Presentational Attribute And Inline Style For Beginners
 Afeez Lasisi
Afeez LasisiTable of contents
Having a grasp of fundamentals is very important for beginners. The Presentational Attributes (some called it Presentational Style) and Inline Style are very important fundamentals to understand for HTML and CSS. Both Presentational Style and Inline Style are inserted inside HTML tags most especially for img, svg and canvas tags. You can read more on Presentational Attributes and Inline Style
Although both are similar in styling inside tags, they are slightly different.

Presentational Attribute
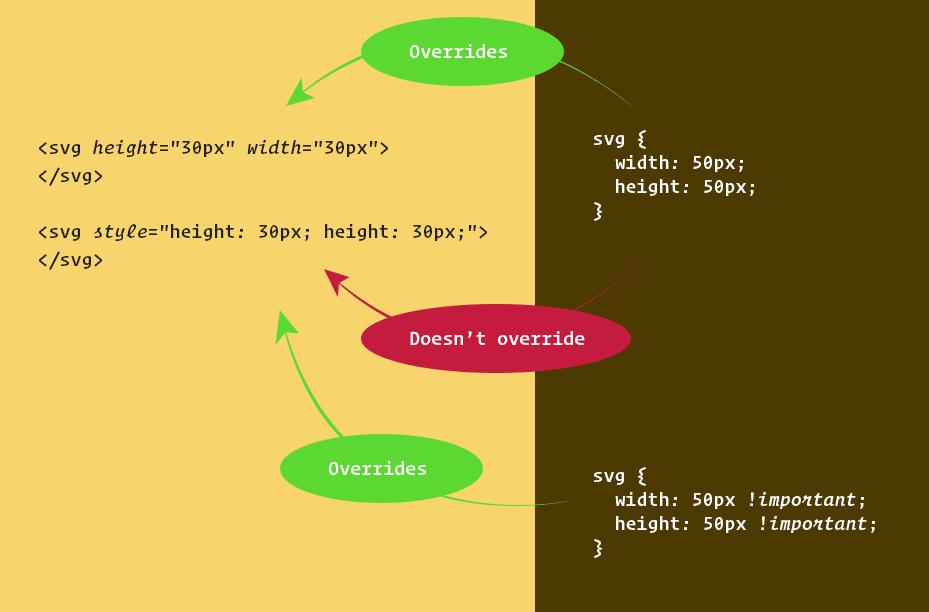
While Presentational Attribute is a weak style that can be easily overridden by any Selectors in CSS. Developers use Presentational Attribute on on img, svg and canvas tags to improve performance when the network is slow or the page is loading. The Presentational Attribute acts as a image placeholder showing the width and height of specified in the tags before the page load. Once the page fully loads, the specified width and length used in the CSS will override that of img tag.
For a Presentational Attribute, it is written inside HTML as below:
<img src = "image/medium.jpeg" width= "100px" height= "100px" />
The above can be easily overridden in CSS. for example:
img {
width : 200px;
heigh :200px;
}
or
<p color="blue"> Presentational Attribute is a weak styling method </p>
p {
color : orange :
}
As noted by Chris Coyler that :
“It also makes good sense to add presentational attributes, especially sizing ones, to SVG to avoid FOUSVG.”
Inline Style
However, unlike a weak presentational Style above, Inline Style is one of the strongest styling that cannot be overridden by any Selectors, no matter the specificity unless the ! important keyword is added.
For example:
<img src = "image/medium.jpeg" style= "width:100px; height:100px;" />
img {
width : 200px !important;
heigh :200px !important;
}
Subscribe to my newsletter
Read articles from Afeez Lasisi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
