Get to "Properly" Learn CSS
 Preston Mayieka
Preston Mayieka
CSS is one unavoidable thing that you have to learn as a developer if you want to build any decent front-end app. It doesn't matter if you like CSS or not, you have to code that. In today's time, everyone wants to have that nice decent landing page at least for your website
What does it take to become a master of CSS?
In this article, I will be discussing what you should consider visiting or re-visiting and see if you understand CSS or not
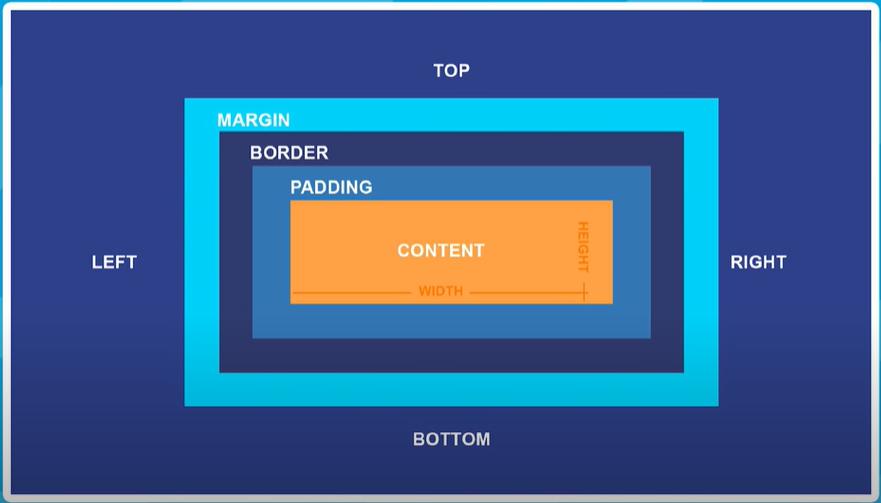
Box Model
Box model is ridiculously important that I would not recommend much of anything else in CSS, to learn before you understand the box model
Learn a lot more about the Box model before diving into anything else especially the layout part
What is the Box model? - how the border, padding and margin properties behave around an element in CSS

Layouts
See if you understand layouts in CSS
I would recommend Flexbox and Grid Layout
If you want to solidify your knowledge about CSS , you can dive into Floats
Floats have specific use-cases i.e. (to wrap text around images)
Given a layout, you should be able to draw it using HTML and CSS with flexbox and grid individually
The more layouts you practise with, the better your understanding would get
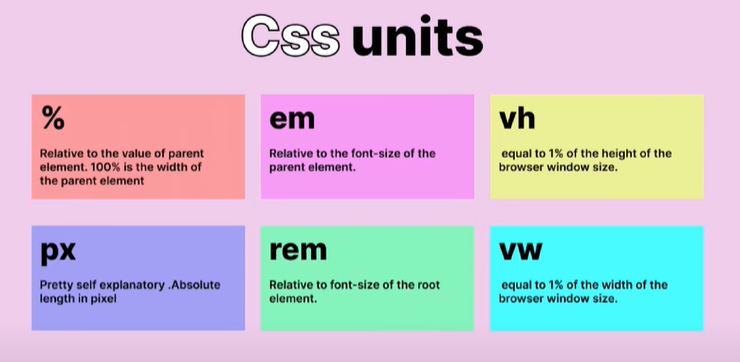
Units

Understand about units in CSS,
Differentiate between relative and absolute units, how does it differ in various screens
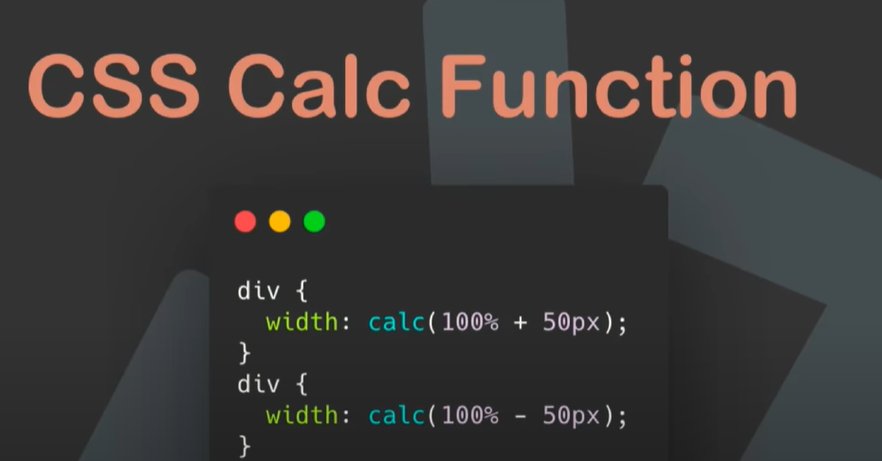
Learn CSS 3 Concepts

For example, learn about,
How the calc function works.
Variables in CSS
Learn Responsive design

Responsive web design is about creating web pages that look good on all devices.
Understand about
- Media Queries
Animations

Get to know about:
keyframes
bezier curves
These are much into the User Experience side of things, however, if you are working with CSS you pretty much are going to interact with these
PostCSS / SAAS
These give your CSS some superpowers, in the sense that you can use variables and you can nest your code
2 key features are:
variables
Nesting selectors in CSS
PostCSS also helps in cleaning your CSS code
Autoprefixer is a plugin for PostCSS which allows you to write something once and generate a webkit
Other plugins include CSSNano which can hook into the PostCSS ecosystem
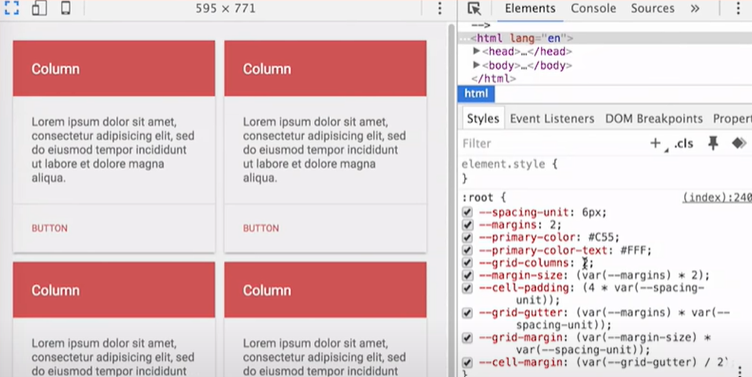
DevTools

Web development tools allow web developers to test and debug their source code. They are different from website builders and integrated development environments in that they do not assist in the direct creation of a webpage, rather they are tools used for testing the user interface of a website or web application.
Conclusion
Remember that CSS is both an art and a science, and there's always something new to explore. By following these guidelines and approaching CSS with dedication and curiosity, you can "properly" learn and master this essential language for web design and development. Happy coding!
Subscribe to my newsletter
Read articles from Preston Mayieka directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Preston Mayieka
Preston Mayieka
I enjoy solving technical problems, researching and developing new technologies, designing software applications for different platforms.