Deploying an Angular App on CentOS 7 - A Step-by-Step Guide
 Brian Kiplagat
Brian KiplagatTable of contents

A Step-by-Step Guide to Deploying an Angular App on CentOS 7
Are you ready to take your Angular app from development to deployment on a CentOS 7 server? In this comprehensive guide, we'll walk you through each step of the process to ensure a smooth deployment and a successful launch. Let's dive in and deploy a simple angular example app!
Prerequisites:
A CentOS 7 server with SSH access.
Node.js and npm installed on the server.
Angular CLI on your your local machine
Basic knowledge of the Linux command line.
Make sure you have the correct version of
node.jsandnpminstalled on your system.Run this command to display the current version of npm.
npm --versionIf you see a version number that's
8.5.0or later, you're ready to deploy your Angular app.If you do not see such a version number, update
nodeand try this step again before you continue.
Step 1: Prepare Your Angular App for Deployment:
Before you deploy your Angular app, ensure it's ready for production:
Install Angular CLI , which you can do by running the command below and confirming the version with the
ng versioncommandnpm -g install @angular/cli@16.1.3 ng versionSetting up the angular app
In this step, you will generate the portfolio app using the Angular CLI. The CLI will scaffold the app and install all necessary dependencies to run it. You will then add dependencies like Bootstrap, Font Awesome etc.
ng new appYou can accept routing whether you’d like to add Angular routing select to pick a stylesheet format like
CSS. Angular offers other styling options like SCSS, Sass, Less, and StylusServe the app on your computer
To check that your app works as expected, run the server provided by the Angular CLI using this command: This command builds the app and serves it. If you make any changes, it rebuilds it. Once completed, the app will be served at
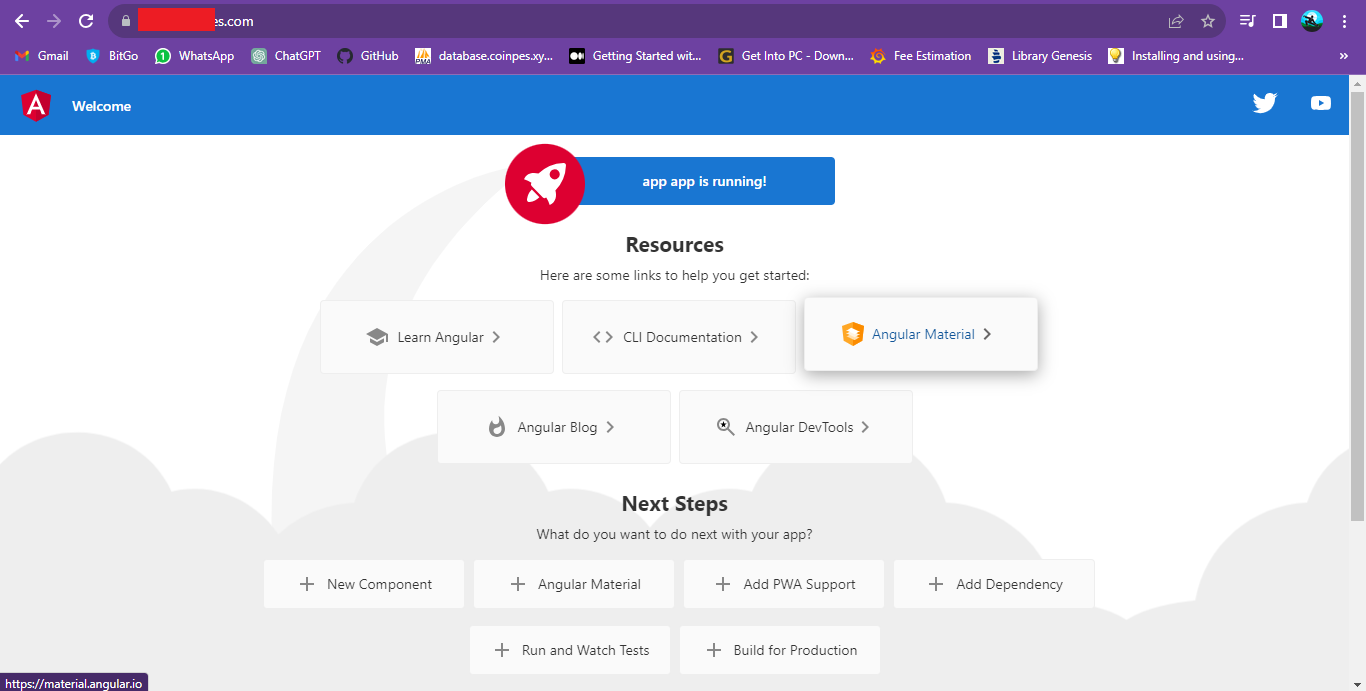
http://localhost:4200/.ng serveOpen your browser and navigate to
http://localhost:4200. You should see a placeholder page that looks like the following:
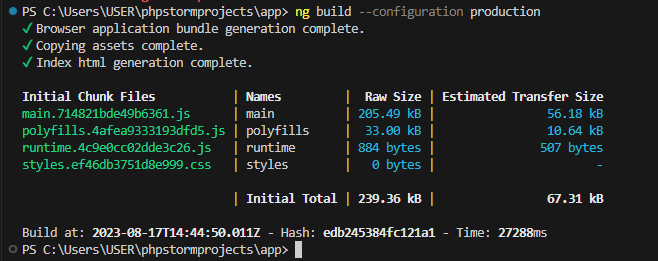
