The Power of Webviews: Leveraging Web Content in Your Apps
 Alex Khant
Alex Khant
In this article, I’ll provide a general overview of webviews in mobile applications. We’ll start by defining what webviews are and exploring the different types available. Then, we'll delve into the advantages and challenges of using webviews, as well as their internals. Finally, we'll discuss the solutions that are currently available. By the end of this article, you'll have a solid understanding of webviews and how they can be used effectively in your mobile app.
A Webview component is a nifty little feature that lets you seamlessly embed a web browser directly into your app. It works by rendering the web content within a specific area of your application, giving users the ability to interact with the web content without leaving the app. Imagine it as a tiny portal that appears within your application, enabling you to browse and engage with web content. With webviews, you can display not only the content that is already on your app, but also content from external sources, anywhere on the web.
Types of webviews
Webviews offer a versatile way to display dynamic content along with functionality within native apps. Here are some of the examples:
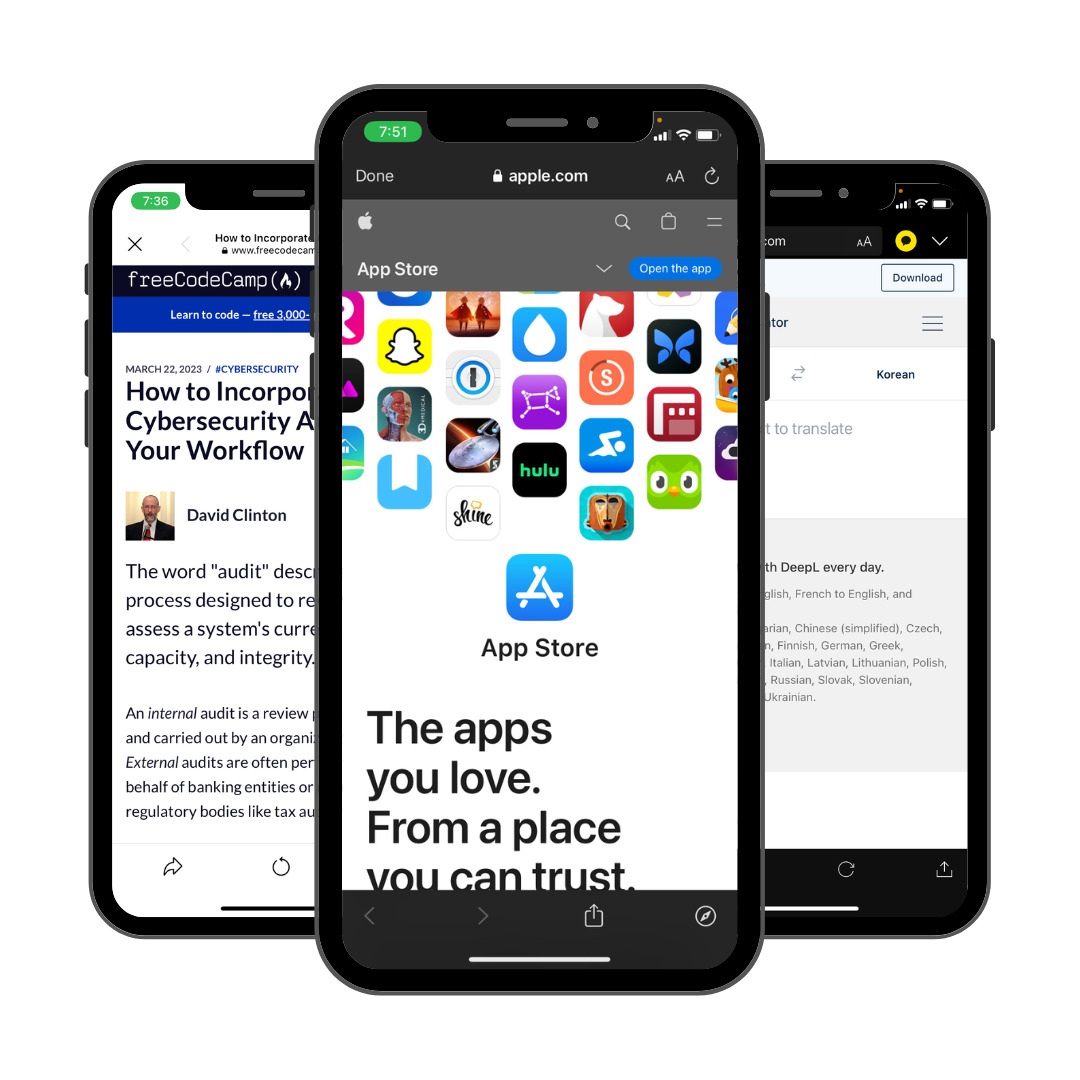
In-app browsers
In-app browsers within mobile applications are essentially a simplified version of a web browser that is embedded within a mobile app, allowing users to access web content within the app.

