Feature Flags in Microfrontend Architecture
 David Herbert
David Herbert
In today's fast-paced world, the web development landscape is constantly evolving, with user expectations for fast and responsive applications driving innovation. The need for more modular, scalable, and maintainable architectures is more crucial than ever, as web applications are now required to be highly adaptable and feature-rich.
This has led to the rise of Microfrontends, an architectural approach that addresses the challenges faced by large frontend development teams working on monolithic frontend applications. Microfrontends have emerged as a solution to this challenge by breaking down these frontend monoliths into smaller, manageable components owned by cross-functional teams to facilitate the independent delivery of updates and new features.
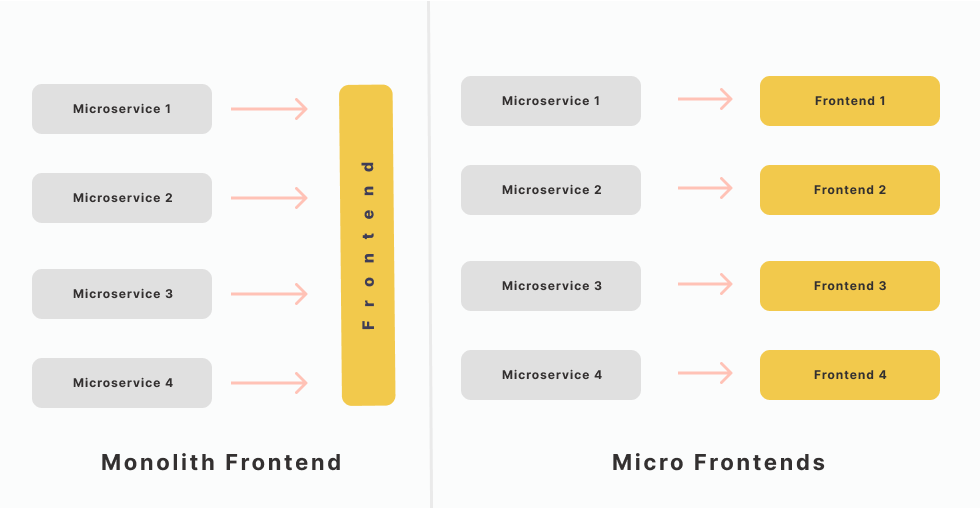
What are Microfrontends?

Imagine you have a big box of LEGO blocks that can build many things, like a house, car, or spaceship! When you want to build something big and complex, you usually start by building smaller parts and then connecting them to make the whole thing. Microfrontend is a way to build a website's interface by breaking it into smaller, easier-to-manage pieces, just like you would do with LEGO bricks. Each small independent piece of the website is called a "Micro Frontend" that can be built by different people or teams and with different technologies without affecting the other pieces.
Microfrontends aim to tackle the monolithic frontend problem, where large teams work on a single frontend codebase that becomes increasingly complex and difficult to maintain over time. Drawing inspiration from microservices used in backend development, where large applications are divided into smaller, autonomous services that can be developed, deployed, and scaled independently. Microfrontends divide large-scale applications into smaller, more manageable components. This allows for vertical slicing, where each dedicated team has in-depth knowledge of the piece they own and a decent understanding of other parts of the application.
They allow a web application to be treated as a composition of features owned by separate, independent teams. Each team specializes in a particular business area or mission and is responsible for developing its features end-to-end, from the database to the user interface.
Core Principles of Microfrontends
Technology Agnosticism: Each team should be able to select and upgrade their technology stack without coordinating with other teams. Custom Elements can be used to conceal implementation details while offering a neutral interface to others.
Code Isolation: Teams should build self-contained applications without shared runtimes, state, or global variables.
Favoring Native Browser Features: Use browser events for communication and keep cross-team APIs as simple as possible.
Independent Teams: Microfrontends enable teams to work on individual components with detailed knowledge, promoting faster development compared to a single large team.
Independent Deployments: Each team can work on their preferred language or framework and deploy components independently, allowing for greater flexibility and a unique continuous delivery pipeline.
Scalability: Micro frontend applications are inherently scalable due to their modular nature, giving developers greater control and room for modifications.
Using Feature Flags in Microfrontends