Build the App: In your Angular project directory, run
ng build --configuration productionto create a production-ready build of your app. This will generate the optimized files in thedist/directory.
Now your app is ready you can set up your Linux Server to serve your angular app
Step 2: Set Up Your CentOS 7 Server:
SSH into the Server: Open your terminal and use the
sshcommand to access your CentOS 7 server:ssh username@server_ip.Update Packages: Run the following commands to update the package list and upgrade existing packages:
sudo yum update sudo yum upgrade
Step 3: Install Node.js and Nginx:
Install Node.js: Use the following commands to install Node.js and npm:
sudo yum install epel-release sudo yum install nodejsInstall Nginx: Install Nginx to serve your Angular app:
sudo yum install nginx
Step 4: Configure Nginx:
Create a Configuration File: Create a new Nginx configuration file for your app:
sudo nano /etc/nginx/conf.d/angular-app.confAdd Configuration: Add the following configuration to the file, replacing
your_domainwith your actual domain or server IP:server { listen 80; server_name example.com; index index.html; root /path/to/your/angular/app/dist; location / { try_files $uri $uri/ /index.html; } location ~ /\.(env|htaccess|gitignore|gitattributes)$ { return 403; } }Test Configuration: Test your Nginx configuration for syntax errors:
sudo nginx -tRestart Nginx: If the configuration test is successful, reload Nginx:
sudo systemctl reload nginx
Step 5: Deploy Your Angular App:
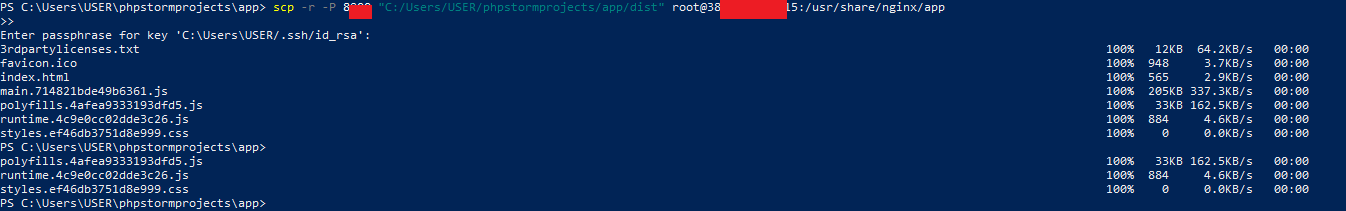
Transfer Files: Use
scpto transfer your app'sdist/folder to your server:scp -r -P 1234 /path/to/your/angular/app/dist username@server_ip:/path/on/server

Step 6: Access Your App:
Open a web browser and navigate to your server's domain or IP. You should see your Angular app up and running!

Congratulations! You've successfully deployed your Angular app on a CentOS 7 server. Your app is now accessible to users, and you're ready to showcase your hard work to the world.
Remember that this guide provides a basic deployment setup. Depending on your project's complexity and requirements, you might need to fine-tune your deployment process!
