Next JS 13 File System routing (App directory)
 Rahim
RahimNext.js 13 introduced a new app directory for routing, It is more flexible and easier to manage than the previous 'pages' directory, which is why Varcel is recommending using it. The app directory uses React Server Components, which allows for more flexibility and performance. It also supports shared layouts, nested routing, loading states, error handling and more.
In this post, we will discuss the new app directory in detail and how to organize the file system to manage routes, create loading pages and handle errors in your Next.js application.
Folders Inside the App Directory
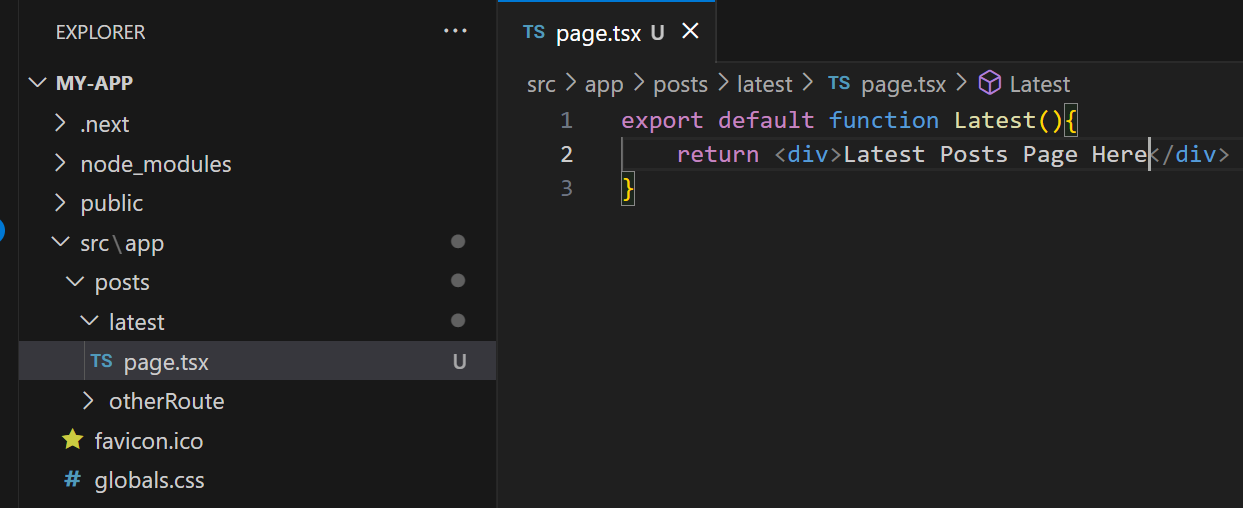
If you want to create a route, let's say you want to create a route of "https://example.com/posts", You would have to create a folder called posts, inside that folder, you have to create a "page.tsx" or "page.jsx" file that represents the user interface of the "/posts" route; if you want to create a route of "/posts/latest" you have to create a folder inside the posts folder and you should call it "latest", inside the latest folder you have to create a file called "page.tsx" or "page.jsx" to define the user interface of the "/posts/latest"

