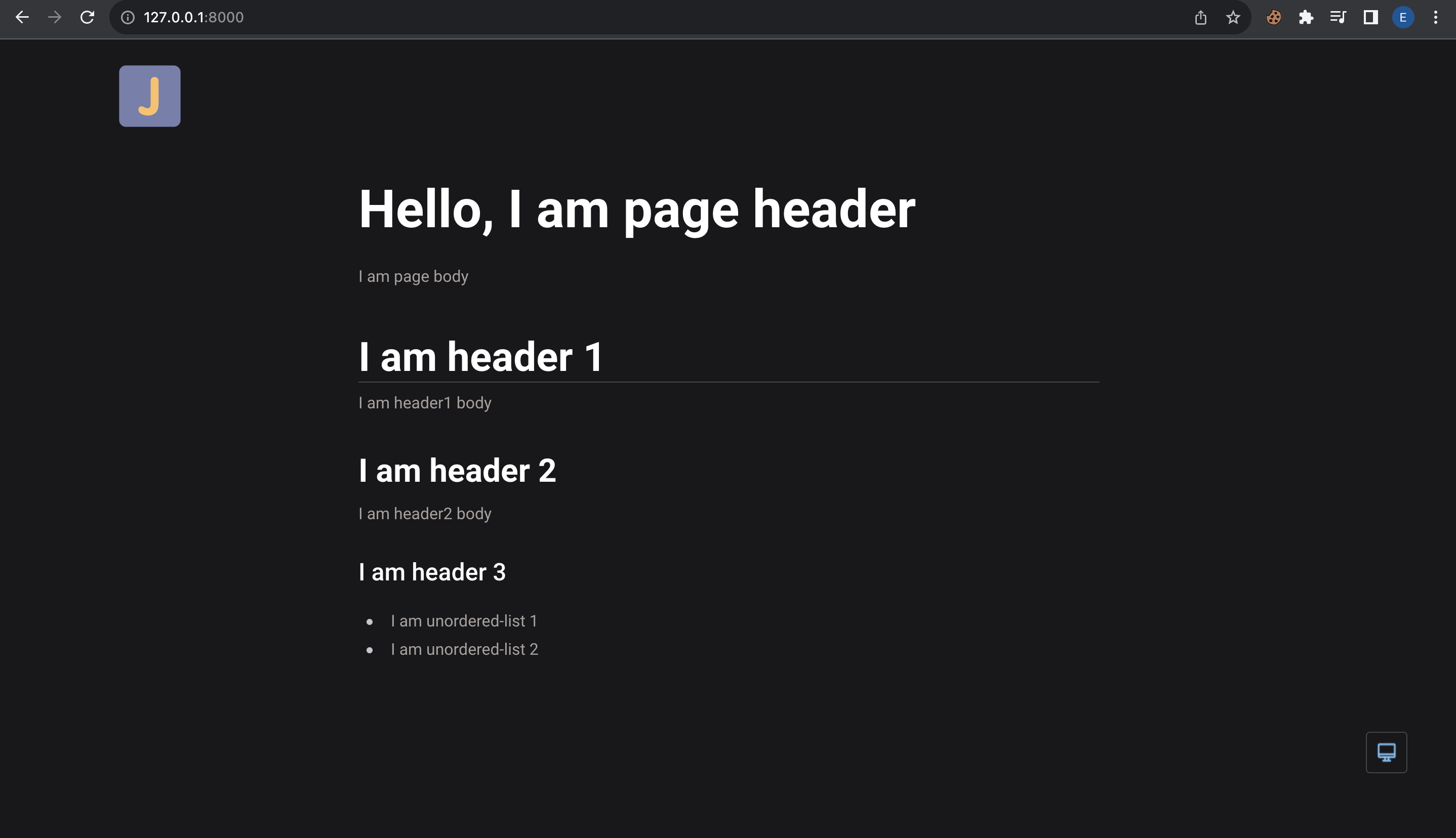
Now, do fastn serve to host app on localhost. It should be available at http://127.0.0.1:8000.
To learn more about Fastn visit fastn.com
To make cool open-source contributions, visit fastn GitHub repository.
If you need any help Find me here.
0
Subscribe to my newsletter
Read articles from Jahanvi Raycha directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