Step 7: Test and Reload Nginx
Check the Nginx configuration for syntax errors:
sudo nginx -t
If there are no errors, reload Nginx to apply the changes:
sudo systemctl reload nginx
Step 7: Verify Domain Setup
Open a web browser and visit your domain (e.g., yourdomain.com). If everything is configured correctly, you should see the angular app.
Optionally, you can configure SSL/TLS certificates for your domain using Certbot or other certificate authorities to enable HTTPS access.
Step 5: Installing Certbot for HTTPS with Let's Encrypt
Securing your website with HTTPS is crucial for protecting user data and gaining trust. I will walk you through the process of installing Certbot, a widely-used tool for obtaining and managing SSL/TLS certificates, on CentOS 7. By the end of this guide, you'll have a valid SSL/TLS certificate from Let's Encrypt, enabling secure communication over HTTPS.
Step 1: Update System Packages
Start by updating your system packages to ensure you have the latest software versions:
sudo yum update
Step 2: Install Certbot
Add the EPEL repository to access additional packages:
sudo yum install epel-releaseInstall Certbot using the package manager:
sudo yum install certbot
Step 3: Obtain SSL/TLS Certificate
Stop your web server temporarily to allow Certbot to listen on port 80 during the certificate issuance process. For Nginx, use:
sudo systemctl stop nginxFor Apache, use:
sudo systemctl stop httpdRun the
certbotcommand to obtain a certificate for your domain. Replaceyourdomain.comwith your actual domain:sudo certbot certonly --standalone -d yourdomain.com
Or run certbot to update all domains with HTTPs

Certbot reads the subdomains from the configuration files of your Nginx server. In CentOS with Nginx, the configuration files are typically located in the
/etc/nginx/conf.d/directory.
Certbot identifies the available subdomains by scanning the Nginx configuration files for server blocks or virtual host configurations that listen to port 80 (HTTP). It extracts the server_name directives within those blocks to determine the subdomains. In the provided example, Certbot is listing the subdomains it has detected based on the Nginx configuration. You can select the appropriate subdomains for which you want to activate HTTPS by entering the corresponding numbers separated by commas or spaces. Alternatively, you can choose all options by leaving the input blank, or cancel the operation by entering 'c'. Certbot will automatically configure Nginx to use the obtained certificates and reload the server to apply the changes.
Step 4: Test SSL/TLS Configuration
Open a web browser and visit your website using the HTTPS protocol (e.g., yourdomain.com). If everything is configured correctly, you should see a secure connection with a valid SSL/TLS certificate.
Optionally, you can use online SSL/TLS validation tools to verify the certificate installation and configuration.
Step 4: Automate Certificate Renewal
Certbot certificates have a validity period, typically 90 days. To ensure uninterrupted HTTPS access, it's important to set up automatic certificate renewal.
Edit the crontab and add a new entry:
crontab -e
0 0 * * 0 certbot renew --post-hook "systemctl reload nginx"
The cron expression 0 0 * * 0 specifies that the command should run at midnight (00:00) every Sunday (day of the week = 0). This cron schedule will trigger the command once a week.
The command certbot renew --post-hook "systemctl reload nginx" is executed after the certificate renewal process. It will run the certbot renew command, which checks for any certificates that need renewal, and if renewal is required, it will renew them. The --post-hook option specifies the command to be executed after successful certificate renewal. In this case, it reloads the Nginx server using the systemctl reload nginx command.
By using this cron schedule and command, you can automate the renewal of SSL/TLS certificates and reload the Nginx server to apply the renewed certificates.
Conclusion
By following this guide, you have successfully deployed your app to a domain on CentOs 7 and secured your app with SSL. Your website is now secured with HTTPS, ensuring encrypted and trustworthy communication between your users and the server. Remember to automate the certificate renewal process to avoid any service interruptions.
Enjoy the enhanced security and trustworthiness of your website with Certbot and Nginx!
Please ensure that you regularly update your server and follow best practices for server and application security to maintain a secure environment.
I'm excited to see what you’ll build next. Connect and share with me on LinkedIn. Let us know what you think of this on Twitter!
Subscribe to my newsletter
Read articles from Brian Kiplagat directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Brian Kiplagat
Brian Kiplagat
Enthusiastic and dedicated Full Stack Developer with a passion for crafting efficient, user-centric, and innovative web solutions. Since 2019 I’ve been providing high-level support to agencies, startups and freelancing in various positions.