in the page.tsx file, you have to export the page component as default
in the above example, when we go to http://localhost:3000/posts/latest , we will see our Latest page
The Layout File
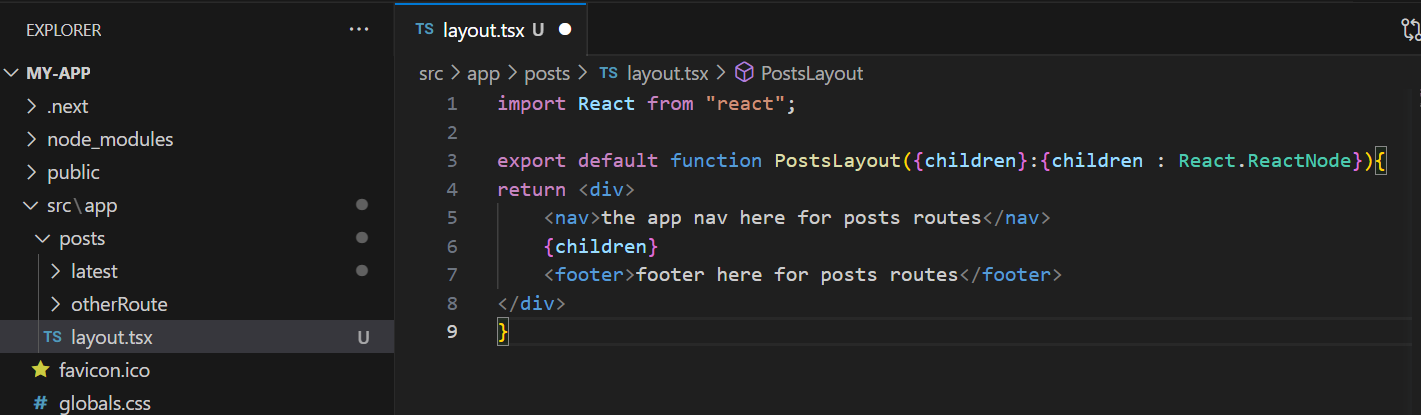
The "layout.tsx" file allows you to define a specific layout for the pages on the same level or below. For example, if you create a folder inside the app directory for routing, let's say you call the folder 'posts', you may want to specify a layout for the pages of the posts by adding headings, footer ... etc, To do that you have to create a layout.tsx file inside the posts folder and you have to add the layout elements inside the layout.tsx file such as footer, nav ... etc. Then all the pages inside the posts directory or below ("/posts/some-folder") will get passed to that layout.tsx file

in the layout file, we receive the content of the pages as children, then we add some layouts to the page and export the component as default
