Enhancing Web Accessibility in React Applications
 Odafe Alaiya
Odafe Alaiya
In the world we live in today, the Internet serves as the most essential gateway to information, services, and opportunities for people all over the world. However, for millions of individuals with disabilities, the online experience can often be riddled with barriers, limiting their access to the digital world. This is where the concept of web accessibility steps in—a pivotal approach that ensures everyone, regardless of their abilities, can navigate, interact, and engage with websites and applications seamlessly.
In this article, we explore what web accessibility is, how it intersects with ReactJs and the core principles of web accessibility.
Prerequisites
This article assumes that the reader knows Basic HTML, CSS, JavaScript and ReactJs.
What is Web Accessibility
According to Wikipedia, Web accessibility or eAccessibility is the inclusive practice of ensuring there are no barriers that prevent interaction with, or access to, websites on the World Wide Web by people with physical disabilities, situational disabilities, and socio-economic restrictions on bandwidth and speed. Effectively, Web accessibility strives to ensure that everyone is included when it comes to accessing the web.
With the help of experts in the digital accessibility field, the World Wide Web Consortium (W3C) published the first version of the Web Content Accessibility Guideline (WCAG) in 1999. These guidelines exist to help developers and designers create web content that is accessible to people with disabilities. However, with the advancement of technology over the last two decades, the World wide web consortium (W3C) has updated its WCAG guidelines to address new technical issues and share accessibility improvement insights. These guidelines are summarized into four core principles.
Principles of Web Accessibility
To ensure consistency of accessibility throughout the web, the principles of web accessibility should be taken as a sort of criteria to be met for every website or web application. These principles are often summarized using the acronym "POUR" which stands for Perceivable, Operable, Understandable and Robust. Let us delve into them.
Perceivable: The content displayed on a website or webpage should be available for consumption for every kind of user. Overlooking this puts users with visual, auditory or cognitive impairments at a great disadvantage. Some simple practices that will make your web content perceivable are:
Adding alternative text to image content to provide meaning to users that cannot see them.
Including captions and transcripts of audio and video content.
Ensuring text content has enough contrast against the background to improve readability.
Avoiding the use of color-coded diagrams to convey information.
Operable: Content on your website or web application should be easy to read, use, navigate and interact with. This ensures inclusivity for users with motor or dexterity impairments. Some ways this can be implemented are:
Ensuring interactive elements like buttons and links are easily selectable and clickable.
Ensuring users have enough time to interact and read content by avoiding self-loading content.
Ensuring users can navigate your site using just the keyboard.
Understandable: Text content occupies a large part of most websites and making sure that text content on your website is understandable, identifiable, concise and readable to the broadest audience possible is important. Some ways you achieve this are:
Using the clearest and simplest language possible, or providing simplified versions.
Providing meaning or context for uncommon words or abbreviations.
Ensuring content is arranged consistently.
Robust: Content is said to be robust when it is compatible with a range of different web browsers, assistive technologies, and user agents. Some ways to implement robust designs are:
Providing a name, role, and value for non-standard user interface components.
Avoiding reliance on specific browsers or technologies that might limit accessibility.
Ensuring markdowns can be reliably interpreted.
Versions of the Web Content Accessibility Guidelines
Now that we understand the principles let us take a brief look at the versions of the WCAG so far.
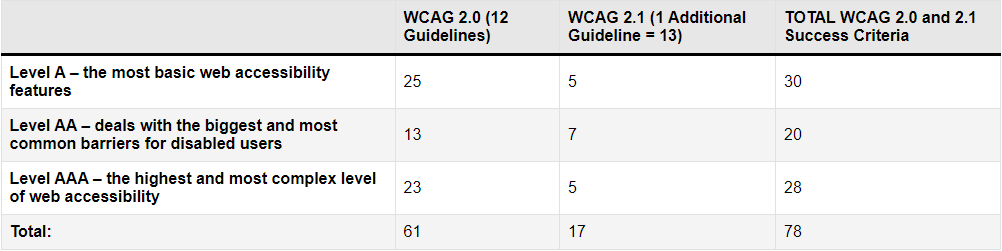
The guidelines are organized into three priority levels; Priority 1 (A), Priority 2 (AA), and Priority 3 (AAA). Each guideline was associated with checkpoints that provide specific requirements for achieving accessibility. These checkpoints were further divided into specific techniques that developers could follow to meet the requirements.
WCAG 1.0: Consisted of 14 guidelines that serve as the principles of accessible design.
WCAG 2.0: This update came when mobile Internet devices were just becoming popular making it difficult to predict what future use of mobile devices would look like.
WCAG 2.1: Released in June 2018, it adds 17 new success criteria to version 2.0. These new guidelines are built around helping people who have low-level vision, cognitive disabilities, and learning disabilities. It also includes guidelines to assist in removing mobile technology barriers.

