Component in ReactJS
 Jaya Paliwal
Jaya Paliwal
In general meaning of component is a part or element of a larger whole, especially a part that can be separated from or attached to a system.
What is a component?
A piece of code that can be reused. such as function but more powerful than function. Example: Header, Footer, Navbar etc.

We can use components on the same page and different pages too.
How many types of components are in react?
There is no specific answer but anyone says two types of components
Class Components and Function Components
In these two components, so many types of components are available.
1. HOC (high-order component)
2. Pure Component
3. Controlled Component
4. Uncontrolled Component
5. Nested Component
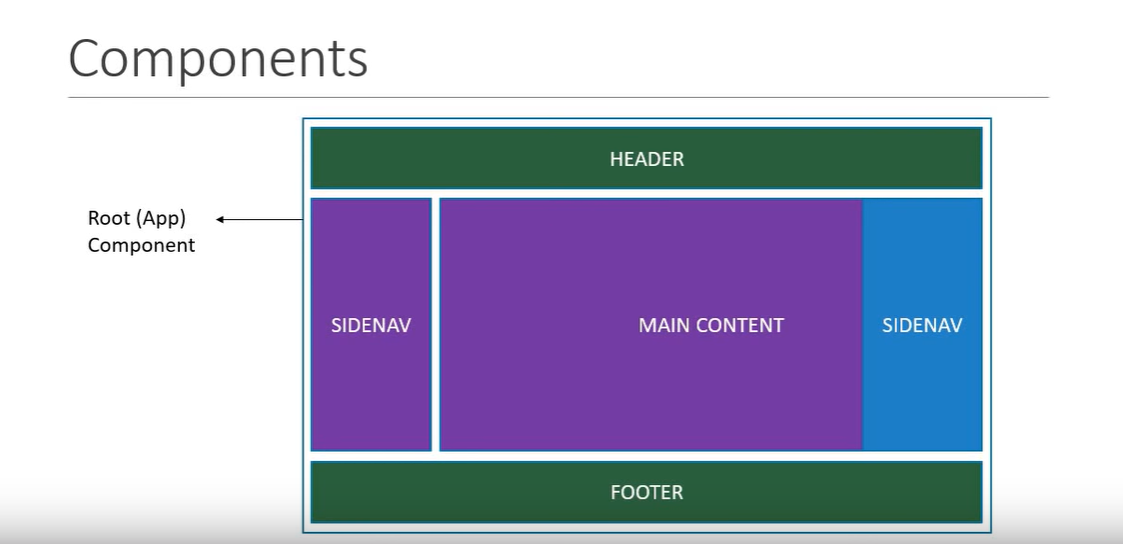
6. Root Component
7. Stateless Component
Function Component:
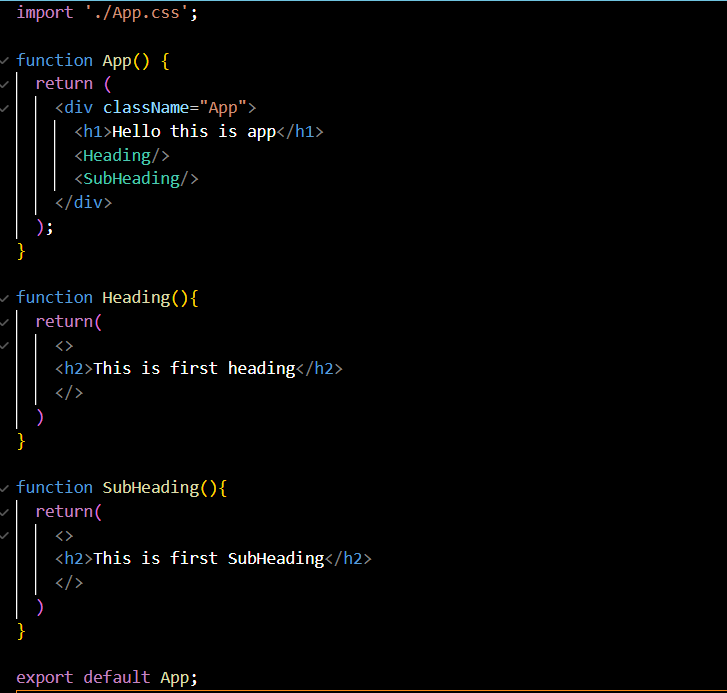
Functional components are simply javascript functions. function ExampleApp() { return ( <h1>Welcome Message!</h1>); }
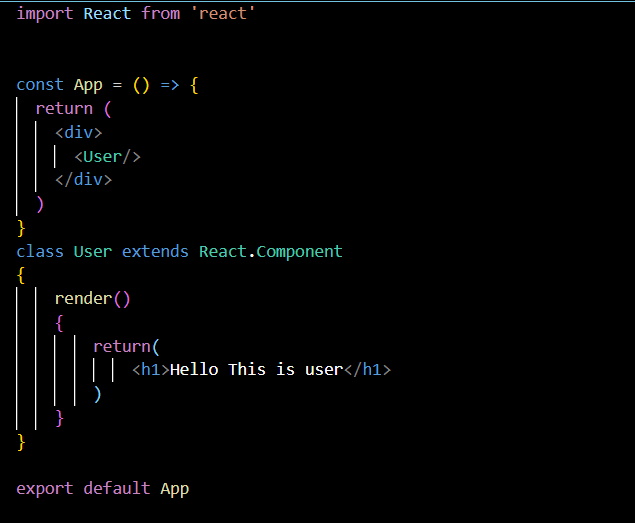
You do not need to create a new file for new components. You can add the same file to two or more two components.