It is mandatory in Next js 13 to include at least one layout file in the app directory besides the "globals.css" file
The template File
The "template.tsx" file is another way to create a uniform template for the page. First, the page gets wrapped to the "template.tsx" file then it is wrapped to the "layout.tsx" file
The difference between the "template.tsx" file and the "layout.tsx" file is that when the user navigates between routes that share a template file, the DOM of the route is recreated unlike the layout that maintains a state for each route
The template file works exactly like the layout file, it accepts the page as a children and exports the component as default
You should use the layout file and avoid using the template unless you need it for the reasons mentioned above
The loading File
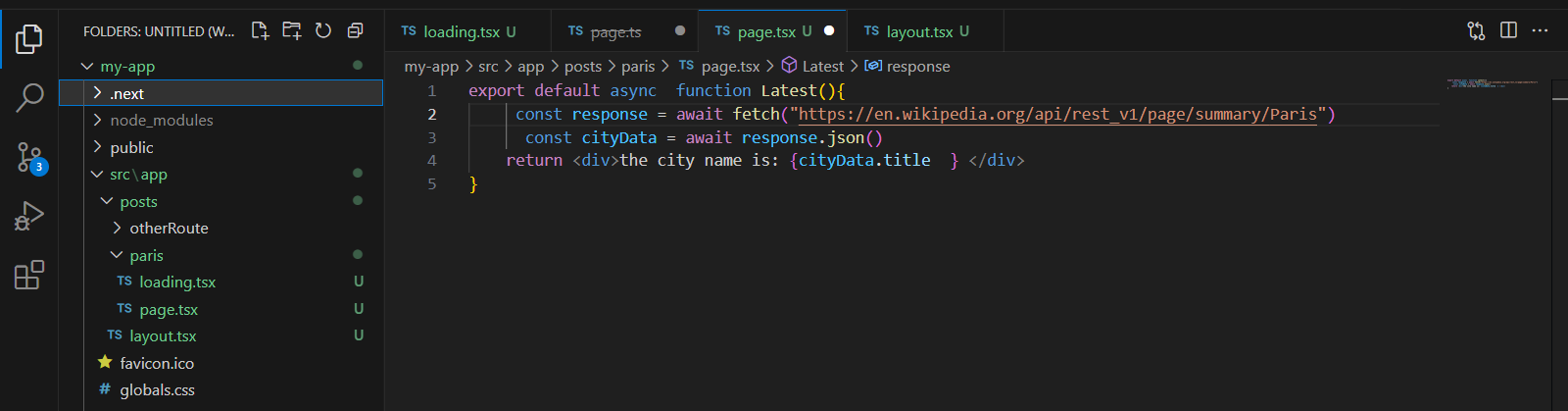
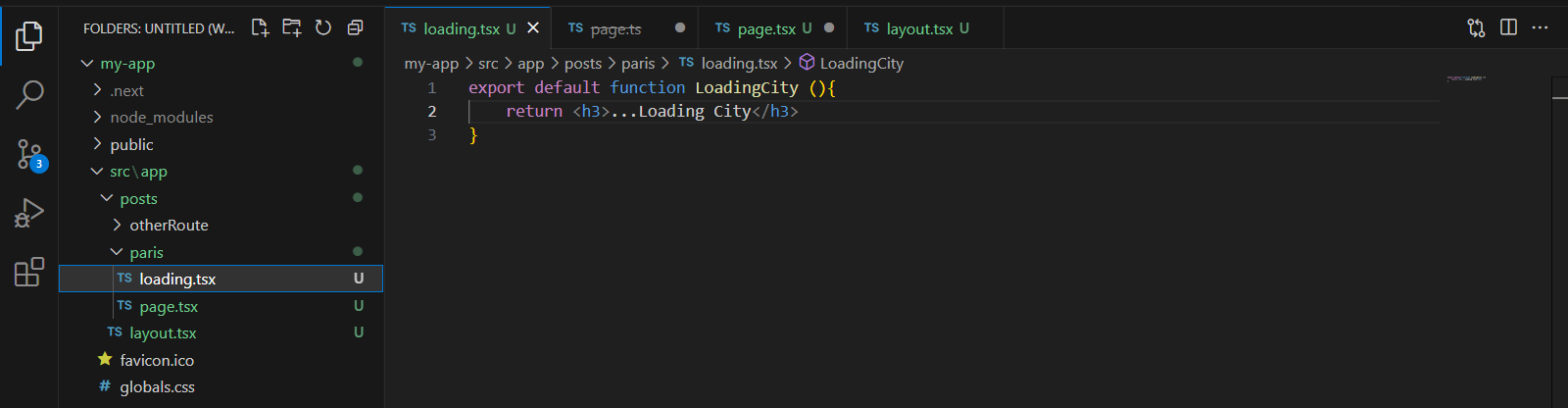
If you are using server components, you may want to fetch some data in your server component before displaying the page UI, You can use the "loading.tsx" file to display some UI on the page such as page skeleton or "...Loading" while fetching the data in your server components.


