Vue.js Memory Leak Identification And Solution.
 bhola khawas
bhola khawas
There is no doubt that Vue.js is a popular and powerful JavaScript framework that allows us to build dynamic and interactive web applications. However, like any software, Vue.js applications can sometimes experience memory leaks that can lead to performance degradation and unexpected behavior. Today, we will dive into the causes of memory leaks in Vue.js applications and explore effective strategies to identify and fix them.
What is a memory leak?
When a program unintentionally retains memory that it no longer needs, preventing the memory from being released and causing the application's memory usage to grow over time called a memory leak. In Vue.js applications, memory leaks typically arise due to the improper management of components, global event buses, event listeners, and references.
Let's go through a couple of examples that demonstrate memory leaks in Vue.js applications and how to fix them.
Global Event Bus Leakage
While global event buses can be useful for communication between components, they can also lead to memory leaks if not managed carefully. When components are destroyed, they should be removed from the event bus to prevent lingering references.
Example:
// EventBus.js
import Vue from "vue";
export const EventBus = new Vue();
// ComponentA.vue
<template>
<div>
<button @click="sendMessage">Send Message</button>
</div>
</template>
<script>
import { EventBus } from "./EventBus.js";
export default {
methods: {
sendMessage() {
EventBus.$emit("message", "Hello from Component A!");
}
}
};
</script>
// ComponentB.vue
<template>
<div>
<p>{{ receivedMessage }}</p>
</div>
</template>
<script>
import { EventBus } from "./EventBus.js";
export default {
data() {
return {
receivedMessage: ""
};
},
created() {
EventBus.$on("message", message => {
this.receivedMessage = message;
});
}
};
</script>
In this example, a memory leak occurs because ComponentB subscribes to an event from the global event bus but doesn't unsubscribe when it's destroyed. To fix this, we need to remove the event listener using EventBus.$off in the beforeDestroy hook of ComponentB. So ComponentB will look like as follows
// ComponentB.vue
<template>
<div>
<p>{{ receivedMessage }}</p>
</div>
</template>
<script>
import { EventBus } from "./EventBus.js";
export default {
data() {
return {
receivedMessage: ""
};
},
created() {
EventBus.$on("message", message => {
this.receivedMessage = message;
});
},
beforeDestroy() {
EventBus.$off("message"); //this line was missing previously
}
};
</script>
Unreleased Event Listeners
One of the most common causes of memory leaks in Vue.js applications is the failure to remove event listeners properly. When a component attaches event listeners during its lifecycle but fails to remove them. When the component is destroyed, the listeners continue to reference the component, preventing it from being garbage collected.
Example:
<template> <div> <button @click="startLeak">Start Memory Leak</button> <button @click="stopLeak">Stop Memory Leak</button> </div> </template> <script> export default { data() { return { intervalId: null }; }, methods: { startLeak() { this.intervalId = setInterval(() => { // Simulate some activity console.log("Interval running..."); }, 1000); }, stopLeak() { clearInterval(this.intervalId); this.intervalId = null; } } }; </script>Here, a memory leak occurs because the event listener (the interval) is created when the "Start Memory Leak" button is clicked, but it's not properly removed when the component is destroyed. To fix this, we need to clear the interval in the
beforeDestroylifecycle hook. So the final code will look like this:<template> <div> <button @click="startLeak">Start Memory Leak</button> <button @click="stopLeak">Stop Memory Leak</button> </div> </template> <script> export default { data() { return { intervalId: null }; }, methods: { startLeak() { this.intervalId = setInterval(() => { // Simulate some activity console.log("Interval running..."); }, 1000); }, stopLeak() { clearInterval(this.intervalId); this.intervalId = null; } }, beforeDestroy() { clearInterval(this.intervalId); // This line is missing above } }; </script>External 3rd party libraries
This is the most common cause of memory leaks. It occurs due to improper component clean-up. Here I have used the Choices.js library for the demonstration.
// cdn Choice Library <link rel='stylesheet prefetch' href='https://joshuajohnson.co.uk/Choices/assets/styles/css/choices.min.css?version=3.0.3'> <script src='https://joshuajohnson.co.uk/Choices/assets/scripts/dist/choices.min.js?version=3.0.3'></script> // our component <div id="app"> <button v-if="showChoices" @click="hide" >Hide</button> <button v-if="!showChoices" @click="show" >Show</button> <div v-if="showChoices"> <select id="choices-single-default"></select> </div> </div> // Script new Vue({ el: "#app", data: function () { return { showChoices: true } }, mounted: function () { this.initializeChoices() }, methods: { initializeChoices: function () { let list = [] // loading many option to increate memory usage for (let i = 0; i < 1000; i++) { list.push({ label: "Item " + i, value: i }) } new Choices("#choices-single-default", { searchEnabled: true, removeItemButton: true, choices: list }) }, show: function () { this.showChoices = true this.$nextTick(() => { this.initializeChoices() }) }, hide: function () { this.showChoices = false } } })In the example above, we load up a select with a lot of options and then we use a show/hide button with a v-if directive to add it and remove it from the virtual DOM. The problem with this example is that the
v-ifdirective removes the parent element from the DOM, but we did not clean up the additional DOM pieces created by Choices.js, causing a memory leak.
