Learn and Explore CSS as a Beginner
 Mukibul Minhaz
Mukibul MinhazCSS means Cascading Style Sheet
It is a powerful sheet for ornamenting the html pages
There are 3 types of CSS. They are as follows:
Internal CSS If we use <style> </style> in the HTML <head></head> for styling CSS
External CSS If we use an external stylesheet for the styling CSS
Inline CSS If we use different styling attributes in the HTML tags that we need to style
Color terms:
RGB means Red Green Blue
RGB (red, green and blue) refers to a system representing the colors used on a digital display screen. Red, green and blue can be combined in various proportions to obtain any color in the visible spectrum.
There are two types of length units: absolute and relative.
Absolute Lengths
The absolute length units are fixed and a length expressed in any of these will appear as exactly that size.
Absolute length units are not recommended for use on screen, because screen sizes vary so much. However, they can be used if the output medium is known, such as for print layout.
px *pixels (1px = 1/96th of 1in)
Relative Lengths
Relative length units specify a length relative to another length property. Relative length units scale better between different rendering medium.
| Unit | Description |
| em | Relative to the font-size of the element (2em means 2 times the size of the current font) |
| ex | Relative to the x-height of the current font (rarely used) |
| ch | Relative to the width of the "0" (zero) |
| rem | Relative to font-size of the root element |
| vw | Relative to 1% of the width of the viewport* |
| vh | Relative to 1% of the height of the viewport* |
| vmin | Relative to 1% of viewport's* smaller dimension |
| vmax | Relative to 1% of viewport's* larger dimension |
| % | Relative to the parent element |
#id VS .class
#id is the strongest and most powerful css selector. We normally use id for specific styling
.class is the common selector. We normally use class for sharing the style among different tags or elements.
practice:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Explore CSS Today</title> <style> p{ color: red; background-color: coral; font-size: 25px; height: 50px; width: 50%; } h1{ color: rgba(60, 60, 230, 0.589); } #russia{ color: royalblue; } #usa{ background-color: grey; } .birani{ background-color: aquamarine; } .hot{ color: hotpink; } </style> </head> <body> <h3 id="russia">Putin is tronger than anyone</h3> <h3 id="usa">Joe Biden is good for nothing</h3> <h3 class="hot">Kim jong Un is more aggressive than any other president.</h3> <h4 class="birani hot">first</h4> <h4>second</h4> <h4>third</h4> <h4>fourth</h4> <h4 class="birani">fifth</h4>
<h1>This is my website.</h1>
<p>This is my blog and i love to write.</p>
<p>Please follow me and read my story from my website.</p>
<p>This is actually a serious blog for the professionals.</p>
<ol>
<li class="birani hot">Onion</li>
<li class="hot">garlic</li>
</ol>
</body> </html>
