Mastering the Art of Communicating between Window postMessage and iframe in JavaScript: A Beginner's Guide
 Saurabh Chirde
Saurabh ChirdeTable of contents
- Window postMessage and iframe in JavaScript
- 1. Introduction
- 2. Understanding window postMessage and iframe in JavaScript
- 3. The importance of effective communication between window postMessage and iframe
- 4. Step-by-step guide to implementing communication between window postMessage and iframe
- 5. Handling security concerns in window postMessage and iframe communication
- 6. Troubleshooting common issues in window postMessage and iframe communication
- 7. Best practices for mastering the art of communicating between window postMessage and iframe
- 8. Conclusion and key takeaways

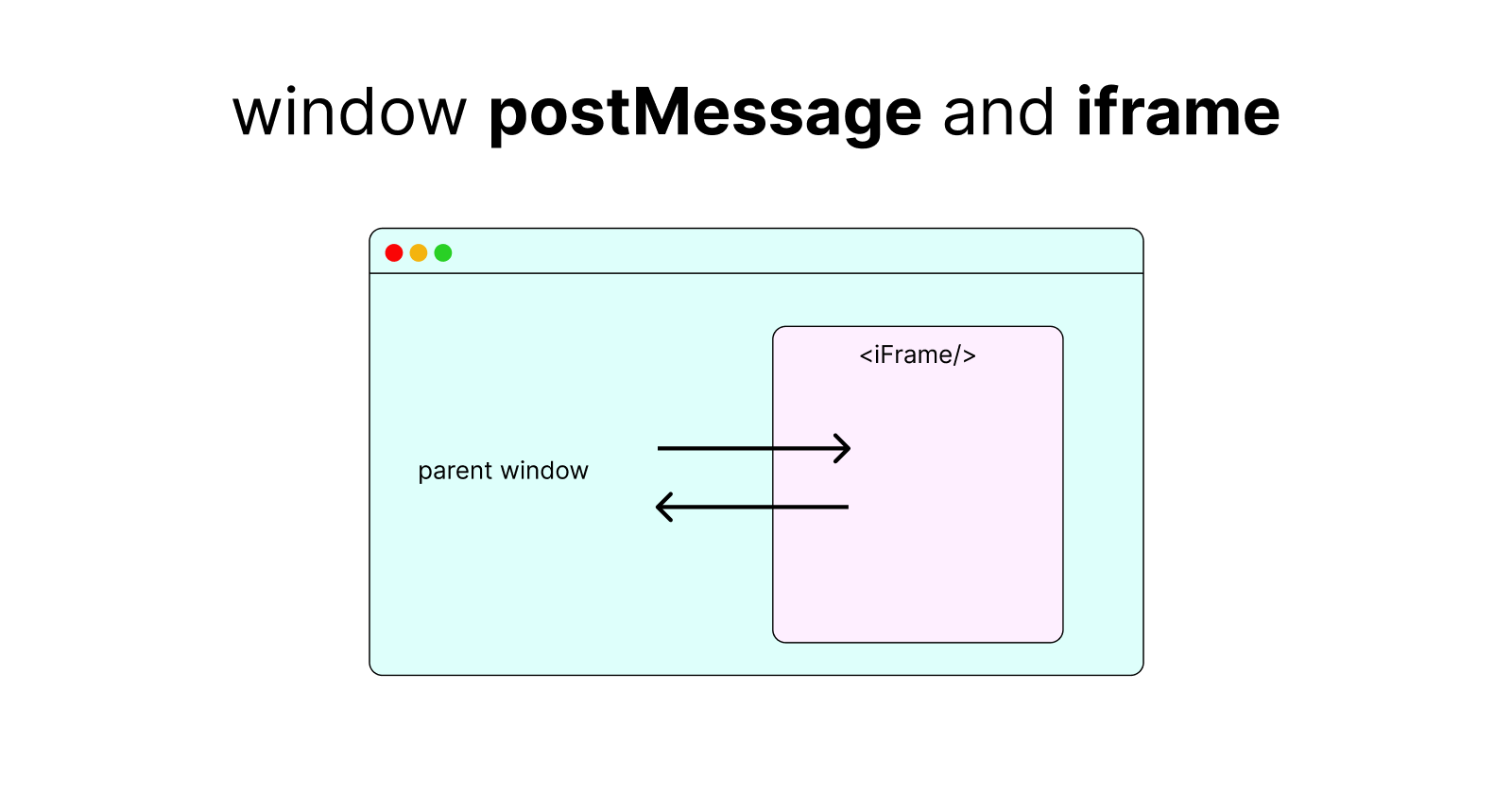
Window postMessage and iframe in JavaScript
1. Introduction
When it comes to web development, JavaScript is an essential programming language that allows for dynamic and interactive websites. One particular aspect of JavaScript that developers need to master is communicating between the parent window and an embedded iframe using the postMessage method. This process might seem intimidating for beginners, but with the right guidance, it can be easily understood and implemented. In this blog post, we will provide a beginner's guide to mastering the art of communicating between Window postMessage and iframe in JavaScript, helping you enhance your web development skills and create more seamless user experiences.

