How to create CRUD?
 dev.family
dev.familyTable of contents

Where to start... Not too long ago we released our Open Source solution for creating back office on React - https://github.com/dev-family/admiral
It provides out-of-the-box components and tools that make developing an admin interface easy and fast.
The reasons we made it were huge:
We wanted a solution that quickly creates CRUDs (create, read, update, delete) and requires minimal effort.
We wanted to be able to create some complex interface if the task required it.
We make cool, beautiful projects, so we wanted a visually pleasing solution.
We wanted the solution to be language-independent on the back-end.
In short, we wanted fast, beautiful and custom. And we got it. To prove our words, we decided to show, how you can create CRUD in 5 minutes.
Let's begin
Express.js is a modular framework for Node.js that is used to build web servers and handle HTTP requests. It is great for a quick CRUD startup on Admiral.
This article consists of 2 parts – creating Backend Admin API and creating entities on the Admiral side.
Preparation
Run the command
git pullhttps://github.com/dev-family/admiral.gitGo to the
/examples/express-server folderFollow the installation instructions in the
Readme.mdfile
Express JS Admin API
Now we need to implement the Front part of our application. To do this, you should perform the following actions
1) Go to the folder /examples/express-server/admin/src/crud
2) Create the brands folder, in which we create the index.ts file with the following contents
import { createCRUD, SlugInput, TextInput } from 'admiral'
import React from 'react'
export const CRUD = createCRUD({
path: '/brands',
resource: 'brands',
index: {
title: 'Brands',
newButtonText: 'Add',
tableColumns: [
{
title: 'ID',
dataIndex: 'id',
key: 'id',
width: 90,
},
{
title: 'Name',
dataIndex: 'name',
key: 'name',
},
{
title: 'Slug',
dataIndex: 'slug',
key: 'slug',
},
{
title: 'Description',
dataIndex: 'description',
key: 'description',
}
],
},
form: {
create: {
fields: (
<>
<TextInput label="Name" name="name" placeholder="Name" required />
<SlugInput from="name" label="Slug" name="slug" placeholder="Slug" required />
<TextInput label="Description" name="description" placeholder="Description" required />
</>
),
},
edit: {
fields: (
<>
<TextInput label="Name" name="name" placeholder="Name" required />
<SlugInput from="name" label="Slug" name="slug" placeholder="Slug" required />
<TextInput label="Description" name="description" placeholder="Description" required />
</>
),
},
},
filter: {
topToolbarButtonText: 'Filters',
fields: (
<>
<TextInput label="Name" name="name" placeholder="Name" />
</>
),
},
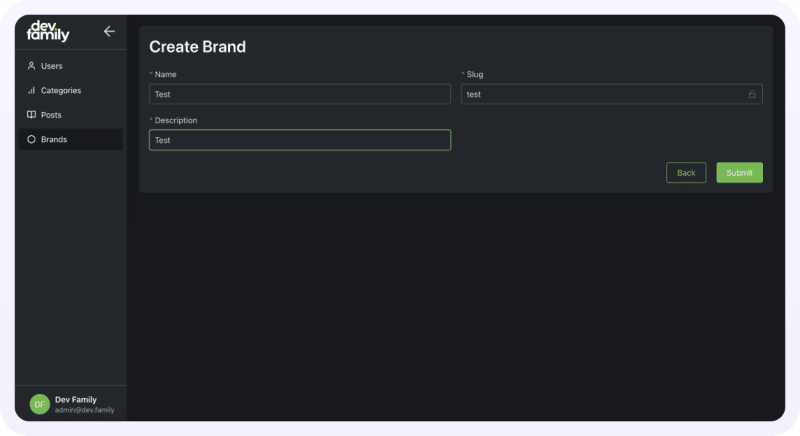
create: {
title: 'Create Brand',
},
update: {
title: (id: string) => `Edit Brand #${id}`,
},
})
Let's talk a little bit more about the CRUD object itself. As you can see, we use various Input components to build CRUD. The full list of components can be found here - https://admiral.dev.family/components/.
3) Now create a folder in /examples/express-server/admin/pages (pages - a folder with all pages) with the files:
- create.tsx (for entity creation mode)
import { CRUD } from '@/src/crud/brands'
export default CRUD.CreatePage
- [id].tsx (for entity update mode)
import { CRUD } from '@/src/crud/brands'
export default CRUD.UpdatePage
- index.tsx (for entity list view)
import { CRUD } from '@/src/crud/brands'
export default CRUD.IndexPage
4) Open our menu file - /examples/express-server/admin/src/config/menu.tsx and add a new menu item to go to the Brands entity.
5) Go to our panel, usually http://localhost:3000/ and we should see the following result
6) Let's create a test entity
7) Result
Subscribe to my newsletter
Read articles from dev.family directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

dev.family
dev.family
Hi! We're dev.family or family of developers. It doesn't mean that we're all blood kin, but we are all united by the love of cool projects, complex and interesting tasks and technologies. dev.family is outsourcing company with a huge background and team of 30 wonderful peolple. We are focused on Custom Web & Mobile. Our main focus: e-commerce & food tech. Our capabilities range from product strategy, product design & development, and ongoing product maintenance services.