How to add the authorization header to every request in Chrome, Firefox, and Safari?
 Yuvan Arvind
Yuvan Arvind
Before moving forward on how to add authorization headers lets first understand what are those headers. Authorization headers are HTTP headers that carry authentication credentials or tokens to authorize and validate requests. They provide a way to prove that the requester has the necessary permissions to access protected resources.
There are three types of Authorization headers:
Bearer Token
Digest Access Authentication
AWS Authentication
Requestly is a robust platform that allows you to modify network requests made by your browser. With Requestly, you can easily add custom headers, such as authorization headers, to your requests. Here’s a step-by-step guide on how to configure Requestly to add an authorization header.
Step-by-Step Guide for Configuring Modify Header Rule
Install the Requestly extension.
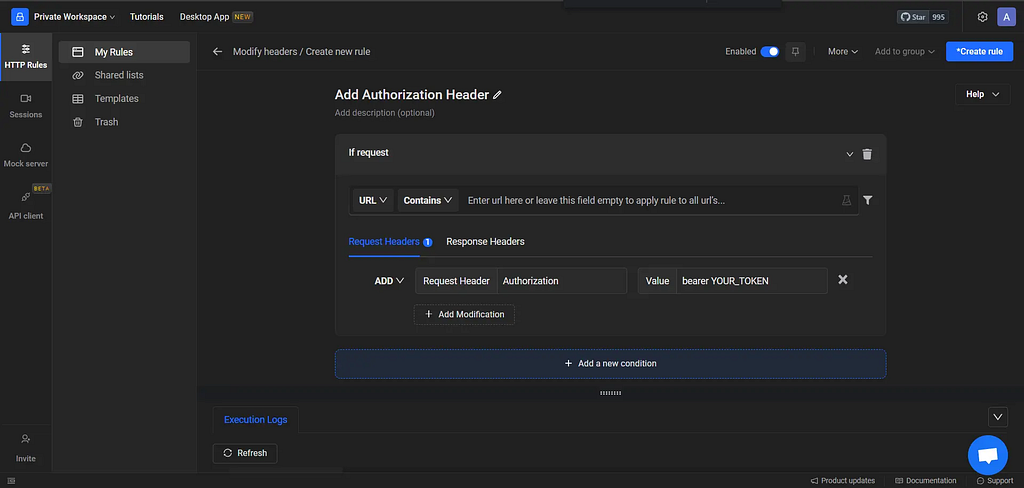
Go to Requestly Rule Selector, select Modify Headers option, and select create rule.
Give your rule a name that describes its purpose, such as “Add Authorization Header”.
Enter the Request URL for which you want to modify the HTTP request headers. You can also leave this empty; it will apply the modification to all the URLs in your browser
In the “Request Header” section.Set the following parameters:

💡 You can add multiple rows if you need to configure additional headers or URL filters.
Header Name: Enter the name of the authorization header (e.g., “Authorization”).
Header Value: Provide the value for the authorization header (e.g., “Bearer YOUR_TOKEN”).
- Once you have configured the rule, click on the “Save” button. Requestly will now apply the rule to the matching requests. Test the rule by visiting a URL that matches the configured URL filter.
Benefits of Using Requestly for Authorization Headers
Using Requestly to add authorization headers offers several benefits, including:
Easy configuration without modifying application code.
Flexibility to add custom headers to specific requests or domains.
Quick testing and debugging of authorization-related functionalities.
Happy debugging!
Originally published at https://requestly.com.
Subscribe to my newsletter
Read articles from Yuvan Arvind directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Yuvan Arvind
Yuvan Arvind
Product & Growth at Requestly (YC W22)