বেম পদ্ধতি (BEM methodology)
 Joydip Paul
Joydip Paul
BEM (Block,Element,Modifier) এই পদ্ধতি ওয়েব ডেভেলপমেন্টে খুবই জনপ্রিয়। এটি আসলে সিএসএস (CSS) এর ক্লাস নেইম লিখার একটি পদ্ধতি যা একটি প্যাটার্নে লিখা হয়। এই প্যাটার্নকেই মূলত বেম পদ্ধতি বলা হয়।

ছোট প্রজেক্টের ক্ষেত্রে বেম ব্যবহার না করলেও বড় প্রজেক্টের ক্ষেত্রে বেম পদ্ধতি ব্যবহার করা গুরুত্বপূর্ন। কারণ বড় প্রজেক্টে মেইন্টেনেবল কোড লিখা হয়। মেইন্টেনেবল কোড বলতে বুঝায় অল্প সময়ে এবং অন্য কোনো কম্পোনেন্টে এফেক্ট ছাড়া সহজেই পরিবর্তন করা যায় এমন কোড। সিএসএস এর ক্ষেত্রে মেইন্টেনেবল কোড লিখার জন্যই বেম পদ্ধতি এত জনপ্রিয়।
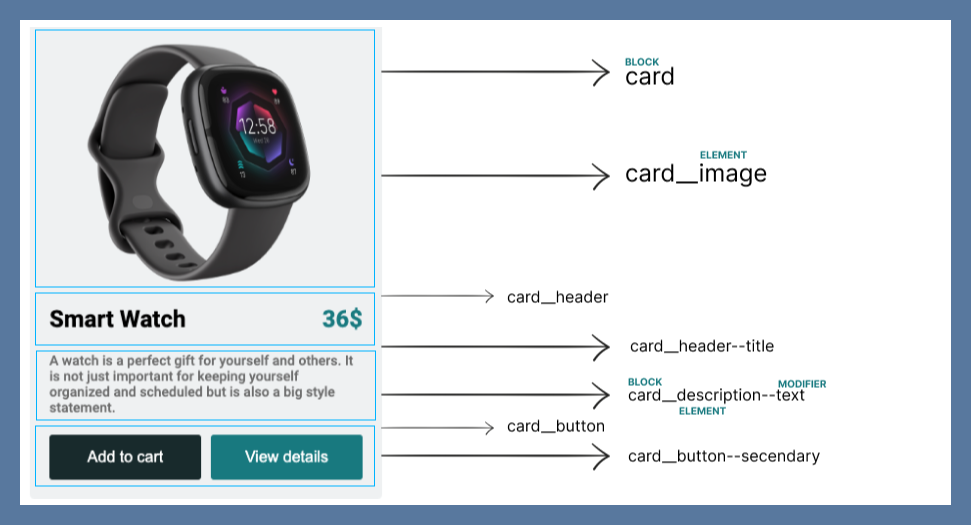
বেম পদ্ধতি ব্যবহার করে একটি উদাহরণ দেখা যাক। নিচের এই কার্ড ডিজাইনটি বেম দ্বারা তৈরি করা হয়েছে।

কোডপেন লিঙ্কঃ https://codepen.io/joydippaul9/pen/ZEmKwzY
এখানে আমি সিএসএস এর প্রিপ্রসেসর সাস ব্যবহার করেছি।
<div class="card">
<div class="card__image">
<img src="https://www.fitbit.com/global/content/dam/fitbit/global/marketing-pages/home/tablet/home-product-tile-smartwatches-sense2-fall22.png" alt="" />
</div>
<div class="card__header">
<h2 class="card__header--title">Smart Watch</h2>
<h2 class="card__header--price">36$</h2>
</div>
<div class="card__description">
<p class="card__description--text">A watch is a perfect gift for yourself and others. It is not just important for keeping yourself organized and scheduled but is also a big style statement.</p>
</div>
<div class="card__button">
<button class="btn card__button--primary">Add to cart</button>
<button class="btn card__button--secondary">View details</button>
</div>
</div>
@import url("https://fonts.googleapis.com/css2?family=Roboto:wght@500;700;900&display=swap");
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.card {
width: 320px;
padding: 20px;
background-color: #f1f3f4;
font-family: "Roboto", sans-serif;
border-radius: 5px;
&__image {
margin-bottom: 20px;
height: 250px;
img {
width: 100%;
height: 100%;
object-fit: contain;
}
}
&__header {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 20px;
&--title {
font-size: 24px;
font-weight: 700;
margin: 0;
}
&--price {
font-size: 24px;
font-weight: 700;
margin: 0;
color: #14828c;
}
}
&__description {
margin-bottom: 20px;
&--text {
font-size: 14px;
color: #787878;
font-weight: 500;
}
}
&__button {
display: flex;
justify-content: space-between;
.btn {
color: #fff;
padding: 14px 25px;
font-size: 16px;
width: 50%;
border: none;
border-radius: 3px;
cursor: pointer;
}
&--primary {
background-color: #192f33;
margin-right: 10px;
}
&--secondary {
background-color: #14828c;
}
}
}
বেম ব্যবহারের সুবিধাগুলি কী কী?
১। এই মার্কআপ অনেক সহজ। ডেভেলপারদের বুঝতে সময় কম লাগে।
২। এক কম্পনেন্টের কোড অন্য কম্পনেন্টে কোডের সাথে কনফ্লিক্ট তৈরি করে না। নেমিং কনভেনশন এনং নেস্টেড আকারে কোড লিখার জন্য অন্য কোনো কম্পোনেন্টে এফেক্ট ছাড়া সহজেই পরিবর্তন করা যায় ।
৩। ডিবাগিং অনেক দ্রুত করা যায়।
৪। বেম একটি নেমিং কনভেনশন স্ট্রাকচার তৈরি করে, যা টিমের সদস্যদের মধ্যে একটি স্থির নির্দেশনা প্রদান করে।
বেম ব্যবহারের অসুবিধাগুলি কী কী?
১। যখন ব্লক, এলিমেন্ট বা মডিফায়ারগুলি পরিবর্তন করতে হয়, তখন এই পরিবর্তন বারবার এবং এইচটিএমএল এবং সিএসএস ফাইলগুলিতে বিভিন্ন স্থানে পরিবর্তন করতে হতে পারে।
Subscribe to my newsletter
Read articles from Joydip Paul directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Joydip Paul
Joydip Paul
Hello, This is Joydip Paul from Bangladesh. I have pursued a B.Sc. in computer science. At this moment in time, I am working as a web designer at yotech.ltd. In my leisure period usually, I do painting and sketching. I never give up until I get something right and, I am a lifetime learner.