https://unsplash.com/@elisa_cb
2. Understanding window postMessage and iframe in JavaScript
To effectively communicate between the parent window and an embedded iframe using the postMessage method in JavaScript, it is important to have a clear understanding of what window postMessage and iframe are.
2.1 Window postMessage
In JavaScript, the window postMessage method is a powerful tool that allows different windows or frames to securely exchange messages with each other, even if they are hosted on different domains. This method enables cross-origin communication and is commonly used when working with iframes.
The postMessage method takes two parameters: the message data and the target origin. The message data can be of any data type, including strings, objects, or arrays. The target origin specifies the domain of the window or iframe that will receive the message. By specifying the target origin, the postMessage method ensures that messages are only received by the intended recipient.
2.2 Iframe
An iframe, short for inline frame, is an HTML element that allows you to embed another HTML document within the current document. It is commonly used to display external content, such as advertisements, maps, or videos, on a web page.
When an iframe is used, it creates a separate browsing context, which means that the content within the iframe runs in its own window or frame. This separation also applies to JavaScript, as scripts running within the iframe have their own global scope and cannot directly access or manipulate the parent window's variables or functions.
However, the window postMessage method provides a secure and structured way to facilitate communication between the parent window and the iframe. With postMessage, messages can be sent from the parent window to the iframe, and vice versa, allowing for seamless data exchange and coordinated functionality.
Understanding the concepts of window postMessage and iframe lays the foundation for effectively implementing communication between the two in JavaScript. In the next section, we will explore the step-by-step process of using postMessage to establish communication between the parent window and an embedded iframe.

https://unsplash.com/@praveentcom
3. The importance of effective communication between window postMessage and iframe
In the world of web development, effective communication between the parent window and an embedded iframe using the window postMessage method is crucial. This communication enables seamless data exchange and coordinated functionality, allowing for a more interactive and dynamic user experience. Here are some reasons why effective communication between window postMessage and iframe is important:
1. Enhanced User Interaction: By establishing effective communication between the parent window and the embedded iframe, you can create interactive web pages that respond dynamically to user actions. For example, you can send messages from the parent window to the iframe to trigger specific actions or update the content within the iframe based on user inputs.
2. Cross-Domain Communication: The window postMessage method allows communication between different domains, enabling the integration of external content into a web page securely. This is particularly useful when embedding third-party widgets, such as maps or social media feeds, within your website.
3. Data Sharing and Collaboration: Effective communication between window postMessage and iframe facilitates the sharing of data between different parts of a web application. This is especially beneficial when developing complex applications that require coordination between multiple components. For instance, you can send data from the parent window to the iframe for processing and receive the results back for further manipulation.
4. Secure Communication: The postMessage method provides a secure way to exchange messages between the parent window and the iframe. By specifying the target origin, you ensure that messages are only received by the intended recipient, preventing unauthorized access or manipulation of the data.
5. Increased Flexibility and Modularity: By leveraging the communication capabilities of window postMessage and iframe, you can create modular and reusable components that can be easily integrated into different web pages or applications. This modularity improves code maintainability and simplifies future updates or modifications.
In conclusion, effective communication between window postMessage and iframe is vital for developing interactive, secure, and modular web applications. By understanding the concepts and utilizing the power of postMessage, developers can create seamless user experiences and unlock the full potential of their web projects. In the next section, we will delve into the step-by-step process of implementing communication between window postMessage and iframe in JavaScript.