div means division, div is a block element
Block elements always take up space separately in a new line
The border is the outer side of a content element and padding is the inner side of a content
margin is the outer part of the border and padding is the inner part of the border which is along with the content
border : 5px solid red;
border-radius:
/* Radius is set for all 4 sides */
border-radius: 10px;
/* top-left-and-bottom-right | top-right-and-bottom-left */
border-radius: 10px 5%;
/* top-left | top-right-and-bottom-left | bottom-right */
border-radius: 2px 4px 2px;
/* top-left | top-right | bottom-right | bottom-left */
border-radius: 1px 0 3px 4px;
/* The syntax of the second radius allows one to four values */
/* (first radius values) / radius */
border-radius: 10px / 20px;
/* (first radius values) / top-left-and-bottom-right | top-right-and-bottom-left */
border-radius: 10px 5% / 20px 30px;
/* (first radius values) / top-left | top-right-and-bottom-left | bottom-right */
border-radius: 10px 5px 2em / 20px 25px 30%;
/* (first radius values) / top-left | top-right | bottom-right | bottom-left */
border-radius: 10px 5% / 20px 25em 30px 35em;
border-radius: 1em/5em;
/* It is equivalent to: */
border-top-left-radius: 1em 5em;
border-top-right-radius: 1em 5em;
border-bottom-right-radius: 1em 5em;
border-bottom-left-radius: 1em 5em;
border-radius: 4px 3px 6px / 2px 4px;
/* It is equivalent to: */
border-top-left-radius: 4px 2px;
border-top-right-radius: 3px 4px;
border-bottom-right-radius: 6px 2px;
border-bottom-left-radius: 3px 4px;
Margin:
/* Apply to all four sides */
margin: 1em;
margin: -3px;
/* top and bottom | left and right */
margin: 5% auto;
/* top | left and right | bottom */
margin: 1em auto 2em;
/* top | right | bottom | left */
margin: 2px 1em 0 auto;
/* Global values */
margin: inherit;
margin: initial;
margin: revert;
margin: revert-layer;
margin: unset;
Padding:
/* Apply to all four sides */
padding: 1em;
/* top and bottom | left and right */
padding: 5% 10%;
/* top | left and right | bottom */
padding: 1em 2em 2em;
/* top | right | bottom | left */
padding: 5px 1em 0 2em;
/* Global values */
padding: inherit;
padding: initial;
padding: revert;
padding: revert-layer;
padding: unset;
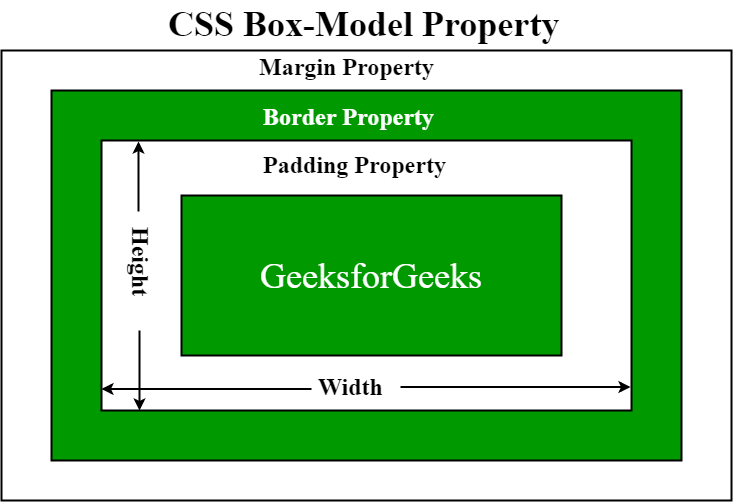
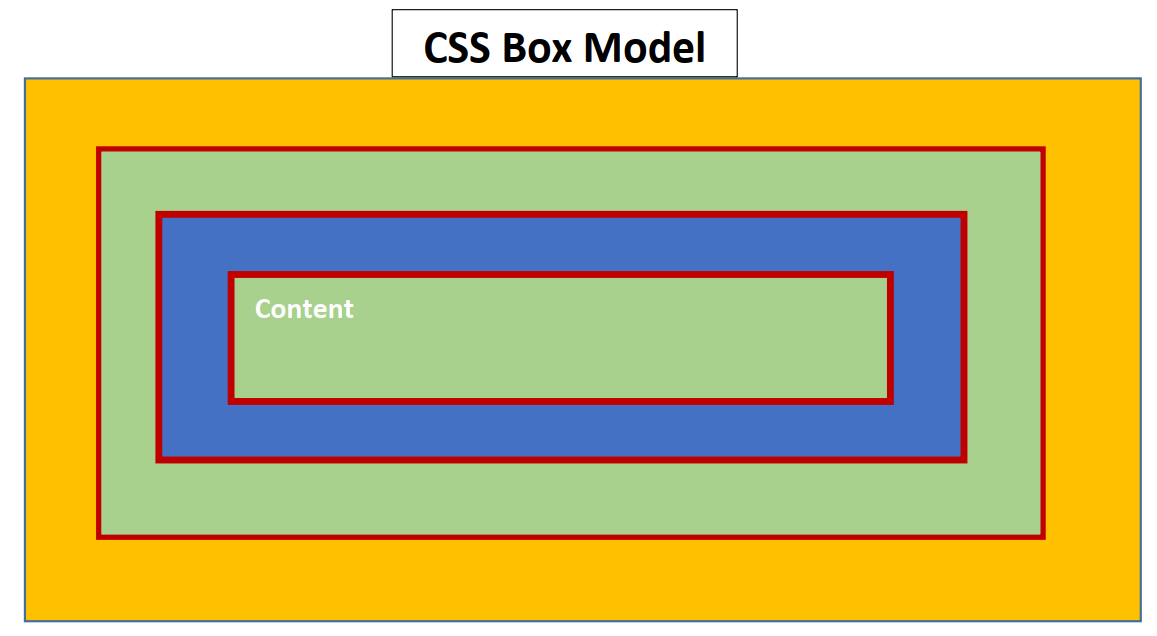
CSS Box Model
CSS means Cascading Style Sheet
It is a powerful sheet for ornamenting the html pages
There are 3 types of CSS. They are as follows:
Internal CSS If we use <style> </style> in the HTML <head></head> for styling CSS
External CSS If we use an external stylesheet for the styling CSS
Inline CSS If we use different styling attributes in the HTML tags that we need to style
Color terms:
RGB means Red Green Blue
RGB (red, green and blue) refers to a system representing the colors used on a digital display screen. Red, green and blue can be combined in various proportions to obtain any color in the visible spectrum.
