A way of dynamic usage of CSS variables along with Context API in React
 Lavanya Cheemakurthy
Lavanya Cheemakurthy
In this article, we will cover, how to set CSS variable values from JSX and how to use Context API so that nested child will be able to change the same variable values.
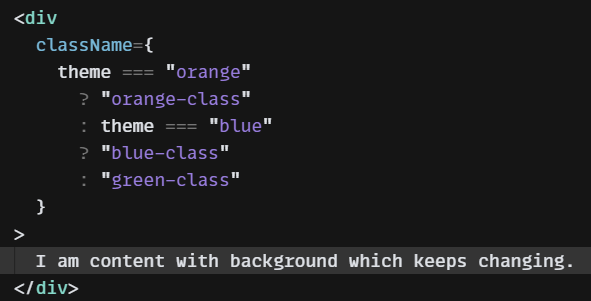
Assume we have to set the background color as three different colors based on one state property. Below would be the simplest solution.

But assume, we may need the background color to be more dynamic, which means it can be any color user selected from some color picker control in UI. Then we can't define every color-related class.
One big rule in any software development is either "use more space or allow more time to process without burning out resources" which you might understand with some experience solving problems.
So let's see if any of them help us.
A) Use more space - can be taken as adding one variable just to hold the background color which will be dynamic and let the remaining styling properties of padding/margins be untouched.
B) Allow more process time - even if given more wait time, we see the background color as defined by the class name. But this also costs us to define an unknown number of class name definitions in our CSS file.
So, the option to consider here could be to introduce a CSS variable that can read its value dynamic from HTML and the background color style property to get its value from this new variable.
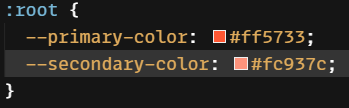
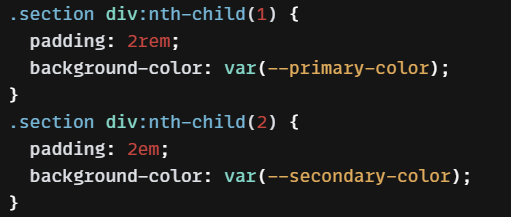
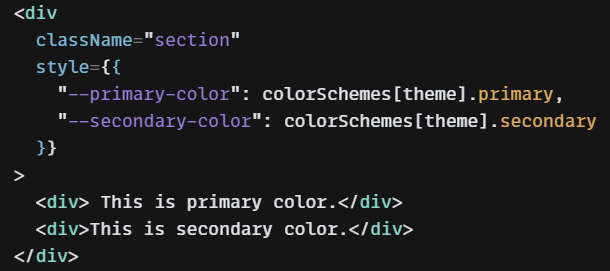
Let's add variables into CSS and add these variables for background color.


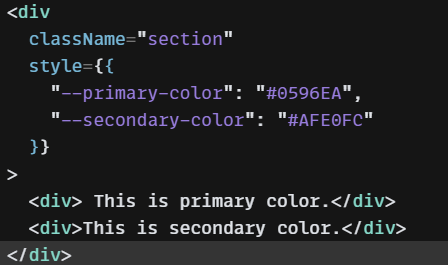
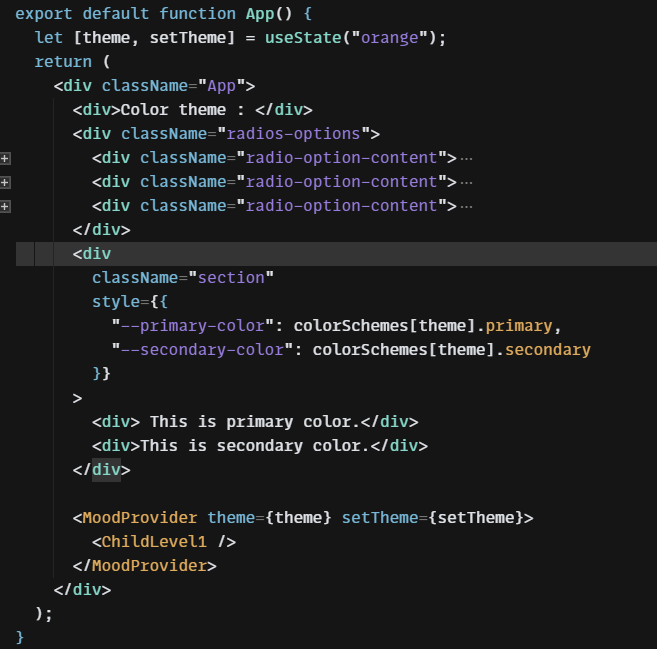
By doing the above step, we can change the value of two CSS variables, --primary-color and --secondary-color from our in-line styles from JSX.
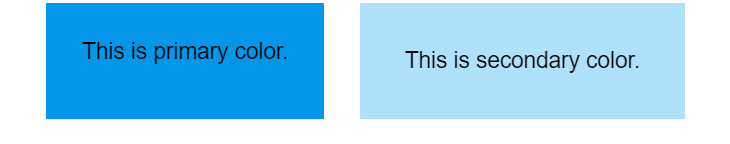
Adding style={{ "--primary-color": "#0596EA", "--secondary-color": "#AFE0FC"}} looks as below to div.