As of the time of writing this article, WCAG version 2.2 have not been released but they have been said to include information about improving accessibility of mobile applications.
You can learn more about these guidelines here.
Web accessibility and ReactJs
ReactJs has cemented itself as the go-to UI library for 40.6 percent of JavaScript developers worldwide (According to Statista 2023). That said, with a large number of developers using the technology for websites globally it becomes important for these websites to be accessible for all kinds of users.
So how exactly does React achieve this?
Several simple practices can be implemented to ensure that your ReactJs application is accessible. Some of these practices are:
Utilizing semantic HTML elements in React components: Semantic HTML elements can be said to be the backbone of accessibility for any web application. Sometimes HTML semantics are broken when we group elements like lists (
<ol>,<ul>,<table) and HTML tables in<div>elements. In cases like this, it would be best practice to make use of React Fragments. The code snippet below shows how to implement them.import React, { Fragment } from 'react'; function ListItem({ item }) { return ( <Fragment> <dt>{item.term}</dt> <dd>{item.description}</dd> </Fragment> ); } function Glossary(props) { return ( <dl> {props.items.map(item => ( <ListItem item={item} key={item.id} /> ))} </dl> ); }Enabling keyboard navigation and focus management: Manage focus appropriately to ensure keyboard users can navigate through your application smoothly. You can use the
refattribute to access DOM elements and apply focus programmatically. ThetabIndexattribute can also be used to control the order in which elements receive focus.import React, { useEffect, useRef } from 'react'; function FocusableComponent() { const myRef = useRef(); useEffect(() => { myRef.current.focus(); }, []); return ( <div tabIndex="0" ref={myRef}> Focusable Element </div> ); } export default FocusableComponent;Providing alternative text for images and icons used in React components.
Implementing ARIA roles and attributes for enhanced accessibility: ARIA (Accessible Rich Internet Applications) attributes provide additional accessibility information to assistive technologies. For instance, you can use
roleattributes to define the purpose of an element, such as a navigation menu or a button. Additionally, attributes likearia-label,aria-describedby, andaria-labelledbycan provide context and labels for screen readers.import React from "react"; function myButton () { return ( <button aria-label="Close" role="button" onClick={handleClose}> <span aria-hidden="true">×</span> </button> ) }To learn more about accessibility you can check out the official documentation here.
Testing and Debugging Accessibility
Accessibility testing involves assessing your web application's usability for individuals with disabilities. By evaluating your application from these perspectives, you can uncover areas that might hinder user experience for certain groups.
Some techniques for testing and debugging accessibility are:
Automated Accessibility Testing Tools:
Axe: Axe is a widely used accessibility testing tool that enables testers with little knowledge of accessibility to perform step-by-step manual accessibility testing. It can be integrated into your browser's developer tools or used as a standalone extension. To learn more about this tool visit here.
Lighthouse: Lighthouse is an integrated tool in Chrome DevTools that offers accessibility audits and then gives an accessibility score, among other performance checks. You can learn more about this tool here.
Manual Accessibility Testing: Performing manual testing operations on your application is essential for catching nuanced issues that automated tools might miss. Some manual testing techniques include:
Keyboard Testing: Navigate through your application using only the keyboard to ensure all interactive elements are reachable and usable.
Screen Reader Testing: Use screen reader software (e.g., VoiceOver, JAWS, NVDA) to experience your application as users with visual impairments would. Verify that information is conveyed accurately and interactions are meaningful.
Zoom and High Contrast Testing: Adjust your browser settings to simulate low vision conditions and test whether your application remains usable.
Focus Management Testing:
Verify that focus indicators (such as outlines) are present and properly styled for keyboard users.
Ensure that focus is not trapped in certain elements and that it moves in a logical order.
Semantic HTML and ARIA Testing:
Review your HTML structure and verify that you're using appropriate semantic elements (e.g., headings, lists) to convey content hierarchy.
Check your usage of ARIA attributes to provide additional context to assistive technologies.
Real User Testing:
Engage users with disabilities in usability testing. Essentially this is also a way to uncover real-world accessibility challenges that automated tools might not detect.
Gather feedback on pain points and areas that might need improvements.
Conclusion
Including web accessibility while building React applications is not an optional consideration; it's an essential responsibility that we all share as web developers. In a world that thrives on digital interactions, ensuring equal access to information, services, and experiences for every individual is paramount. By adopting a proactive approach to accessibility, we can bridge the gap between technology and inclusion, creating a more compassionate and universally usable online environment.
Subscribe to my newsletter
Read articles from Odafe Alaiya directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Odafe Alaiya
Odafe Alaiya
I am a software developer from Lagos, Nigeria with 3 years experience in developing software applications for a variety of industries. I have a passion for problem solving and creating innovative solutions to complex problems. I am well-versed in JavaScript, Python and I am always eager to learn new technologies.