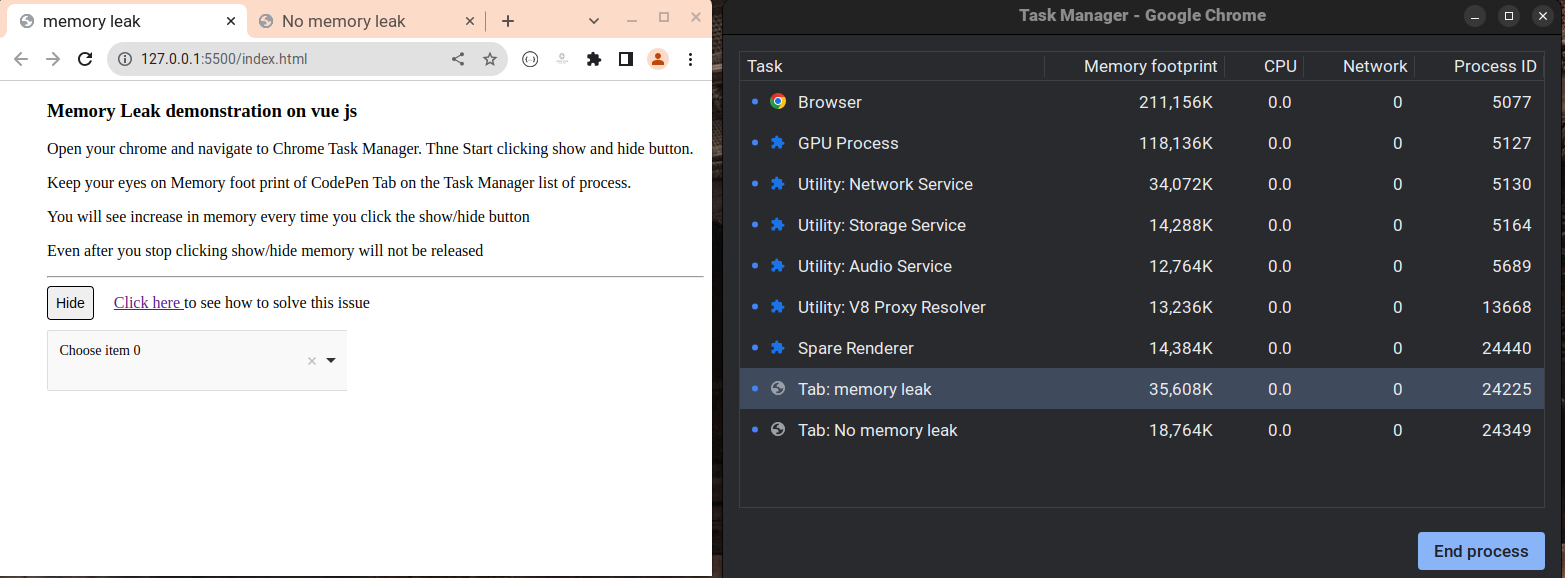
To observe the memory usage of this component open the project on Chrome browser and navigate to Chrome Task Manager now if you click the show hide button, on every click the memory footprint of the current tab will be increased and even if you stop clicking it will not release the occupied memory.
new Vue({
el: "#app",
data: function () {
return {
showChoices: true,
choicesSelect: null // creates a variable to for reference
}
},
mounted: function () {
this.initializeChoices()
},
methods: {
initializeChoices: function () {
let list = []
for (let i = 0; i < 1000; i++) {
list.push({
label: "Item " + i,
value: i
})
}
// Set a reference to our choicesSelect in our Vue instance
this.choicesSelect = new Choices("#choices-single-default", {
searchEnabled: true,
removeItemButton: true,
choices: list
})
},
show: function () {
this.showChoices = true
this.$nextTick(() => {
this.initializeChoices()
})
},
hide: function () {
// now we clean up reference
this.choicesSelect.destroy()
this.showChoices = false
}
}
})
Here is a snapshot of Chrome Task Manager's memory footprint for demo purposes:
Before clicking the Show/Hide button

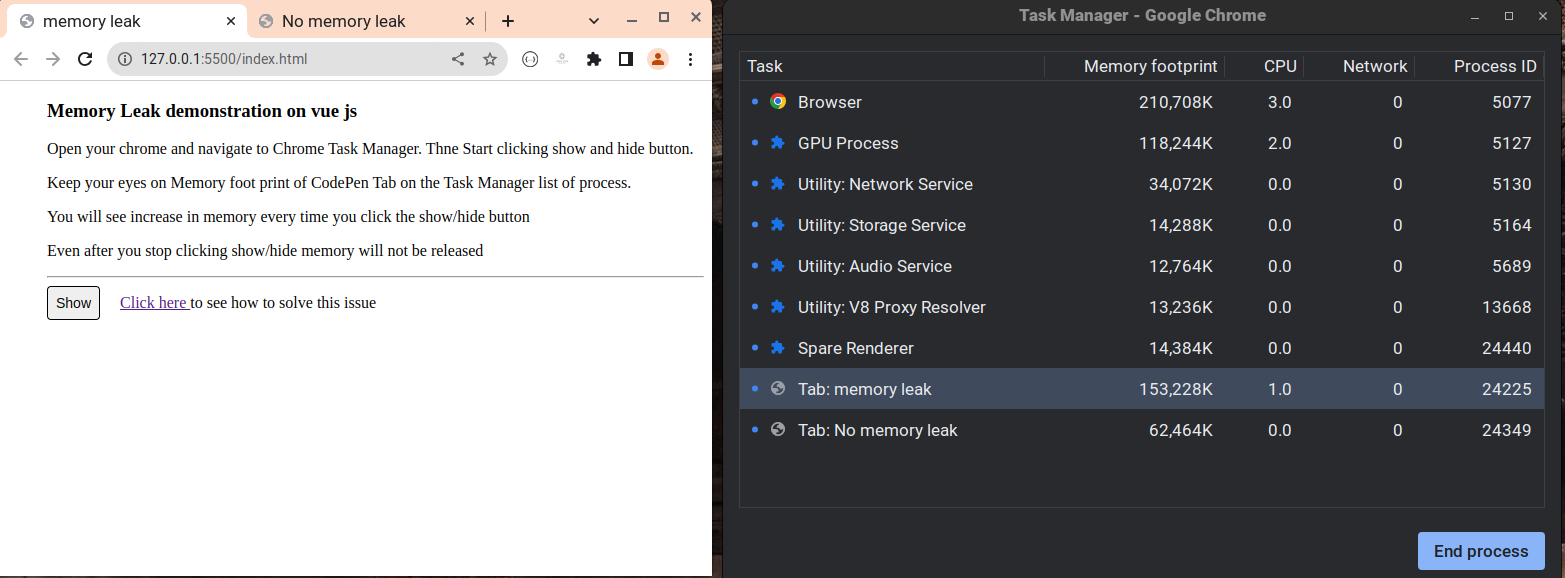
After 50 to 60 clicks on Show/hide of both tabs:

To get a detailed demo for this problem and solution check my GitHub Repo. Just clone the repo then open the index.html file in Chrome and you can play around.
Identifying Memory Leaks
Identifying memory leaks in Vue.js applications can be challenging, as they often manifest as slow performance or increased memory consumption over time. There is no magical tool to identify what's wrong with your code.
However, Most modern browsers offer memory profiling tools that allow you to take snapshots of your application's memory usage over time. These tools can help you identify which objects are consuming excessive memory and which components are not being properly garbage collected.
Tools like Chrome's "Heap Snapshot" can provide detailed insights into memory usage by visualizing object references and their memory consumption. This can help you pinpoint the source of memory leaks more accurately.
Fixing Memory Leaks in Vue.js Applications
Proper Event Listener Management: Ensure that event listeners are added during the