You don't need to export these Heading and SubHeading components. You can export components in two types first export default and second way to use a named export.
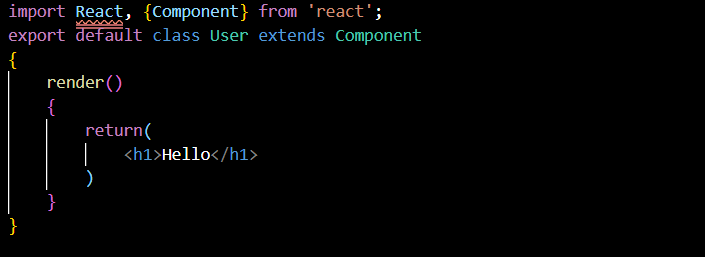
Class Component:
In the class component we used the render method and The component has to include the extends React.Component statement. This statement creates an inheritance to React. Component, and gives your component access to React.Component's functions.

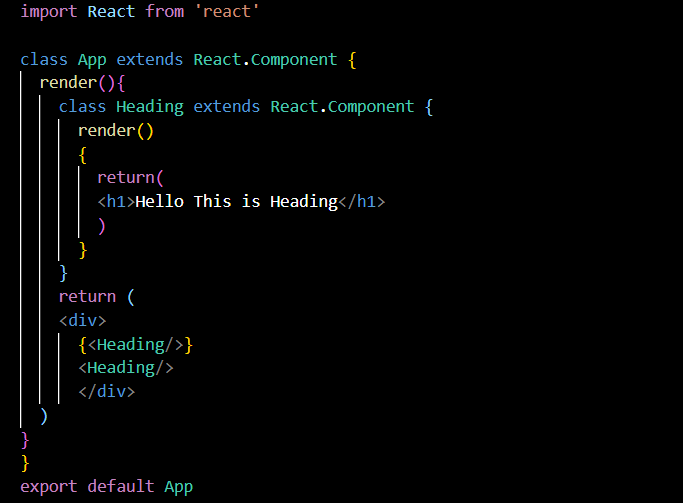
React allows us to render one component inside another component. It means we can create the parent-child relationship between the 2 or more components.

We can create one component of one component inside another component this way. And this heading you don't need to export but if you want to use this heading component you 1st use the app component without the app component you can't access it.

We can also use both class component and function components together in one project.
Conclusion:
Functional components are better to use than class components, and it can be observed by the fact that the React team is promoting the use of functional components over class components. Functional components are much easier to read and test because they are plain JavaScript functions.
Thank You for reading this article. If you ask me any questions please feel free to ask.
Subscribe to my newsletter
Read articles from Jaya Paliwal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jaya Paliwal
Jaya Paliwal
I described myself as a passionate Developer who loves coding, open source, & the web platform. I use HTML, CSS, JS, React for coding the websites.