As you see in the example above, there is a "loading.tsx" file besides the page file, in the page file we are fetching data from Wikipedia, While fetching the data, the LoadingCity component in the loading file will be chown
In the loading file, we have to export a component as default to show it as a loading component ui
The "loading.tsx" file will apply to all the pages in the same directory or below (like the layout file)
The loading component will get wrapped to the layout file
The error File
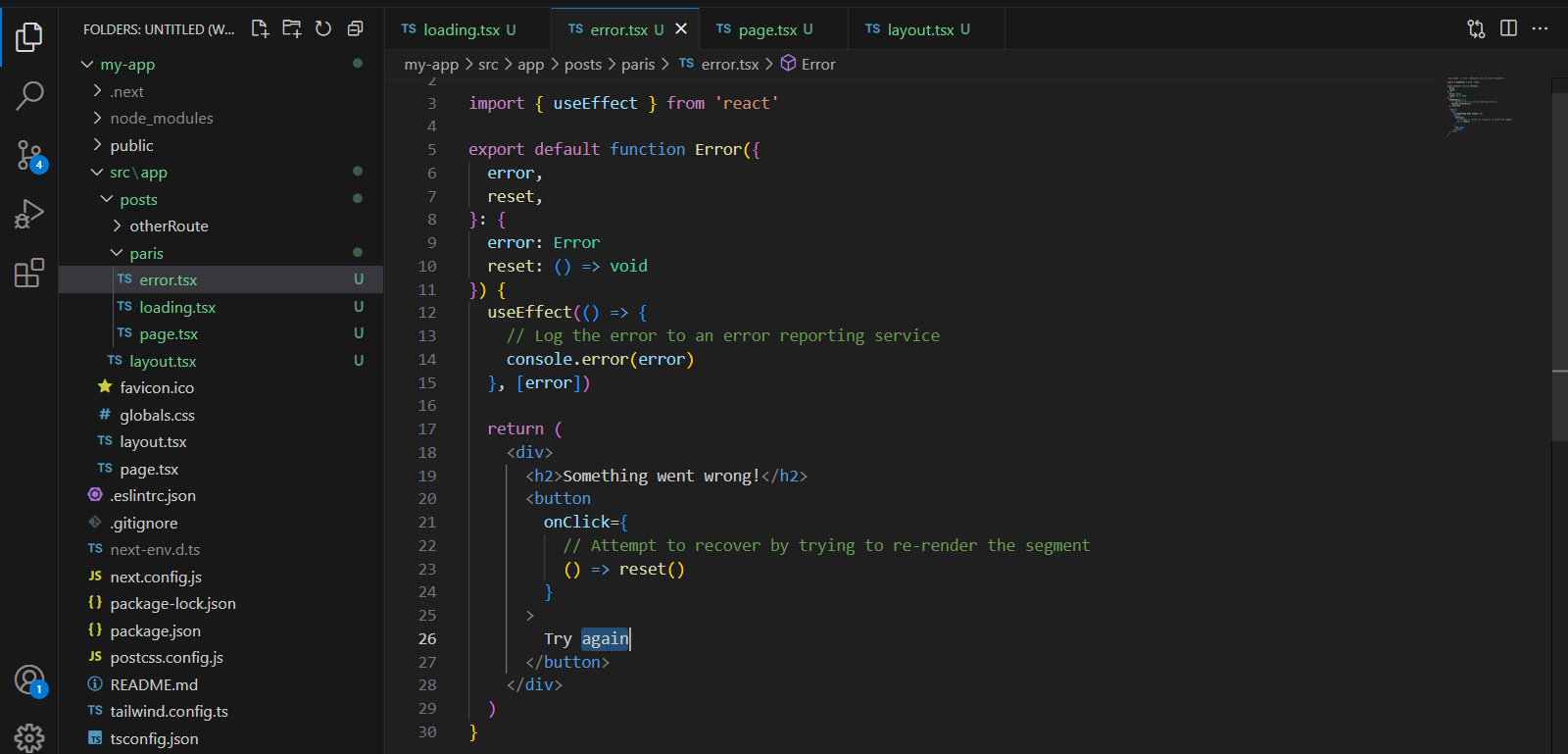
You may run into errors when you are building and running your Next js app, Next js makes it super easy to handle errors, all you have to do is export a default component that accepts an Error and a Reset function

As you can see, besides the page and the loading files, we have an "error.tsx" file, this file will be shown when there are unexpected errors in your files or when you throw an error,
We are exporting a default Error component, The component accepts the error which includes all the information about the error and a reset function that enables us to retry and re-render the component, if the try is successful, the error will be gone
