Changing color scheme in fastn
 Jahanvi Raycha
Jahanvi Raycha1 min read

The right colour scheme can evoke emotions, create visual interest, and direct a user’s attention to specific elements on a page.
To change the color scheme in fastn follow along,
Here we will use winter-cs color scheme.
Step 1: Add dependency in FASTN.ftd
-- fastn.dependency: fifthtry.github.io/winter-cs
FASTN.ftd should look like this,
-- import: fastn
-- fastn.package: expander
-- fastn.dependency: fastn-community.github.io/doc-site as doc-site
-- fastn.dependency: fifthtry.github.io/winter-cs
Step 2: import package in index.ftd
-- import: fifthtry.github.io/winter-cs as winter
Add color scheme in page body,
colors: $winter.main
index.ftd should look like this,
-- import: doc-site as ds
-- import: expander/assets
-- import: fifthtry.github.io/winter-cs as winter
-- ds.page: Hello, I am page header ;;Page header
colors: $winter.main
site-logo: $assets.files.assets.images.j.svg
;;I am comment
I am page body ;;Page body
-- ds.h1: I am header 1
I am header1 body
-- ds.h2: I am header 2
I am header2 body
-- ds.h3: I am header 3
- I am unordered-list 1
- I am unordered-list 2
-- end: ds.page
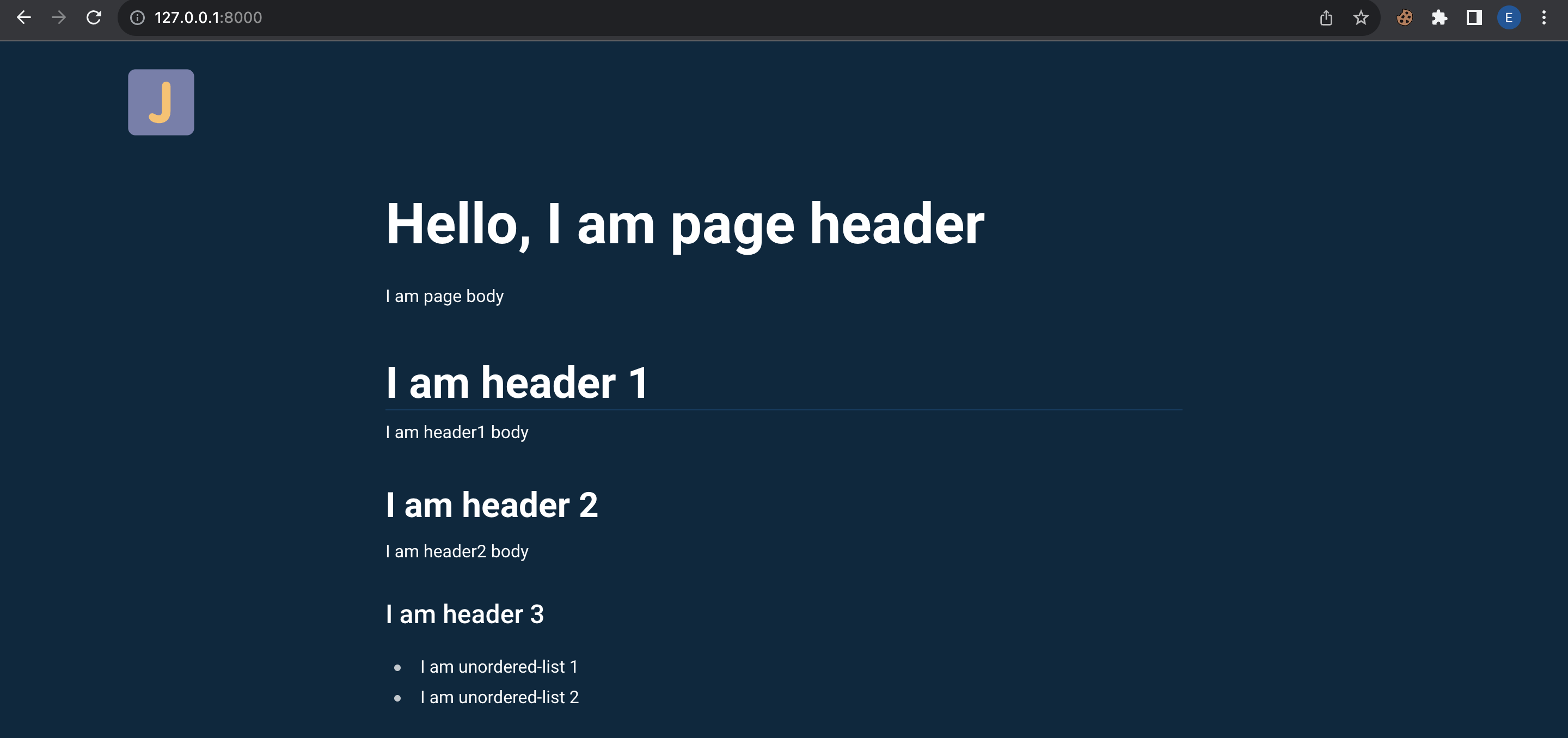
Step 3: Deploy the site on localhost.
On terminal type fastn serve, website would be available on localhost.

To learn more about Fastn visit fastn.com
To make cool open-source contributions, visit fastn GitHub repository.
If you need any help Find me here.
0
Subscribe to my newsletter
Read articles from Jahanvi Raycha directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
