VSCode: Create your own custom theme extension
 bhavyarajwanshi
bhavyarajwanshi
Are you interested in developing your own customized theme extension for Visual Studio Code? This article will walk you through the entire creation process, providing you with guidelines and best practices to minimize any potential issues that might arise during development.
To begin, it's important to ensure that you have Node.js and Git installed on your system. These are essential prerequisites for installing the required packages and getting started with the development process.

Utilize the following command to install Yeoman, an essential tool for scaffolding projects:
npm install -g yo
Additionally, install the generator-code package, a Yeoman generator tailored for Visual Studio Code extensions:
npm install -g generator-code
Navigate to your desired project directory via your terminal, and execute the subsequent command:
yo code
By running this command, you'll activate the Visual Studio Code Extension (vsce) generator. Use the up and down arrow keys to navigate the options presented, and confirm your selection by pressing the enter key.

Here's a concise guide on using the yo code command:
Choose "New Color Theme."
Opt for "No, start fresh."
Provide your extension's name.
For your extension identifier (like: {publisher-name}.{identifier}), you can press enter to use the default.
Write a brief description of the theme's concept or representation.
Enter the desired marketplace display name for the extension.
Pick a base theme to serve as your starting point.
With these selections made, your theme project will be successfully set up! To begin working on it, follow these steps:
Navigate into the theme's directory using:
cd {theme-name}Open the project in Visual Studio Code with:
code .
Once you have completed the creation of your theme, the next step is to publish and share it with the wider community.
To start, install vsce (Visual Studio Code Extensions) using the following command:
npm install vsce -g
Establish a git repository for your project (GitHub is recommended to prevent potential issues) and link your project to it. Push the entirety of your theme's content and then access the package.json file.
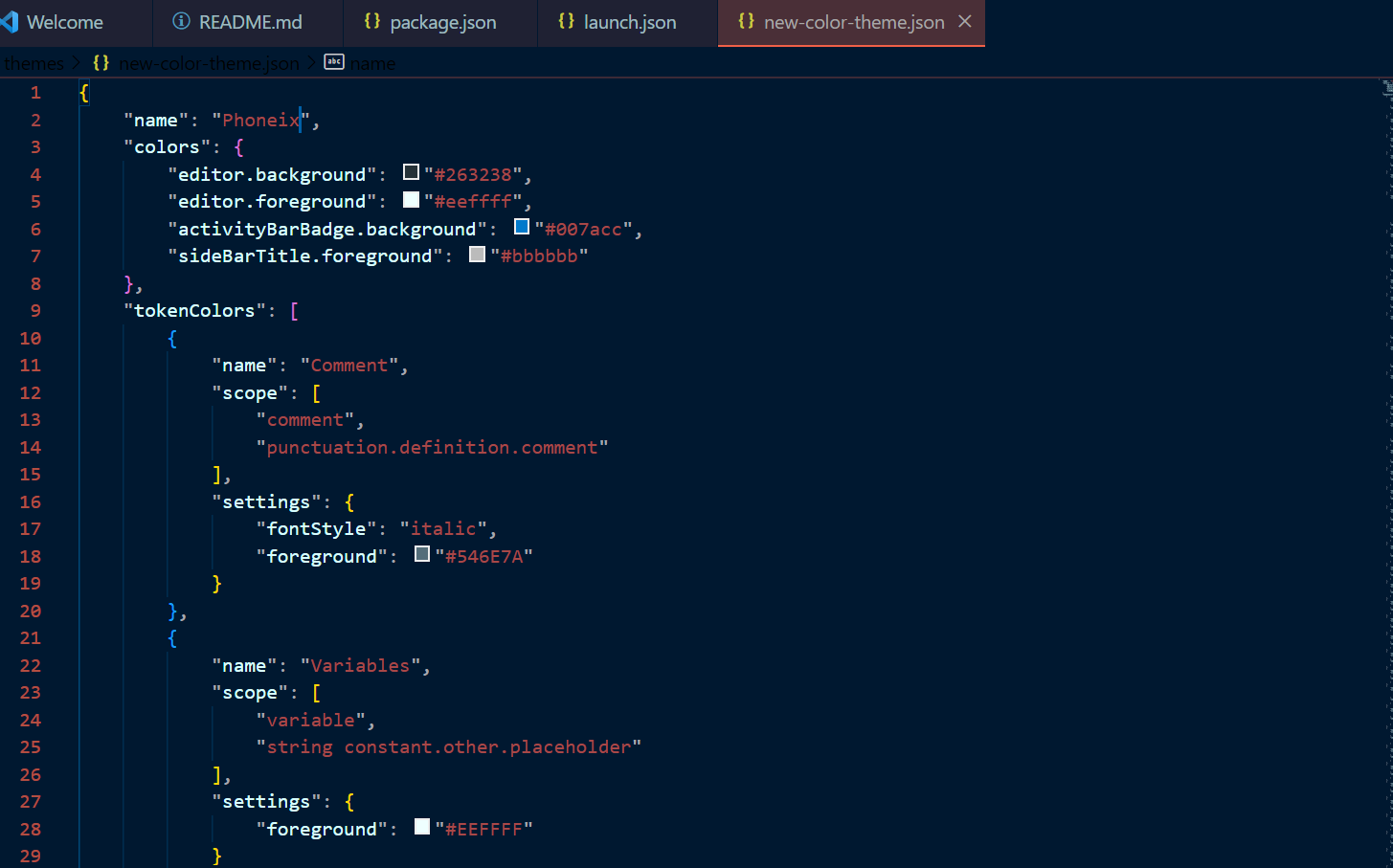
Within the package.json file, you'll need to configure several details including the git repository, icon, author information, and other relevant marketplace data. This configuration might resemble the following example:

