DOM, Virtual DOM and Shadow DOM: A Comprehensive Guide
 Madhu Saini
Madhu Saini
👋 Introduction
Before we dive into the difference between DOM, Virtual DOM, and Shadow DOM, let's first understand the meaning of DOM.
🌐 The DOM stands for "Document Object Model". In simple terms, it's a tree-like representation of the HTML elements on a web page. The DOM (Document Object Model) 🌳 represents an HTML document as a tree structure, where each node is an object representing a part of the document like elements, text, etc. The DOM allows JavaScript to access and manipulate the elements and content of a web page.
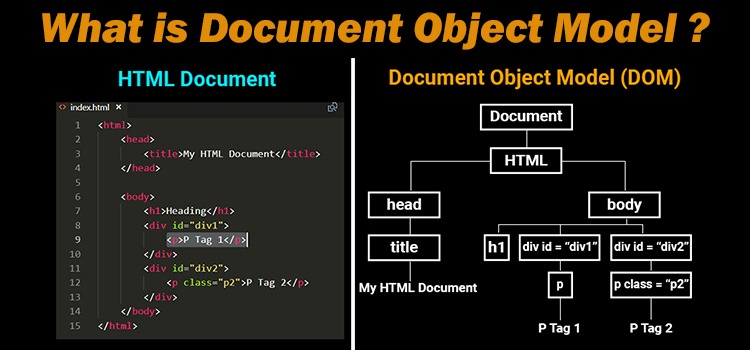
👀 Let's understand with an example: Here is an HTML code with some HTML elements within the body, so the document object model looks something like this for this corresponding code.

As you can see, every element within the body tag has been defined using the DOM tree where each tag in it is called DOM node. When an HTML page loads, the DOM tree gets generated, and it's used to access and manipulate elements.
When a web browser loads an HTML page, it converts the HTML into a DOM tree.
The DOM tree consists of DOM nodes corresponding to each HTML element
The
<html>tag becomes the root DOM node. It has child nodes for the<head>and<body>tags.The
<body>tag has child nodes for all the other HTML elements like<p>,<div>,<img>, etc.Each DOM node has properties and methods that you can use to access and manipulate the corresponding HTML element.
For example, you can use
document.getElementById()to get a DOM node for an HTML element with a specific ID.You can then use properties like
.innerHTMLto change the HTML content, or methods like.addEventListener()to attach event listeners.This allows you to dynamically change the web page structure and behaviour using JavaScript.
In simple terms, the DOM represents the HTML elements on the page in a structured, object-oriented way so that JavaScript can access and update the page dynamically.
🌟 So in short, the DOM is like a model of the HTML elements that JavaScript can manipulate to bring the web page to life.
Here's a website which is used to generate a DOM tree, you can also generate a DOM tree for your code.
🤖 What is Virtual DOM?
Think of the DOM as a tree made of data. When you want to change something on your website, it's quick to make the change 🚀 because of this tree structure. But here's the thing: after you make a change, the part you changed and everything below it needs to be redrawn 🎨, like colouring a picture again. This redrawing process can slow things down ⏳.
So, when you have lots of things on your website that can change, it can get a bit slow. 😕 Each time you make a change, it's like colouring everything in again 🖍️. That's why if you have many different parts that can change, it might take longer for your website to show those changes. ⏰
The answer is virtual DOM is much faster and more efficient, here is why.
🚀How is Virtual DOM faster?
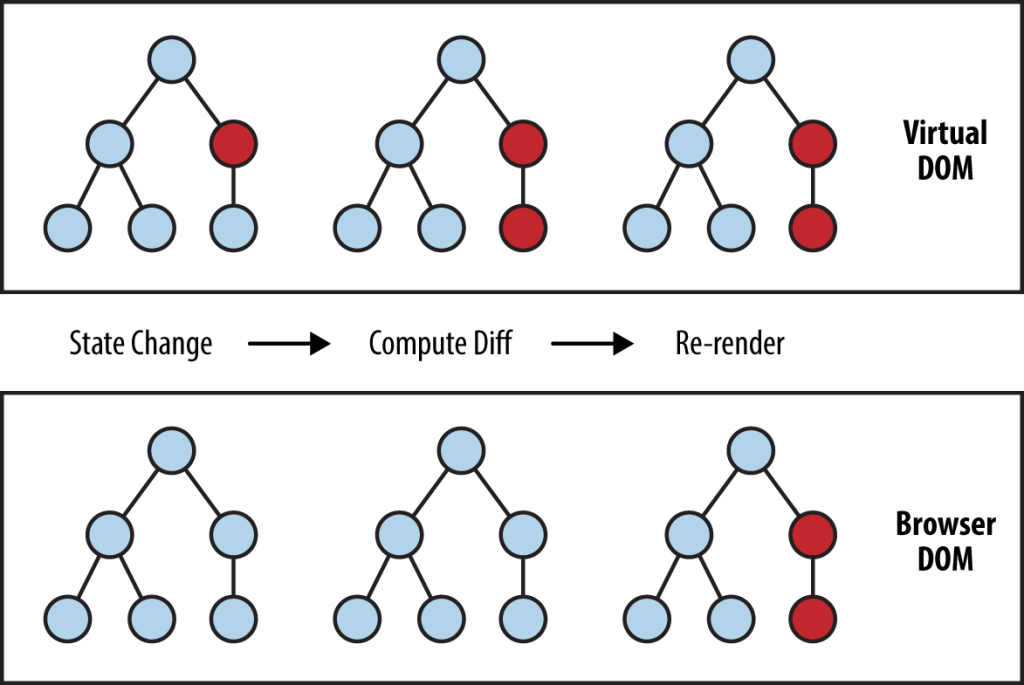
When new elements are added to the UI, a virtual DOM, which is represented as a tree 🌳, is created. Each element is a node on this tree. If the state of any of these elements changes, a new virtual DOM tree is created. This tree is then compared or “diffed” 🔄 with the previous virtual DOM tree.
Once this is done ✅, the virtual DOM calculates the best possible method to make these changes to the real DOM. This ensures that there are minimal operations on the real DOM. Hence, reducing the performance cost ⏱️ of updating the real DOM.
The image below shows the virtual DOM tree and the diffing process.

