How to add Floating/sticky WhatsApp icon on your Wix website
 Kalaivani Rajendran
Kalaivani Rajendran
Introduction
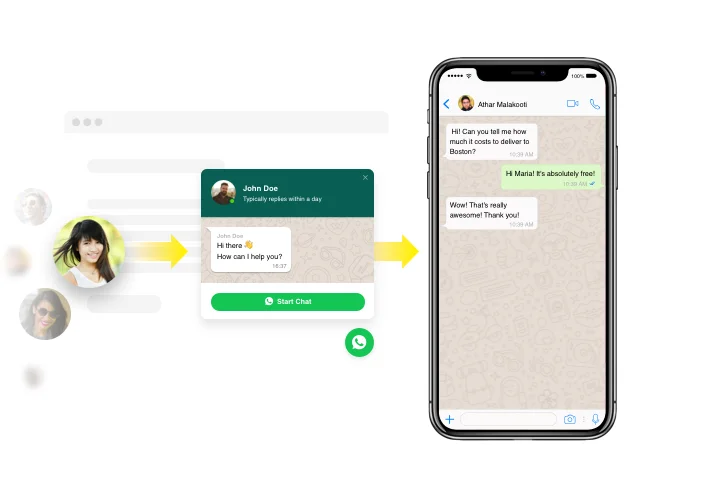
One powerful way to connect with your audience is by integrating WhatsApp into your Wix website. This integration allows you to provide real-time support, answer inquiries, and engage with your visitors directly through the popular messaging app. In this blog post, we'll explore the benefits of integrating WhatsApp into your Wix site and provide step-by-step guidance on how to achieve this
Why Integrate WhatsApp with Your Wix Website?
Advantages of using WhatsApp for customer engagement. Highlight how WhatsApp can enhance user experience on your Wix site.
Preparing for WhatsApp Integration
To begin the process, you'll need two key components: a WhatsApp Business Account and your dedicated WhatsApp phone number. This guide will walk you through the steps of crafting a custom WhatsApp chat link, which is a crucial element in creating the custom code for your integration.
Add a Custom Code Element to the Wix website:
First, add a custom code element to your Wix site. Here's how:
In the Wix Editor, click on the page where you want to add the WhatsApp icon.
Click the "+ Add" button in the left sidebar.
Choose "Embed" and then select "Custom Embeds."
Click on "Embed a Widget" and drag it to the desired location on your page.
Insert the HTML and CSS:
In the custom code element, you can add HTML and CSS code to create a floating WhatsApp icon. Here's a sample code snippet:
<style>
.whatsapp-icon {
position: fixed;
float: right;
bottom: 20px; /* Adjust the vertical position */
right: 20px; /* Adjust the horizontal position */
z-index: 999;
}
</style>
<a class="whatsapp-icon" href="https://api.whatsapp.com/send?phone=YOUR_PHONE_NUMBER">
<img src="URL_TO_WHATSAPP_ICON_IMAGE" alt="WhatsApp" />
</a>
Replace the following placeholders in the code:
YOUR_PHONE_NUMBER: Replace this with your WhatsApp phone number, including the country code but excluding any "+" or "0."
URL_TO_WHATSAPP_ICON_IMAGE: Replace this with the URL to the WhatsApp icon image you want to use. Adjust Position and Styling:
You can adjust the bottom and right values in the CSS to change the position of the WhatsApp icon on the screen.
Save and Publish:
After adding the code, make sure to save your changes and then publish your Wix website.
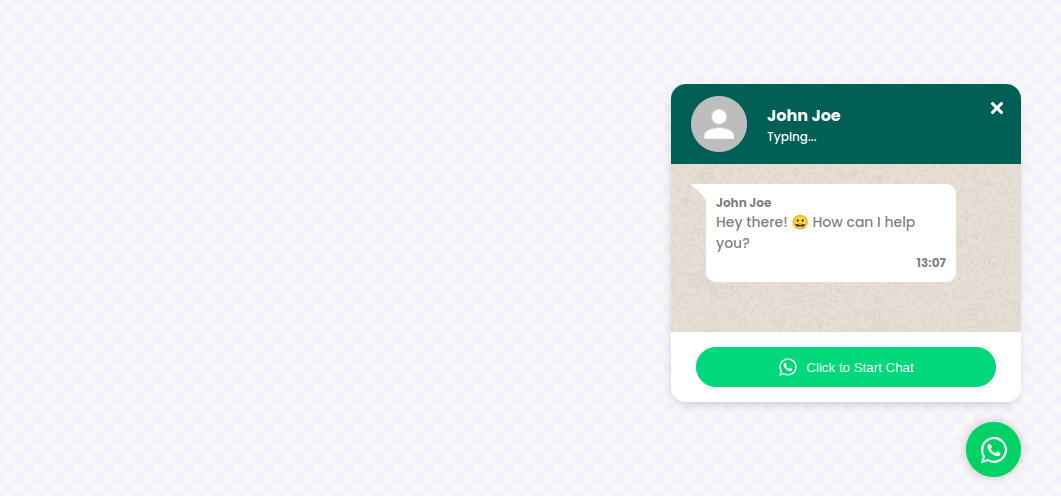
Once you've saved and published your changes, your website will display as follows:

This piece of code generates a persistent WhatsApp icon that remains anchored to the screen even when users scroll through the page. Clicking on this icon triggers the opening of a new tab containing a WhatsApp chat with the designated phone number.
Subscribe to my newsletter
Read articles from Kalaivani Rajendran directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Kalaivani Rajendran
Kalaivani Rajendran
Passionate about clean code, problem-solving, and enhancing user experiences. Let's connect!