There are two types of length units: absolute and relative.
Absolute Lengths
The absolute length units are fixed and a length expressed in any of these will appear as exactly that size.
Absolute length units are not recommended for use on screen, because screen sizes vary so much. However, they can be used if the output medium is known, such as for print layout.
px *pixels (1px = 1/96th of 1in)
Relative Lengths
Relative length units specify a length relative to another length property. Relative length units scale better between different rendering medium.
| Unit | Description |
| em | Relative to the font-size of the element (2em means 2 times the size of the current font) |
| ex | Relative to the x-height of the current font (rarely used) |
| ch | Relative to the width of the "0" (zero) |
| rem | Relative to font-size of the root element |
| vw | Relative to 1% of the width of the viewport* |
| vh | Relative to 1% of the height of the viewport* |
| vmin | Relative to 1% of viewport's* smaller dimension |
| vmax | Relative to 1% of viewport's* larger dimension |
| % | Relative to the parent element |
#id VS .class
#id is the strongest and most powerful css selector. We normally use id for specific styling
.class is the common selector. We normally use class for sharing the style among different tags or elements.
practice:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Explore CSS Today</title> <style> p{ color: red; background-color: coral; font-size: 25px; height: 50px; width: 50%; } h1{ color: rgba(60, 60, 230, 0.589); } #russia{ color: royalblue; } #usa{ background-color: grey; } .birani{ background-color: aquamarine; } .hot{ color: hotpink; } </style> </head> <body> <h3 id="russia">Putin is tronger than anyone</h3> <h3 id="usa">Joe Biden is good for nothing</h3> <h3 class="hot">Kim jong Un is more aggressive than any other president.</h3> <h4 class="birani hot">first</h4> <h4>second</h4> <h4>third</h4> <h4>fourth</h4> <h4 class="birani">fifth</h4>
<h1>This is my website.</h1>
<p>This is my blog and i love to write.</p>
<p>Please follow me and read my story from my website.</p>
<p>This is actually a serious blog for the professionals.</p>
<ol>
<li class="birani hot">Onion</li>
<li class="hot">garlic</li>
</ol>
</body> </html>
div means division, div is a block element
Block elements always take up space separately in a new line
The border is the outer side of a content element and padding is the inner side of a content
margin is the outer part of the border and padding is the inner part of the border which is along with the content
border : 5px solid red;
border-radius:
/* Radius is set for all 4 sides */
border-radius: 10px;
/* top-left-and-bottom-right | top-right-and-bottom-left */
border-radius: 10px 5%;
/* top-left | top-right-and-bottom-left | bottom-right */
border-radius: 2px 4px 2px;
/* top-left | top-right | bottom-right | bottom-left */
border-radius: 1px 0 3px 4px;
/* The syntax of the second radius allows one to four values */
/* (first radius values) / radius */
border-radius: 10px / 20px;
/* (first radius values) / top-left-and-bottom-right | top-right-and-bottom-left */
border-radius: 10px 5% / 20px 30px;
/* (first radius values) / top-left | top-right-and-bottom-left | bottom-right */
border-radius: 10px 5px 2em / 20px 25px 30%;
/* (first radius values) / top-left | top-right | bottom-right | bottom-left */
border-radius: 10px 5% / 20px 25em 30px 35em;
border-radius: 1em/5em;
/* It is equivalent to: */
border-top-left-radius: 1em 5em;
border-top-right-radius: 1em 5em;
border-bottom-right-radius: 1em 5em;
border-bottom-left-radius: 1em 5em;
border-radius: 4px 3px 6px / 2px 4px;
/* It is equivalent to: */
border-top-left-radius: 4px 2px;
border-top-right-radius: 3px 4px;
border-bottom-right-radius: 6px 2px;
border-bottom-left-radius: 3px 4px;
Margin:
/* Apply to all four sides */
margin: 1em;
margin: -3px;
/* top and bottom | left and right */
margin: 5% auto;
/* top | left and right | bottom */
margin: 1em auto 2em;
/* top | right | bottom | left */
margin: 2px 1em 0 auto;
/* Global values */
margin: inherit;
margin: initial;
margin: revert;
margin: revert-layer;
margin: unset;
Padding:
/* Apply to all four sides */
padding: 1em;
/* top and bottom | left and right */
padding: 5% 10%;
/* top | left and right | bottom */
padding: 1em 2em 2em;
/* top | right | bottom | left */
padding: 5px 1em 0 2em;
/* Global values */
padding: inherit;
padding: initial;
padding: revert;
padding: revert-layer;
padding: unset;
CSS Box Model


Text-align: center;
Text-align: justify;
Block Element & Inline Element
A block-level element always starts on a new line, and the browsers automatically add some space (a margin) before and after the element.