https://unsplash.com/@salvadorgodoyladrero
4. Step-by-step guide to implementing communication between window postMessage and iframe
Now that you understand the importance of effective communication between the parent window and an embedded iframe using the window postMessage method, let's dive into the step-by-step process of implementing this communication in JavaScript.
Step 1: Set up the Parent Window
First, ensure that you have a parent window where the iframe will be embedded. In your HTML file, create the parent window by adding the following code:
```html
<!DOCTYPE html>
<html>
<head>
<title>Parent Window</title>
</head>
<body>
<h1>Parent Window</h1>
<iframe src="iframe.html" id="iframe"></iframe>
<script>
// Add your code here
</script>
</body>
</html>
```
Step 2: Set up the iframe
Next, create the iframe file (in this example, "iframe.html") and add the following code:
```html
<!DOCTYPE html>
<html>
<head>
<title>Embedded IFrame</title>
</head>
<body>
<h1>Embedded IFrame</h1>
<script>
// Add your code here
</script>
</body>
</html>
```
Step 3: Send message from Parent Window to IFrame
To send a message from the parent window to the iframe, you need to access the iframe element and use the postMessage method. Modify the script in the parent window file as follows:
```javascript
<script>
const iframe = document.getElementById("iframe");
// Send message to the iframe
iframe.contentWindow.postMessage("Hello from the parent window!", "*");
</script>
```
Step 4: Receive message in IFrame
To receive the message sent from the parent window in the iframe, add the following code to the script in the iframe file:
```javascript
<script>
// Receive message from the parent window
window.addEventListener("message", receiveMessage);
function receiveMessage(event) {
// Check the origin of the message to ensure security
if (event.origin !== "http://example.com") return;
// Process the received message
console.log("Message received:", event.data);
}
</script>
```
Step 5: Send message from IFrame to Parent Window
Similarly, you can send a message from the iframe to the parent window using the postMessage method. Modify the script in the iframe file as follows:
```javascript
<script>
// Send message to the parent window
window.parent.postMessage("Hello from the iframe!", "http://example.com");
</script>
```
Step 6: Receive message in Parent Window
To receive the message sent from the iframe in the parent window, update the script in the parent window file:
```javascript
<script>
// Receive message from the iframe
window.addEventListener("message", receiveMessage);
function receiveMessage(event) {
// Check the origin of the message to ensure security
if (event.origin !== "http://example.com") return;
// Process the received message
console.log("Message received:", event.data);
}
</script>
```
And there you have it! By following these six steps, you can successfully implement communication between the parent window and an embedded iframe using the window postMessage method in JavaScript. This will allow you to create interactive web pages with seamless data exchange and coordinated functionality.

https://unsplash.com/@merittthomas
5. Handling security concerns in window postMessage and iframe communication
When implementing communication between a parent window and an embedded iframe using the window postMessage method in JavaScript, it is crucial to consider security concerns. Unauthorized or malicious parties may attempt to exploit these communication channels to gain access to sensitive information or execute harmful actions. Here are some security measures to handle these concerns:
1. Validate the message origin: To ensure that the message originates from a trusted source, validate the event.origin property in the message receiver's code. Restrict the allowed origins to a specific domain or set of domains that are authorized to communicate with your application.
```javascript
function receiveMessage(event) {
// Check the origin of the message to ensure security
if (event.origin !== "http://example.com") return;
// Process the received message
console.log("Message received:", event.data);
}
```
2. Sanitize and validate received data: When processing the received message, thoroughly sanitize and validate the data to prevent any potential security vulnerabilities. Avoid executing any code from the received message directly unless you are certain of its safety.
3. Limit allowed messages and payloads: Define a strict set of acceptable message types and payloads that are allowed to be exchanged between the parent window and the iframe. Filter out any unexpected or suspicious messages to prevent unauthorized actions.
4. Implement message integrity and authentication: To ensure the authenticity and integrity of the messages, consider implementing a cryptographic mechanism such as digital signatures. This ensures that the messages have not been tampered with and are from the expected sender.
5. Employ secure communication protocols: When transmitting sensitive data, use secure communication protocols such as HTTPS to encrypt the messages and protect them from eavesdropping or interception by attackers.
6. Stay updated with security best practices: Regularly review and update your security practices based on the latest best practices and recommendations. Keep an eye on security vulnerabilities and patches related to the communication channels and frameworks you are using.
By implementing these security measures, you can mitigate the risks associated with communication between the parent window and an embedded iframe using the window postMessage method. Adopting a proactive approach to security helps safeguard your application and the data exchanged within it.

https://unsplash.com/@sammoghadamkhamseh
6. Troubleshooting common issues in window postMessage and iframe communication
While implementing communication between a parent window and an embedded iframe using the window postMessage method in JavaScript, you may encounter some common issues. Understanding these issues and their potential solutions can help ensure smooth and error-free communication. Here are some common problems and troubleshooting tips:
1. Cross-origin communication errors - One of the most common issues is the restriction imposed by the same-origin policy, which limits communication between different origins (domains). To overcome this, ensure that both the parent window and the iframe are hosted on the same domain or implement cross-origin resource sharing (CORS) to enable communication between different domains.
2. Misunderstanding event handling - When using the window postMessage method, it is essential to correctly handle the received messages on both the sending and receiving sides. Ensure that event listeners are properly set up, and messages are processed accordingly. Check for any missing or incorrect event handling code.
3. Improper message data format - Another common issue is sending or receiving messages with incorrect data formats. Make sure that the data sent using postMessage is correctly formatted and follows the expected structure on the receiving side. Use appropriate data serialization techniques (such as JSON) to ensure compatibility between the sending and receiving sides.
4. Synchronization problems - In some cases, communication between the parent window and the iframe may not be synchronized as expected. This can lead to issues like missed messages or out-of-order delivery. To address this, consider implementing a mechanism to track and synchronize the messages exchanged between the two parties, such as using message IDs or timestamps.
5. Browser compatibility issues - Different browsers may have varying levels of support for the window postMessage method and its related features. Ensure that the communication code is compatible with the targeted browsers by checking their compatibility tables and testing thoroughly across multiple browsers.
6. Network connectivity problems - Communication between the parent window and the iframe relies on network connectivity. If the network connection is unstable or interrupted, it may cause communication failures. Monitor the network connectivity and handle any disconnections gracefully by implementing appropriate error handling and retry mechanisms.
By being aware of these common issues and their potential solutions, you can troubleshoot and resolve any problems that may arise during the window postMessage and iframe communication. Remember to thoroughly test your communication implementation and consider edge cases to ensure reliable and robust functionality.