As with the other files, the error file will apply to the pages in the same directory or below
Although it is not mandatory to include the error file, it is always a good idea to have a unique file to show to the user when you get some errors from API's or unexpected errors
The not-found File
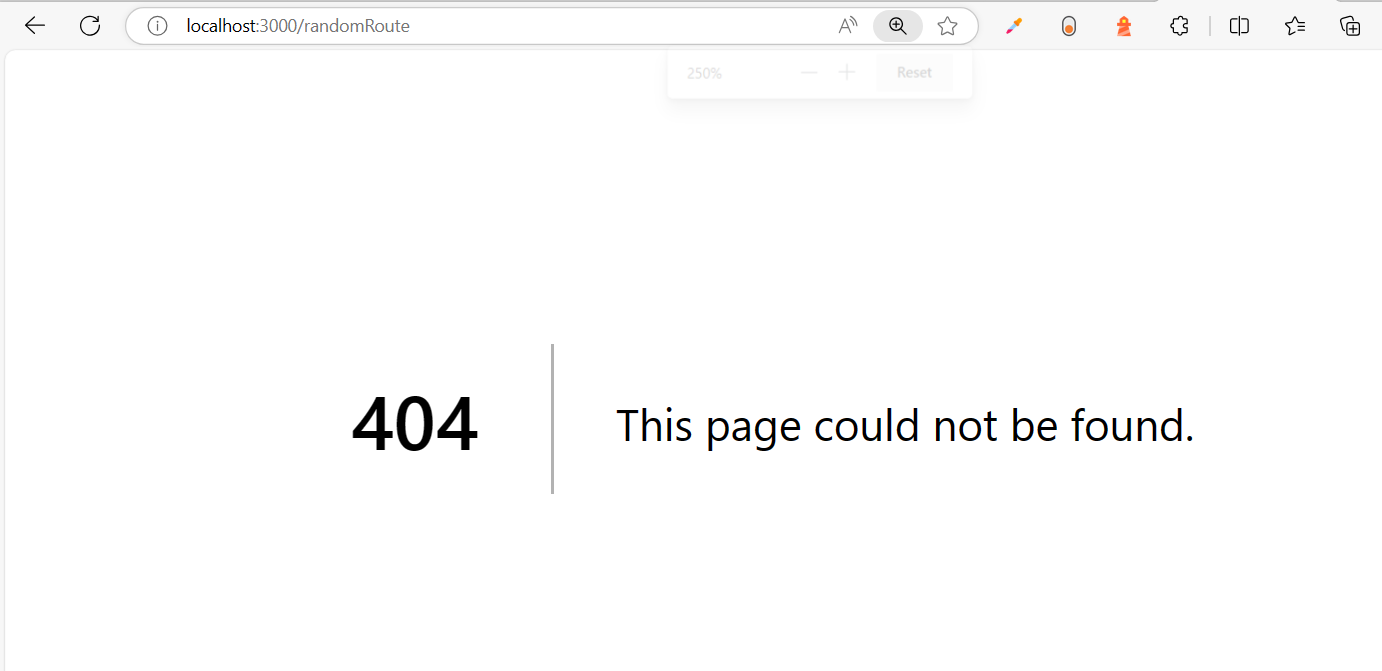
When you navigate to a route that does not exist in your next js app, a file will be shown by default indicating that the target route does not exist, you can customize this file using the "not-found.tsx" file ,

By default, this file will be shown when you navigate to a file route that does not exist in your app
like the other files, The "not-found.tsx" file exports a component by default to show it as a not-found page
Organizing folders in the app directory
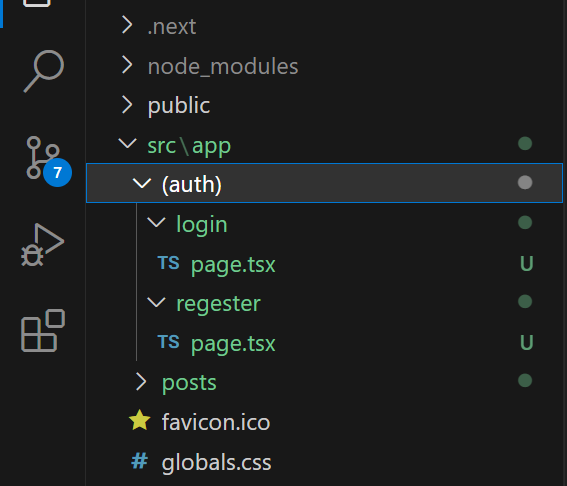
While building your routes in Next js 13, you may want to group some routes that have common features to make it easy for you to navigate between your file pages, we can use the parenthesis "()" to create folders that will not be part of the routing URL