And now, don't you feel how easy is to just change the value of the variables from JSX by sending the state variable?
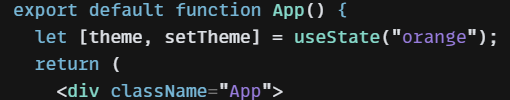
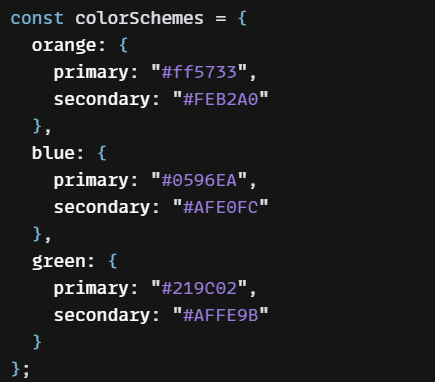
In my example, I have a constant preserving color codes and see what the code looks like.



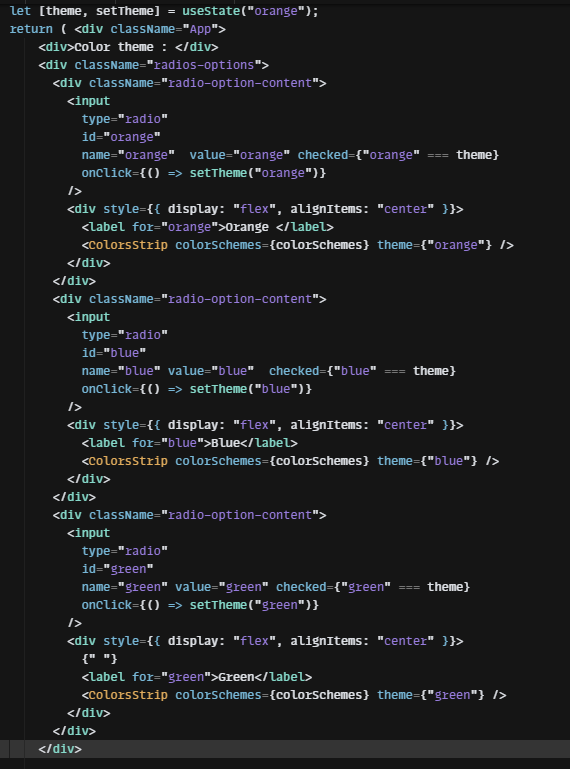
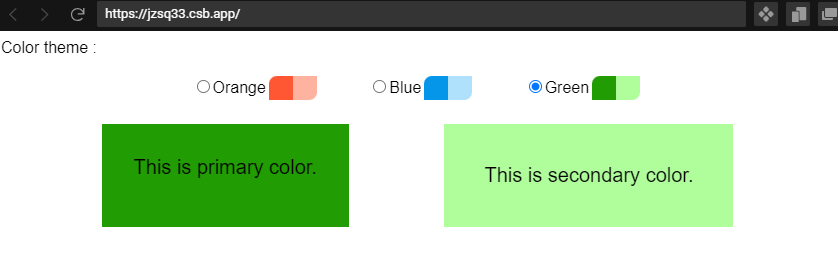
I do have a state variable theme which gets its value from radio control. And so the section's color updates when the user changes the radio.