7. Best practices for mastering the art of communicating between window postMessage and iframe
To effectively implement and master the communication between a parent window and an embedded iframe using the window postMessage method in JavaScript, it is important to follow certain best practices. These practices can help ensure smooth and efficient communication, as well as maintain the security and reliability of the application. Here are some best practices to consider:
1. Establish a clear communication protocol: Define a clear and consistent communication protocol between the parent window and the iframe. This includes agreeing on the message format, data structure, and possible message types. Having a well-defined protocol helps avoid confusion and ensures seamless communication.
2. Validate and sanitize message content: Before sending or processing a message, validate and sanitize the message content to prevent potential security vulnerabilities. Ensure that the message data is in the expected format and does not contain any malicious or unexpected content.
3. Implement error handling and fallback mechanisms: Plan for possible communication failures, such as network interruptions or browser compatibility issues. Implement appropriate error handling mechanisms to gracefully handle such situations and provide fallback options for continued communication.
4. Use encryption for sensitive data: If the communication involves sensitive data, consider encrypting the messages to prevent unauthorized access. Use secure encryption algorithms and implement proper key management practices to protect the data.
5. Implement message validation and authentication: To ensure the integrity and authenticity of the messages, consider implementing message validation and authentication mechanisms. This can involve using digital signatures or HMAC (Hash-based Message Authentication Code) to verify the sender's identity and detect any tampering or unauthorized modifications.
6. Limit cross-origin communication: To mitigate the risks associated with cross-origin communication, limit the domains that can communicate with each other. Use appropriate measures such as same-origin policy or cross-origin resource sharing (CORS) to enforce strict control over communication between different origins.
7. Thoroughly test and validate the communication implementation: Test the communication implementation thoroughly across different browsers and environments. Pay attention to edge cases and unexpected scenarios to ensure reliable functionality. Consider using automated testing frameworks or tools to streamline the testing process.
By following these best practices, you can enhance the effectiveness, security, and reliability of the communication between window postMessage and iframe in JavaScript. Mastering this art requires a combination of technical proficiency, attention to detail, and adherence to established best practices.

https://unsplash.com/@mnjpkulkarni
8. Conclusion and key takeaways
Mastering the art of communicating between window postMessage and iframe in JavaScript requires careful implementation and adherence to best practices. By following the guidelines mentioned in this article, you can ensure smooth and efficient communication while maintaining security and reliability.
Establishing a clear communication protocol is essential to avoid confusion and ensure seamless communication. Agree on the message format, data structure, and possible message types between the parent window and the iframe.
Validating and sanitizing message content is crucial to prevent security vulnerabilities. Ensure that the message data is in the expected format and free from malicious or unexpected content.
Implementing error handling and fallback mechanisms is important to handle communication failures gracefully. Plan for possible network interruptions or browser compatibility issues and provide fallback options for continued communication.
If the communication involves sensitive data, consider encrypting the messages to prevent unauthorized access. Implement secure encryption algorithms and proper key management practices to protect the data.
To ensure the integrity and authenticity of the messages, implement message validation and authentication mechanisms. Use digital signatures or HMAC to verify the sender's identity and detect any tampering or unauthorized modifications.
Mitigate the risks associated with cross-origin communication by limiting the domains that can communicate with each other. Enforce strict control over communication between different origins using measures like the same-origin policy or cross-origin resource sharing.
Thoroughly test and validate the communication implementation across different browsers and environments. Pay attention to edge cases and unexpected scenarios to ensure reliable functionality. Consider using automated testing frameworks or tools to streamline the testing process.
By implementing these best practices, you can enhance the effectiveness, security, and reliability of the communication between window postMessage and iframe in JavaScript. Mastering this art requires technical proficiency, attention to detail, and adherence to established best practices.
Subscribe to my newsletter
Read articles from Saurabh Chirde directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