In simple terms, the virtual DOM is a copy of the real DOM that exists in memory. When something changes in your React app, React:
Updates the virtual DOM
Compares the new virtual DOM to the previous state
Determines the specific changes
Applies those changes to the real DOM
This process makes React fast and efficient. It only updates what actually changed, instead of re-rendering the entire DOM from scratch.
🌘What is Shadow DOM?
The Shadow DOM is a way for a web component to have a private DOM that is hidden from the outside world. 🔒 It allows the component to encapsulate its internal markup, styles, and logic.
A web component is defined using HTML, CSS, and JavaScript. It has some internal DOM structure - HTML markup, styles, and event listeners 🧩 - that make up its functionality.
The Shadow DOM allows the component to have a "shadow root" - a hidden DOM tree that is separate from the rest of the document.
Imagine you have a special box on your website. Usually, all the boxes on your website look the same, with the same colours and shapes. But let's say you want this special box to look different, and you don't want any of the usual styles to affect it.
To make this happen, you can use something called the "shadow DOM" 🌒. It's like putting your special box inside its own bubble where other styles can't reach it. This way, it can have its own unique look 👀 without being influenced by the styles of other boxes on the website.
The component attaches this shadow root to itself using JavaScript:
const shadow = this.attachShadow({mode: 'open'})
The component then adds its internal DOM structure to the shadow root:
shadow.innerHTML = /* HTML markup */
From the perspective of the document, the component is now just a single element. Its internal DOM is hidden in the shadow root.

The benefits of this are:
Encapsulation: The component's internal DOM is hidden and isolated. It can't be accessed or styled from outside the component.
Reusability: The component can be dropped into any page and "just works". There are no conflicts with the document's DOM.
Maintainability: The component has a well-defined internal structure that is separated from the rest of the page.
In summary, the Shadow DOM allows a web component to have an internal DOM that is hidden from the outside. This gives the component encapsulation, reusability, and maintainability.
🤔Difference between them?
The DOM, Virtual DOM and Shadow DOM are three related but distinct concepts:
DOM (Document Object Model):
The DOM represents the structure of an HTML document as a tree of nodes.
It allows JavaScript to manipulate the content, structure and style of the document dynamically.
Manipulating the real DOM directly is slow and inefficient.
Virtual DOM:
The Virtual DOM is an in-memory representation of the real DOM.
It is used by libraries like React to efficiently update the real DOM.
When state changes, the virtual DOM is recalculated and compared to the previous virtual DOM.
Only the changes are applied to the real DOM for efficient rendering.
Shadow DOM:
The Shadow DOM is a hidden DOM tree that is attached to an element but encapsulated from the rest of the document.
It provides encapsulation, reusability and modularity for custom elements.
Styles and DOM within the shadow DOM are isolated and do not leak out.
In short:
The DOM represents the actual document structure.
The Virtual DOM is an in-memory representation used for efficient updates.
The Shadow DOM is an encapsulated DOM tree attached to an element.
Conclusion
I hope this article has helped explain the basics of DOM, Virtual DOM, and Shadow DOM, and how they differ from each other.
To read more about tech & open source, you can follow me on Hashnode and Twitter (@MadhuSaini22) and If this blog helped you in any way then you can sponsor my work and show love and support. 📚🔍
Thank you so much for reading! 👩💻
Subscribe to my newsletter
Read articles from Madhu Saini directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Madhu Saini
Madhu Saini
I’m Madhu Saini, an Open-Source Enthusiast, Full Stack Developer and a learner from India. I love helping people and promoting Open Source. I create content on JavaScript Web Development Public Speaking GitHub Open Source