A block-level element always takes up the full width available (stretches out to the left and right as far as it can).
Block elements are those who create new lines and always stay in the new line. They are as follows:
div, p, form, h1-h6, header, footer, hr, li, ul, ol, section, table, video
An inline element does not start on a new line.
An inline element only takes up as much width as necessary.
Inline elements are those that always stay in the same line. They are as follows:
a, b, big, br, button, em, i, img, input, label, select, span, small, strong, textarea
Summary:
There are two display values: block and inline
A block-level element always starts on a new line and takes up the full width available
An inline element does not start on a new line and it only takes up as much width as necessary
The
<div>element is a block-level and is often used as a container for other HTML elementsThe
<span>element is an inline container used to mark up a part of a text, or a part of a document
CSS Layout: display: inline; display: inline-block; display: block;
Compared to display: inline, the major difference is that display: inline-block allows to set a width and height on the element.
Also, with display: inline-block, the top and bottom margins/paddings are respected, but with display: inline they are not.
Compared to display: block, the major difference is that display: inline-block does not add a line-break after the element, so the element can sit next to other elements.
Practice: Internal CSS
In HTML file:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>My travelling blog</title> <style> .author-name{ color: brown; } .blog{ background-color:peru; border: 5px solid yellow; border-radius: 20px; margin: 20px 20px 20px 20px; padding: 20px 40px; } .blog-title{ text-align: center; font-size: 2em; font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif; font-weight: 700; } .blog p{ color:blue; text-align: justify; } </style> </head> <body> <h1>Welcome to my travelling blog</h1>
<div class="blog">
<h3 class="blog-title">My Sajek Tour</h3>
<small>Author: <span class="author-name">Traveller Arshad Khan</span></small>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Voluptate illum eius fuga soluta est quibusdam consequatur itaque maiores natus asperiores explicabo aspernatur omnis, architecto dignissimos error perspiciatis. Officiis, ut cum.Lorem ipsum dolor sit amet consectetur adipisicing elit. Cumque veniam, molestiae, est vero laudantium voluptatibus blanditiis reprehenderit minus ad tempora labore nobis, voluptates perferendis totam exercitationem fugit minima culpa. Quis.</p>
</div>
<div class="blog">
<h4 class="blog-title">My Saintmartin Tour</h4>
<small>Author: <span class="author-name">Traveller Arshad Khan</span></small>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Cumque veniam, molestiae, est vero laudantium voluptatibus blanditiis reprehenderit minus ad tempora labore nobis, voluptates perferendis totam exercitationem fugit minima culpa. Quis.Lorem ipsum dolor sit amet consectetur adipisicing elit. Cumque veniam, molestiae, est vero laudantium voluptatibus blanditiis reprehenderit minus ad tempora labore nobis, voluptates perferendis totam exercitationem fugit minima culpa. Quis.</p>
</div>
<div class="blog">
<h4 class="blog-title">My Sundarban Tour</h4>
<small>Author: <span class="author-name">Traveller Arshad Khan</span></small>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Cumque veniam, molestiae, est vero laudantium voluptatibus blanditiis reprehenderit minus ad tempora labore nobis, voluptates perferendis totam exercitationem fugit minima culpa. Quis.Lorem ipsum dolor sit amet consectetur adipisicing elit. Cumque veniam, molestiae, est vero laudantium voluptatibus blanditiis reprehenderit minus ad tempora labore nobis, voluptates perferendis totam exercitationem fugit minima culpa. Quis.</p>
</div>
</body> </html>
Practice: External CSS
In HTML File:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>My flexible website</title> <link rel="stylesheet" href="css/main.css"> </head> <body> <h1>This is my flexible website</h1> </body> </html>
In External CSS file:
h1{ color: blueviolet; }
Text-align: center;
Text-align: justify;
Block Element & Inline Element
A block-level element always starts on a new line, and the browsers automatically add some space (a margin) before and after the element.