mountedlifecycle hook and removed during thebeforeDestroyhook of the component.Circular Reference Resolution: Be cautious when creating circular references between components. If they are necessary, make sure to break the circular references when the components are destroyed.
Global Event Bus Cleanup: Remove components from the global event bus when they are destroyed using appropriate lifecycle hooks.
Reactive Data Cleanup: Use the
beforeDestroylifecycle hook to clean up reactive data properties to prevent them from holding references to the destroyed component.3rd party library: These leaks will often occur when using additional 3rd Party libraries that manipulate the DOM outside of Vue. To fix such kinds of leaks, follow the library document properly and take appropriate action.
Conclusion 🔧
Memory leaks and performance testing in Vue.js applications can be tricky to identify and resolve also can easily be neglected in the excitement of shipping quickly. However, keeping a small memory footprint is still important to your overall user experience.
With the right tools, techniques, and practices, you can significantly reduce the chances of encountering them. By properly managing event listeners, circular references, global event buses, and reactive data, you can ensure that your Vue.js applications perform optimally and maintain a healthy memory footprint.
Bonus:
Why did the computer go to therapy?
Because it had too many unresolved memory issues! 😄
Happy Coding! 🚀🚀
Subscribe to my newsletter
Read articles from bhola khawas directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

bhola khawas
bhola khawas
👋 As a seasoned developer, I specialize in crafting robust web applications using an array of cutting-edge technologies. 💻 With expertise in Laravel for full-stack development and MySQL for database management, I ensure seamless data handling and server-side logic. 🚀 On the front-end, I harness the power of Vue.js for dynamic and responsive user interfaces, coupled with the elegance of Tailwind CSS for sleek and efficient designs. 🎨 Additionally, I utilize Laravel Livewire to bring real-time interactivity to web applications, creating a seamless and engaging user experience. 🌟 My holistic skill set encompasses the entire web development stack, allowing me to bring web projects to life with precision and innovation. 🌐 Let's embark on a web development journey together! 🔥💼