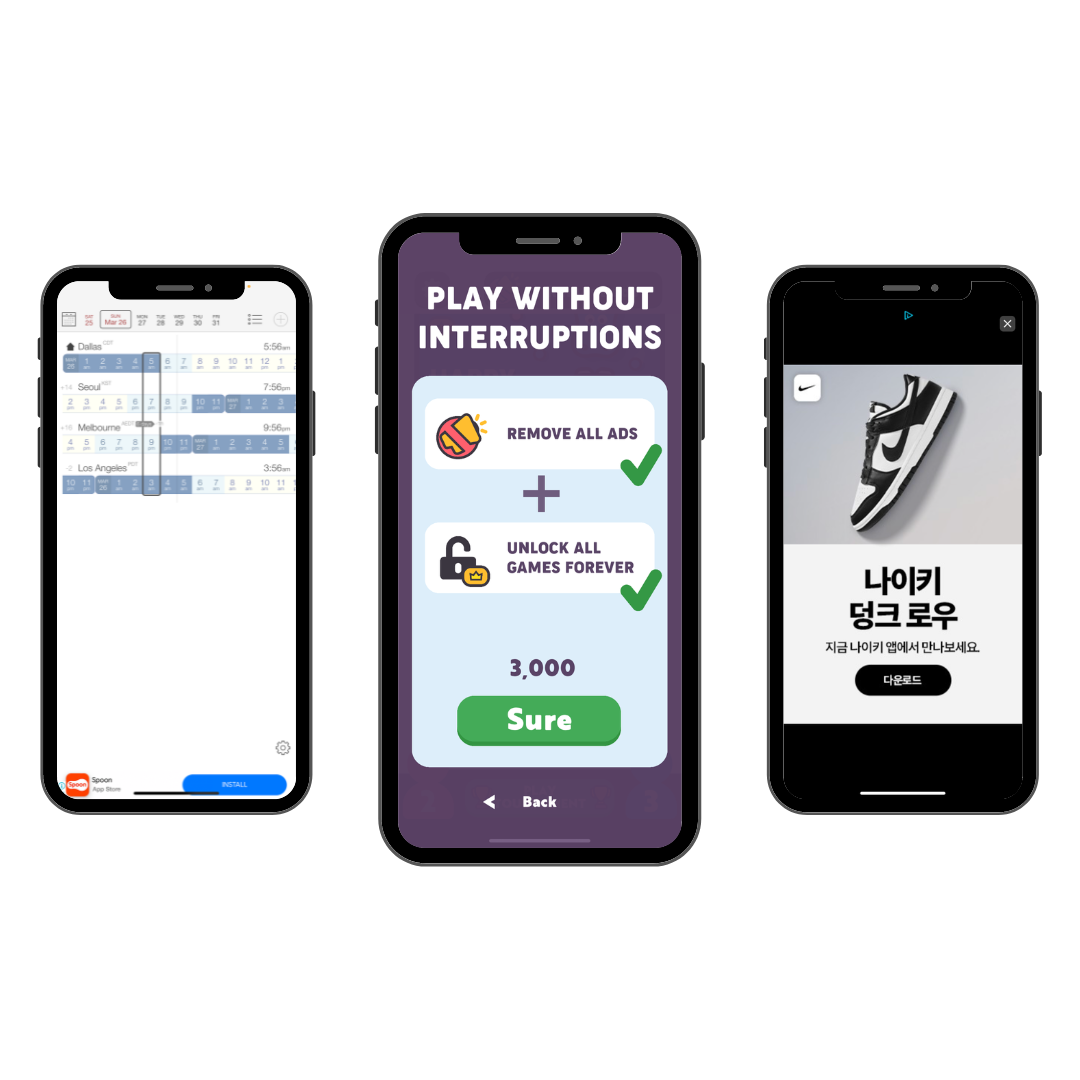
Ads
Many apps utilize webviews to display ads from third-party ad networks, such as Google AdSense or Meta Audience Network. By using webviews to display ads, app developers can easily update the ads without having to release a new version of the app.
Webviews have even found their way into the gaming world, allowing to display in-game ads, offer in-app purchases, and even host mini-games within their apps.