Now, it's the moment to package and release your theme utilizing vsce:
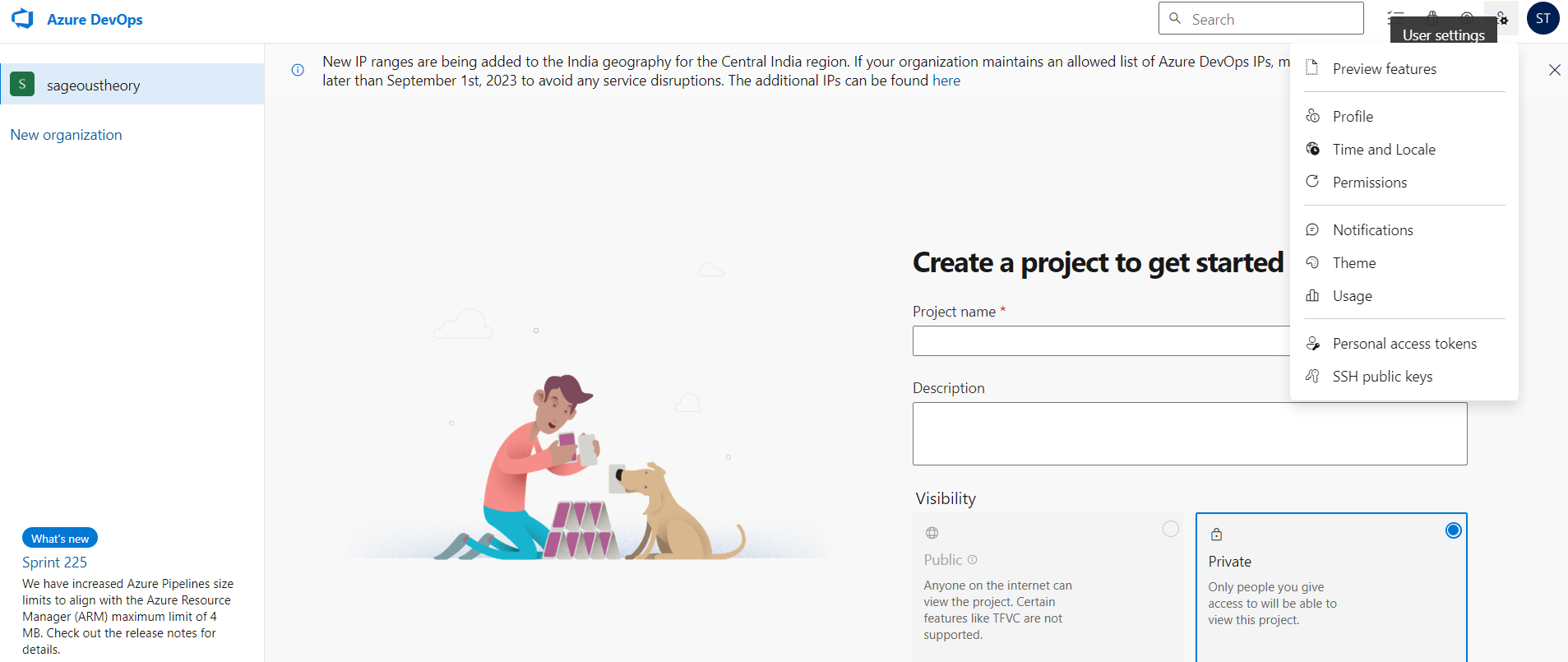
Proceed to Azure DevOps and initiate the process of establishing your organization where you will publish your extensions. You can do this at https://dev.azure.com/.
After completing this step, you will be required to generate your own Personal Access Token (PAT) specifically for that organization.

1. Click on start free

Create your personal access token and save it
When you are creating your PAT(personal access token) you MUST select “All Accessible Organizations”!

There's just one last task to tackle before you're fully prepared to publish! You'll need to establish a Publisher identity.
While my preference is to achieve this directly using the link provided: https://marketplace.visualstudio.com/manage/createpublisher, you also have the alternative of creating it through the following command:
vsce create-publisher (publisher name)
I strongly recommend utilizing the link to streamline the process, although the choice is yours.
Within your terminal, proceed to log in to your designated publisher:
vsce login (publisher name)
With that completed, package the theme you've developed:
vsce package
And finally, you're ready to publish:
vsce publish
That's it! You've successfully published your very own VSCode theme!
In just a short span of time, your theme will be accessible on the Visual Studio Marketplace. To keep track of your extensions and their status, visit https://marketplace.visualstudio.com/manage/publishers/.

Hey #DeveloperCommunity! 👋🏼 I am thrilled to share my latest creation with you all. 🎨✍🏼 Drumroll, please... 🥁 Presenting my brand-new Visual Studio Code theme, inspired by none other than Goku's awe-inspiring Ultra Instinct transformation! 🌌⚡
🔗https://github.com/bhavyarajwanshi/Ultra-Instinct-vs-code-theme
Subscribe to my newsletter
Read articles from bhavyarajwanshi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

bhavyarajwanshi
bhavyarajwanshi
👨💻 Coding enthusiast | 📚 Lifelong learner | ♟️ Aspiring chess strategist