In the example above, we wanted to group the "login" page and the "register" page in one folder called auth, and we did not want our route to include the "/auth" so we have added the parenthesis around the auth word to tell next js not to include this word in our route, now if we navigate to "/login" we will see the login page, but if we navigate to "/auth/login" we will see the not found page
Next JS Dynamic Routes
Let's say we want to create a page for a post and you have 100 posts, in this case, we may want to get the post title or ID from the params of the url and make a request to grab the data from a database or a headless CMS,

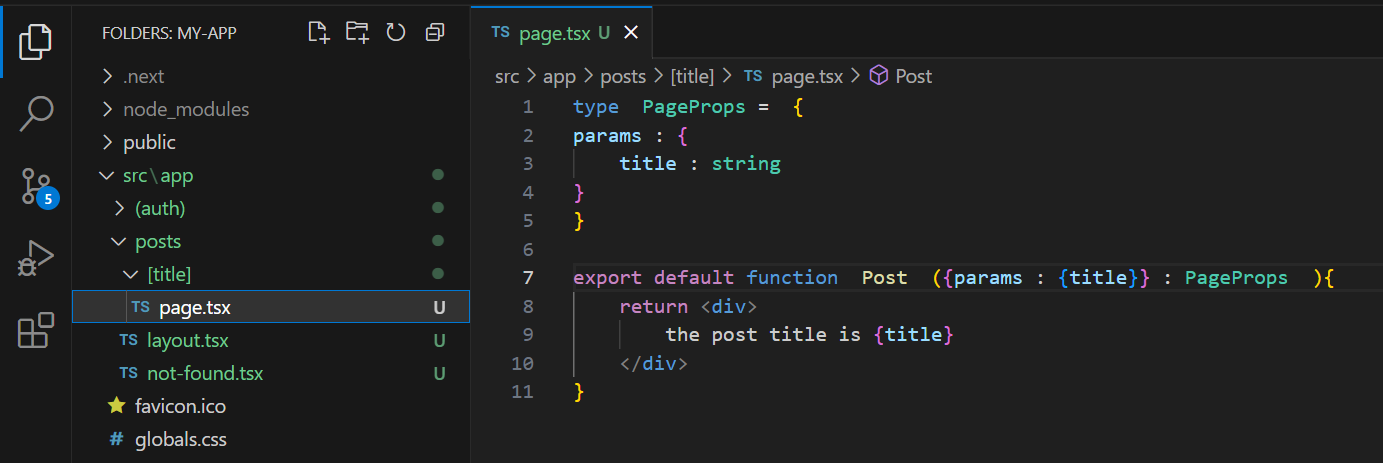
To get a param from the URL, you have to wrap the name of the param inside square brackets in the folder name,(In our example we defined the name of the folder as [title] so the param name is title )
In our example, we can use 'params.title' to get the title from the URL, we are using object destructuring in our page component to get the title param in our page, and we can use this title to fetch the data about that post, now if we navigate to "/posts/paris" we will get "paris" as a title
