How to add expand-collapse box in fastn
 Jahanvi Raycha
Jahanvi Raycha
find out how easy it is to add box in Fastn
fastn has an expander package which has a component called box. This box has a header area and a body area.
One can expand or collapse the body area when clicking on the header area. It takes user-defined content or it also has a default text.
To add the expander box, we will need to make changes in files,
FASTN.ftd
index.ftd
Add dependency in FASTN.ftd
-- fastn.dependency: gargajit.github.io/expander as e
FASTN.ftd file should look like this,
-- import: fastn
-- fastn.package: expander
-- fastn.dependency: fastn-community.github.io/doc-site as doc-site
-- fastn.dependency: gargajit.github.io/expander as e
import package and use box in index.ftd
-- import: gargajit.github.io/expander as e
-- e.box: Click on me to open secret message
I am secret message.
index.ftd file should look like this,
-- import: doc-site as ds
-- import: expander/assets
-- import: gargajit.github.io/expander as e
-- ds.page: Hello, I am page header ;;Page header
site-logo:$assets.files.assets.images.j.svg
;;I am comment
-- e.box: Click on me to open secret message
I am secret message.
-- end: ds.page
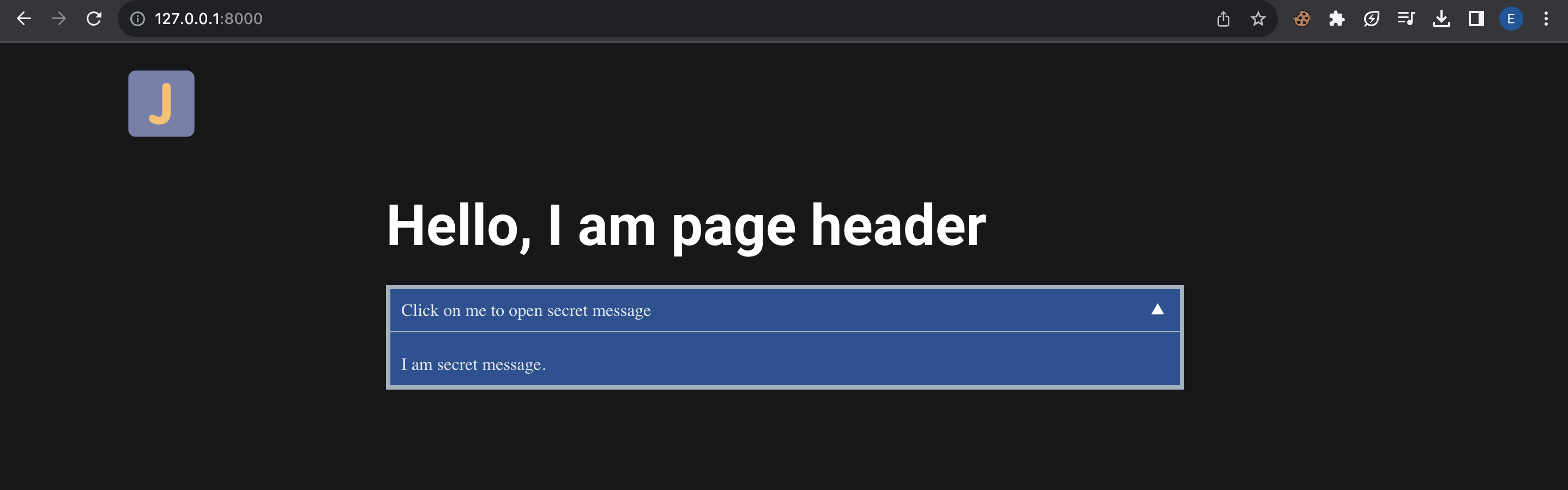
Now, type fastn serve in console to host app on localhost. It should be available at http://127.0.0.1:8000.
To learn more about Fastn visit fastn.com
To make cool open-source contributions, visit fastn GitHub repository.
If you need any help Find me here.
Subscribe to my newsletter
Read articles from Jahanvi Raycha directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