Now let's assume we have this kind of user interaction for some bigger component in which some child at the n-th level depth needs to read the value of the theme and should be able to change the theme from its level and that change should reflect at all places where ever we use there in our App.
We have a way to do this, by sending props down the DOM tree and letting the n-th child get knowledge on the theme and setter for the theme variable.
But React suggests a better way to do this which avoids sending props down the tree which developers have to make sure with the concept of Context API. As now React is promoting more functional components and hooks are something that makes our lives easy, we would go with using useContext.
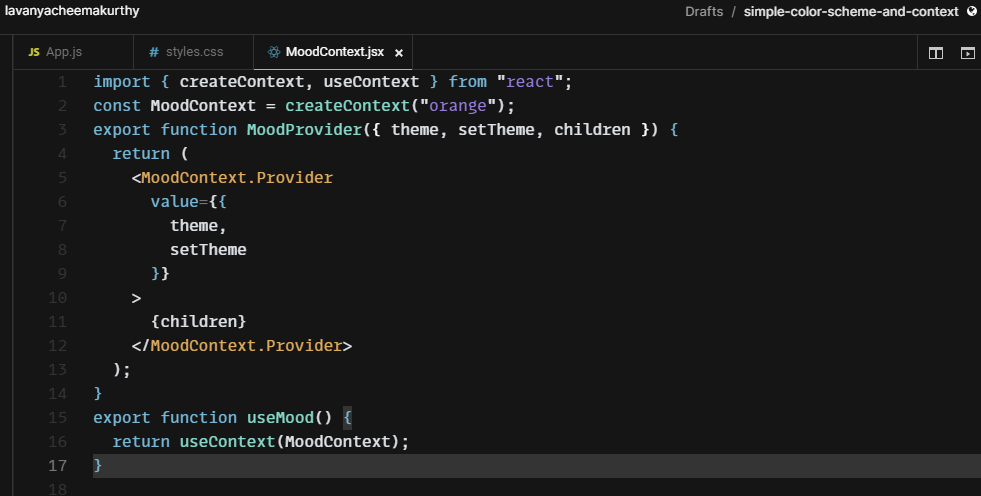
Using theme var and determining mood in our example, see below.

We are using a complete custom hook so that children will know the value provided by the provider without doing prop drilling.

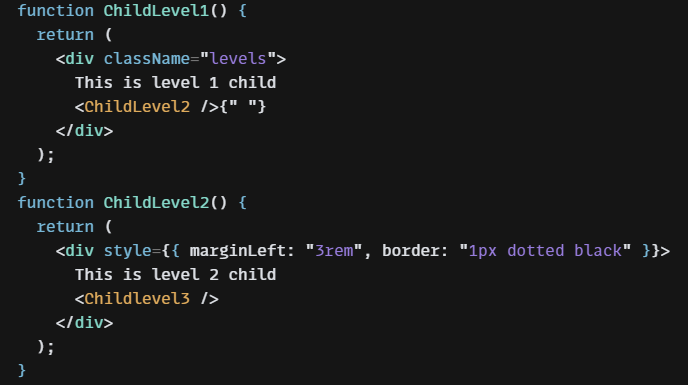
And let's see what is in the component, ChildLevel1.