Feature flags are a powerful tool that allows developers to toggle the visibility of features in a software application without deploying new code. With microfrontends, feature flags can easily be used to provide granular control of each piece or "micro" frontend of your application, perform A/B testing experiments, and gradually roll out new features or functionality to users. For example, an e-commerce organization could disable non-essential components during high-traffic periods to improve performance. Combining the two can lead to numerous benefits that enhance the development and deployment process.
Here are some key advantages of using feature flags with microfrontends:
Independent Microfrontend Deployment: Microfrontends enable the development and deployment of individual features or microfrontend in isolation by different teams simultaneously. Combining this with feature flags allows these teams to test and release new features to users without affecting other teams or the entire application. This reduces the risk of deployment-related issues and makes it easier to roll back or fix any problems that arise.
Granular Control over Feature Releases: Feature flags allow you to control the visibility of new features or microfrontends, enabling gradual rollouts, A/B testing, and user segmentation. This granular control, coupled with the modular nature of microfrontends, allows you to manage and optimize the user experience more effectively.
Simplified Testing and Debugging: Feature flags provide a mechanism for toggling features on and off, making it easier to test new functionality in isolation. This, combined with the modular architecture of microfrontends, simplifies testing and debugging by allowing teams to focus on individual microfrontends rather than the entire application.
Improved Performance and Subscription: Microfrontends can improve the performance of an application by loading only the required components for a specific user or context. Using feature flags, you can also selectively enable certain features for specific users or segments based on subscription service or access level.
Experimentation and Innovation: Feature flags allow you to experiment with new ideas and innovations by selectively releasing features to a small subset of users. By incorporating feature flags with microfrontends, you can foster a culture of experimentation and continuous improvement, leading to more informed decisions and better user experiences.
This is where ConfigCat comes in handy as an excellent feature flagging service that can provide many benefits for microfrontend architectures. With ConfigCat, you can enable or disable features or microfrontends in real-time, target specific groups of users, run A/B tests to test innovation or compare different versions of a microfrontends, achieve faster deployment cycles, and reduce the risk of introducing bugs or breaking changes into your application.
Tips and Guidelines for Using ConfigCat with Microfrontends
Integrate ConfigCat client into the orchestrating application: Consider placing the ConfigCat client into the application responsible for orchestrating other microfrontends. This can help centralize feature flag management and minimize performance impacts.
Implement backend feature flag logic: Consider moving the feature flag logic to the backend and accessing the values via an API whenever needed. This approach reduces the load on the microfrontends and streamlines the process.
Use the ConfigCat client as a singleton: To avoid excessive config JSON downloads, make sure to use the ConfigCat client as a singleton object in your application code. This prevents multiple instances from initiating the client and consuming unnecessary resources.
Consolidate ConfigCat clients in one application: Instead of having multiple ConfigCat clients in different microfrontends, initiate the client in one application and store the config JSON or feature flag values in a common location, such as local storage or a similar solution.
Utilize a distributed caching layer: Adding a distributed caching layer can help optimize the performance of your microfrontends. Ensure this caching layer is accessible from all microfrontend applications to efficiently manage feature flags.
Implement manual polling in one application: Using manual polling in one application, coupled with storing feature flags in local storage, can help optimize config JSON download counts and improve performance.
By following these guidelines, you can efficiently manage feature flags in your microfrontend architecture while optimizing performance and minimizing unnecessary config JSON downloads.
Conclusion
Microfrontends is a promising approach for large-scale web applications, particularly for distributed teams with minimal dependencies. However, it's essential to carefully consider whether Microfrontends are the right choice for your project, as they may not be suitable for every situation. As best practices emerge, Microfrontends will likely continue gaining traction in the modern web development ecosystem.
Check out ConfigCat's Twitter, Facebook, LinkedIn, and GitHub for similar posts. `
Subscribe to my newsletter
Read articles from David Herbert directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

David Herbert
David Herbert
A detail-oriented front-end developer with an aptitude for transforming ideas into impactful digital solutions and translating design handoffs into interactive pixel-perfect user experiences. As a seasoned technical writer, I excel at translating complex technical concepts into simplified, easy-to-digest content that resonates with developers and non-technical target audiences alike. My strength lies in my ability to create engaging, informative, and well-articulated articles, tutorials, whitepapers, and docs. I've written over 50+ high-quality technical pieces for several companies, organizations, and content marketing agencies - most of which rank on Google's first page for target keywords and are featured on several platforms.