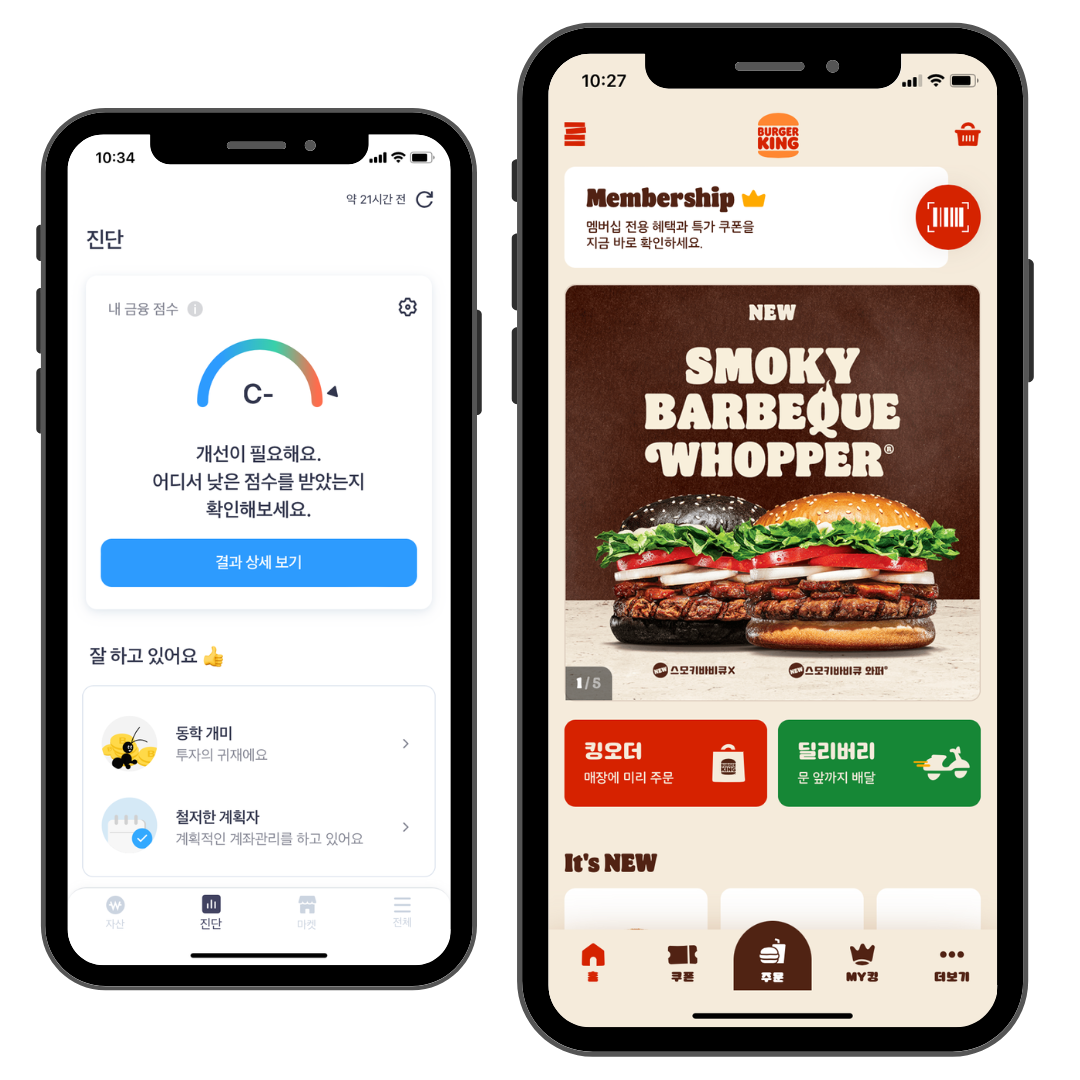
Full-screen hybrid apps
Full-screen hybrid apps are another common use case for webviews. These types of apps are used to display most or all of an app's content. This can be especially helpful when an app relies heavily on web-based content, or when a developer team wants to make use of existing web technologies to speed up the process. Imagine browsing your favorite e-commerce site without ever having to leave the app, or seamlessly integrating with social media platforms for a more immersive experience. This unlocks many opportunities where you can create interactive onboarding experiences, virtual reality features, customer support and feedback systems, and even offer financial services.

Advantages
Each type of webview has its own advantages and disadvantages, depending on the specific use case and requirements of the app or website. By understanding the different types of webviews available, developers can choose the best option for their needs.
In today's world of mobile apps, developers face a challenge of balancing the desire for native performance and the need for web content integration. That said, like any technology, there are pros and cons to using webviews.