Getting multiple params
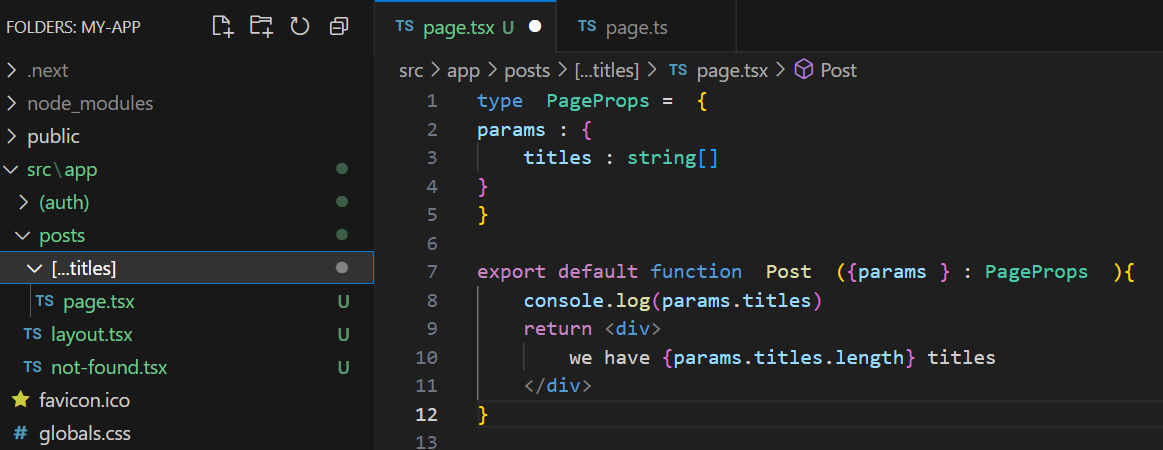
Let's say that you want to display multiple posts on the same page, in this scenario you may want to get an array for titles from the URL params, to do that we use square brackets and the three points in the name of our folder as shown in the example bellow :

In our example, the name of the folder is [...titles] which means that if we navigate to "/posts/paris/lion/nice", the "params.titles" will be an array of ["paris", "lion", "nice" ]
Using Dubble Square Brackets
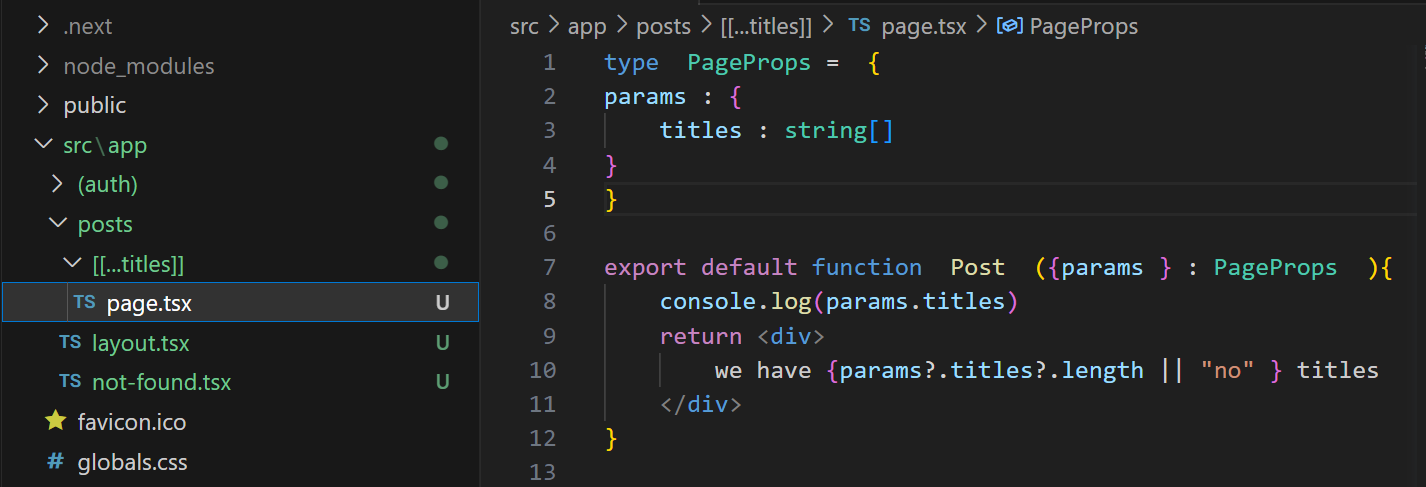
let's say that you want to display a default post if no post has not been defined in the URL, you can use the double bracket to tell Next js that the params are not required to display this page

in our example, the name of our folder is surrounded with double square brackets, so if we navigate to "/posts", we will see the post page but the 'params.titles' will be undefined
Subscribe to my newsletter
Read articles from Rahim directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