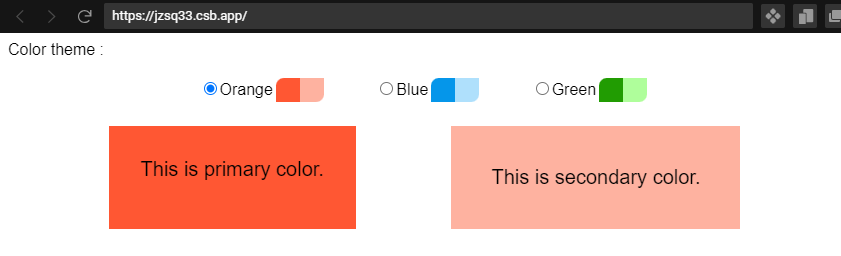
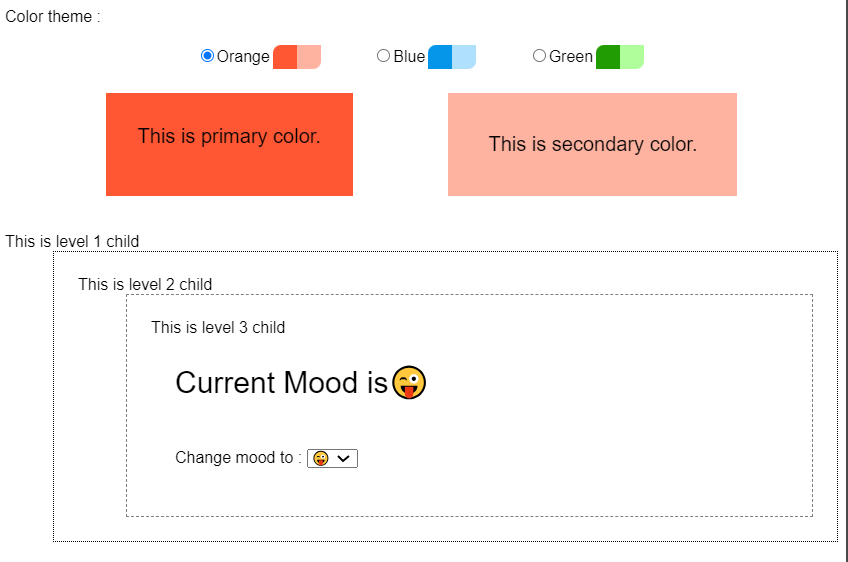
And now before seeing what is Childlevel3, let's see what we are trying to achieve and how UI looks.

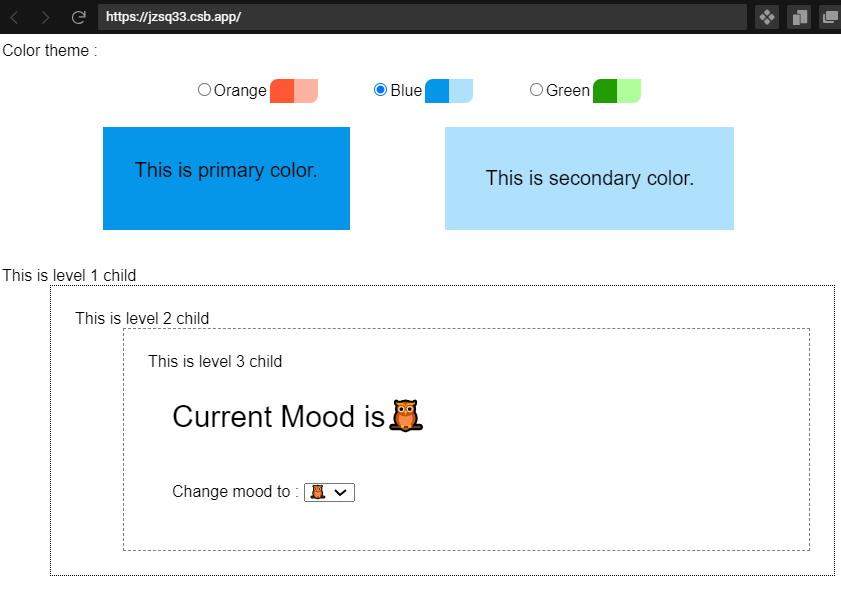
Now when the user tries to change Mood from dropdown in the 3rd level child, context API should help us update the theme and the colored sections should display the correct colors. I have updated the dropdown and see the colors to the section updated accordingly (every theme had one mood associated with it. If the theme changes, the mood will also change, and vice versa).

So, now this makes the theme work for the change from parent to child (radio button updates dropdown and there is no props drilling) and child to parent (when mood dropdown was updated, radio in parent gets updated updating the colored sections of the display) as we have added interactions at both places.
This makes us explore the usage of CSS variables and assigning dynamic values for style properties in class names using them from JSX and also using context API to re-assign the same variable values.
This is how we avoided defining an unknown number of class names that can be given to section div. We also saw how to make it dynamic by using Context API.
Full code reference: https://codesandbox.io/s/simple-color-scheme-and-context-jzsq33
If you are still here, cheers for your interest!
And thanks for reading the article till the end.
See you again!
Subscribe to my newsletter
Read articles from Lavanya Cheemakurthy directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by