Easy Integration
One of the main advantages of webviews is that they make it easy to integrate web content into native apps. Developers can simply create a webview and load the web content they want to display. This can save a lot of time and effort compared to building a separate mobile website or a custom native component from scratch.
Cross-Platform Compatibility
Another advantage of webviews is cross-platform compatibility. This means that the same web content can be displayed on both iOS and Android platforms, without platform-specific development. This is particularly useful for businesses or organizations that want to reach a wide audience across different mobile platforms.
Access Native Platform Features
Webviews provide developers with the ability to access native platform features through JavaScript, allowing to create powerful hybrid web apps. This access to native system APIs opens up a world of opportunities. It enables developers to integrate features like camera access, push notifications, and location services into their web-based content.
Easy Updates
Webviews also make it easy to update content in real-time. Instead of requiring users to update their app every time new content is added, developers can simply update the web content and have it displayed within the app automatically. With the majority of app functionality being remote, developers can easily modify and fix bugs in the app, just like they would for a website. This eliminates the need for scheduling app releases, allowing for quicker updates and a smoother user experience.
Commercial Value
Although this development strategy simplifies the process of building your web app, it still delivers the performance and capabilities of a native app. This allows you to confidently present the result of your efforts as an app.
Challenges
Performance
Webviews can sometimes lead to slower load times and increased memory usage, which can negatively impact overall app performance. Using webviews to pull web content into a native app can cause poor user experience due to the delay in loading content from remote servers, even with a good internet connection. While they can save time and ensure consistency between web and native apps, they can also negatively impact app performance.
Webviews lack any built-in features
As webviews lack built-in features, additional time and effort may be required to develop a native wrapper that facilitates access to platform features and communication through JavaScript between the native layer and the webview.
Additional Complexity
Integrating a native wrapper to access platform features can become challenging as your webview app grows in complexity. Issues such as data storage, complex interfaces, passing data between layers, and debugging can arise. Furthermore, conventions need to be established, and additional time may be required for development, testing, and configuring advanced native features.
Security Risks
In-app browsers pose various security risks, including data tracking and monitoring of individual keystrokes, which can bypass app store policies. Enterprises must consider the risks of compromising or leaking critical information, and users may unknowingly consent to tracking their credentials or location. Information collected by cybercriminals can be used to clone web sessions, bypass anti-fraud systems, and more. Additional steps must be taken to implement security measures in order to mitigate these risks and protect user data.
Webview Rendering Engines
A default webview is included with many of the top platforms, including Android, iOS.
On Android, the WebView component uses the Blink rendering engine, which is based on the Chromium project. Blink is a fast and modern rendering engine that supports the latest web standards, including HTML5, CSS3, and JavaScript. It is designed to be highly modular and customizable, allowing developers to build fast and responsive web experiences.
On iOS, the WebView component uses the WebKit rendering engine, which is the same engine used by Apple's Safari browser. WebKit is a high-performance rendering engine that supports a wide range of web technologies. It is designed to be lightweight and efficient, making it a good choice for mobile devices.
Hybrid App Solutions
Hybrid app development can be challenging as webviews have their limitations indeed. However, there are solutions available that can save developers significant time and effort. For example, access to native device features, fully supported stack with JS compatibility, or a large library of plugins. With frameworks like React Native, Flutter, Ionic, and Cordova, developers can use the power of web technologies, such as HTML, CSS, and JavaScript, to create apps that are packaged natively. Exploring these options can elevate your hybrid app development experience.
Conclusion
In conclusion, webviews are a powerful tool that can help create powerful, cross-platform applications that leverage the power of web technologies and native features. With different types of webviews to choose from, one can select the option that best suits his needs and goals. While webviews offer many advantages, they also come with potential drawbacks, such as performance issues and security risks. Nevertheless, it is recommended to consider taking steps to mitigate these risks and maximize the benefits of webviews.
Whether you're building a simple mobile app or a complex enterprise solution, webviews can offer a flexible and efficient way to deliver web content and access native device features. While they may not be the best choice for every use case, it's clear that webviews have a valuable role to play in the world of mobile app development.
Subscribe to my newsletter
Read articles from Alex Khant directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Alex Khant
Alex Khant
Hello World! My name is Alex, I am a software developer based out of Seoul, South Korea. While I may not claim expertise as a seasoned writer or blogger, I’m enthusiastic about creating captivating content about tech. Join me on this blog as I dive into technology reviews, coding insights, theoretical discussions, and more. I’ll also share my personal career experiences and challenges on this blog. My ultimate aim is to share my experiences, educate others, and demystify complex concepts by providing clear explanations and simplified insights.