A block-level element always takes up the full width available (stretches out to the left and right as far as it can).
Block elements are those who create new lines and always stay in the new line. They are as follows:
div, p, form, h1-h6, header, footer, hr, li, ul, ol, section, table, video
An inline element does not start on a new line.
An inline element only takes up as much width as necessary.
Inline elements are those that always stay in the same line. They are as follows:
a, b, big, br, button, em, i, img, input, label, select, span, small, strong, textarea
Summary:
There are two display values: block and inline
A block-level element always starts on a new line and takes up the full width available
An inline element does not start on a new line and it only takes up as much width as necessary
The
<div>element is a block-level and is often used as a container for other HTML elementsThe
<span>element is an inline container used to mark up a part of a text, or a part of a document
CSS Layout: display: inline; display: inline-block; display: block;
Compared to display: inline, the major difference is that display: inline-block allows to set a width and height on the element.
Also, with display: inline-block, the top and bottom margins/paddings are respected, but with display: inline they are not.
Compared to display: block, the major difference is that display: inline-block does not add a line-break after the element, so the element can sit next to other elements.
Practice: Internal CSS
In HTML file:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>My travelling blog</title> <style> .author-name{ color: brown; } .blog{ background-color:peru; border: 5px solid yellow; border-radius: 20px; margin: 20px 20px 20px 20px; padding: 20px 40px; } .blog-title{ text-align: center; font-size: 2em; font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif; font-weight: 700; } .blog p{ color:blue; text-align: justify; } </style> </head> <body> <h1>Welcome to my travelling blog</h1>
<div class="blog">
<h3 class="blog-title">My Sajek Tour</h3>
<small>Author: <span class="author-name">Traveller Arshad Khan</span></small>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Voluptate illum eius fuga soluta est quibusdam consequatur itaque maiores natus asperiores explicabo aspernatur omnis, architecto dignissimos error perspiciatis. Officiis, ut cum.Lorem ipsum dolor sit amet consectetur adipisicing elit. Cumque veniam, molestiae, est vero laudantium voluptatibus blanditiis reprehenderit minus ad tempora labore nobis, voluptates perferendis totam exercitationem fugit minima culpa. Quis.</p>
</div>
<div class="blog">
<h4 class="blog-title">My Saintmartin Tour</h4>
<small>Author: <span class="author-name">Traveller Arshad Khan</span></small>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Cumque veniam, molestiae, est vero laudantium voluptatibus blanditiis reprehenderit minus ad tempora labore nobis, voluptates perferendis totam exercitationem fugit minima culpa. Quis.Lorem ipsum dolor sit amet consectetur adipisicing elit. Cumque veniam, molestiae, est vero laudantium voluptatibus blanditiis reprehenderit minus ad tempora labore nobis, voluptates perferendis totam exercitationem fugit minima culpa. Quis.</p>
</div>
<div class="blog">
<h4 class="blog-title">My Sundarban Tour</h4>
<small>Author: <span class="author-name">Traveller Arshad Khan</span></small>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Cumque veniam, molestiae, est vero laudantium voluptatibus blanditiis reprehenderit minus ad tempora labore nobis, voluptates perferendis totam exercitationem fugit minima culpa. Quis.Lorem ipsum dolor sit amet consectetur adipisicing elit. Cumque veniam, molestiae, est vero laudantium voluptatibus blanditiis reprehenderit minus ad tempora labore nobis, voluptates perferendis totam exercitationem fugit minima culpa. Quis.</p>
</div>
</body> </html>
Practice: External CSS
In HTML File:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>My flexible website</title> <link rel="stylesheet" href="css/main.css"> </head> <body> <h1>This is my flexible website</h1> </body> </html>
In External CSS file:
h1{ color: blueviolet; }
CSS Box Model Extra calculation:
div{
width: 320px;
padding: 10px;
border: 5px solid grey;
margin: 0;
}
320px (width)
+20px (left+right padding)
+10px (left+right border)
+0px (left+right margin)
\=350px (total width)
The total width of an element should be calculated like this:
Total element width= width
+left padding+ right padding
+left border+ right border
+left margin+ right margin
The total height of an element should be calculated like this:
Total element height= height
+top padding+ bottom padding
+top border+ bottom border
+top margin+ bottom margin
Subscribe to my newsletter
Read articles from Mukibul Minhaz directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mukibul Minhaz
Mukibul Minhaz
I am a novice web developer