Interactivity With Css: Using Css Animation And Transition Properties To Create Interactive Web Pages
 Daniel Efe
Daniel Efe
TABLE OF CONTENT
Introduction.
What is CSS?
Why is writing CSS code important?
Creating interactive webpages with CSS:
CSS transition.
CSS animation.
Conclusion.
Introduction:
Do you know with knowledge of HTML and CSS, you can create interactive web pages? Well, the answer to this question is YES as CSS properties like the animation and transition properties allow tech newbies and professionals as well create interactive webpages without having to write a single JavaScript code.
Interested in utilizing these wonderful CSS properties in creating interactive web pages that would leave web users awed? Then you are at the right place as this article is definitely for you.
Keep reading!
What is CSS?
Whether you are a programmer or not, you must have come across the word “HTML.” However, the same cannot be said for "CSS" as the cascading style sheet as it is widely known is not as popular as its HTML counterpart. Whether you fall under the category of individuals who have heard about CSS but don’t know how to use it or you fall under the category of individuals who have never heard the word CSS BEFORE, you don’t need to panic as this article is definitely for you.
So what is CSS? Simply put CSS stands for cascading style sheet. It is a design language that adds beauty to a website making it look more appealing and generally lively than just plain text. While HTML is largely concerned with the text of a website, CSS plays a major role in determining the text's visual structure, layout, and aesthetics.
For a better understanding of CSS, let’s picture a beautifully made car like the Ferrari. While the engine of the car can be likened to HTML, the body, styling and everything that makes the car beautiful can be likened to CSS. HTML is a markup language, whereas, CSS is a style sheet language.
Why is writing CSS code important?
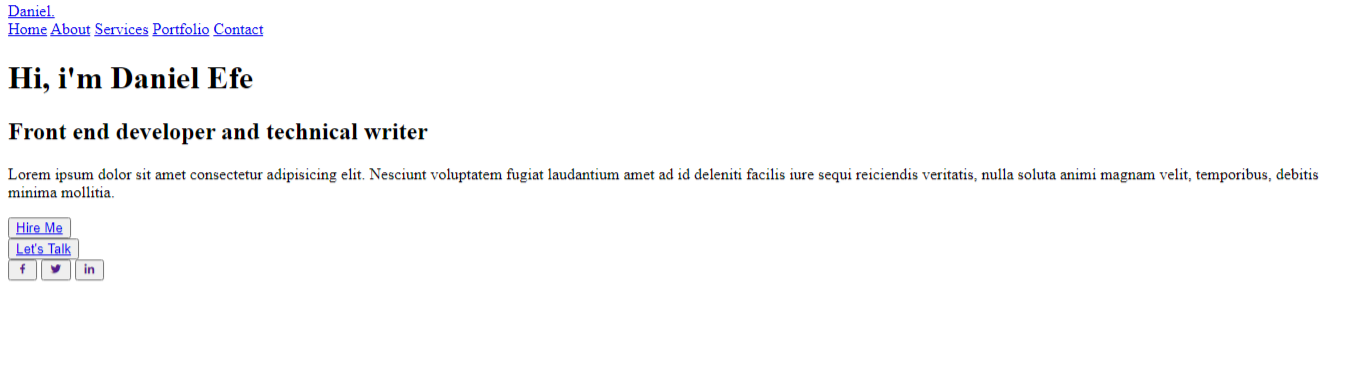
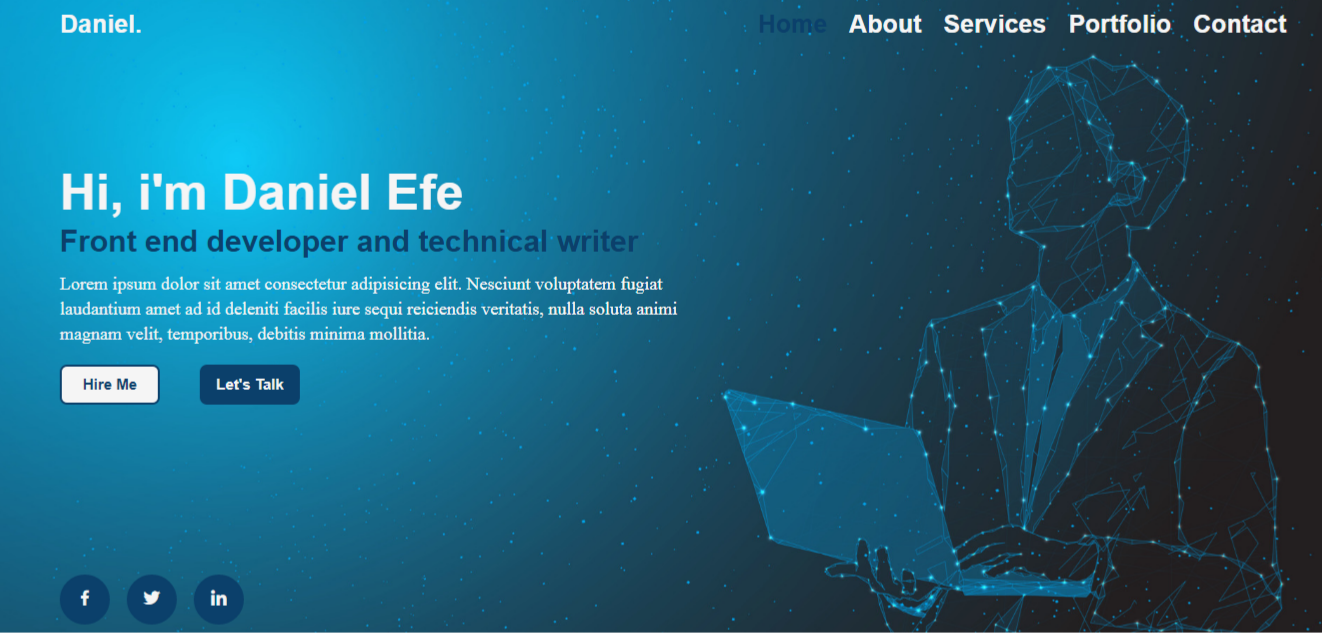
To illustrate the importance of CSS, we will be looking at images of WebPages designed without CSS, and those designed with CSS.
webpage without CSS:

webpage with CSS:

From the above images, you would agree that there’s a sharp contrast between both web pages. With CSS, you see a change in the background color, font color, button display, and every other thing that makes the CSS-styled website beautiful. Without CSS, those elements would not have been added. Now as a web user, which webpage do you prefer? Definitely the CSS-styled webpage. This is why CSS remains very important when web development is concerned.
Creating interactive webpages with CSS:
Now that we’ve seen why writing CSS codes is so important, it is time to make our web pages interactive by adding certain CSS codes. There are several CSS properties we could use to make web pages interactive without writing a single JavaScript code; however, in this article, we will be talking about the two most important which are the CSS transition and animation properties.
CSS Transition:
CSS transition is that styling property that allows element values to change smoothly over time. It is a combination of four properties. They are the:
1. Transition-property:
This property indicates the CSS property to which a transition effect should be applied.
transition-property: width;
2. Transition-duration property:
This property indicates the time the transition effect would take to complete. The transition duration property has a default of zero. Hence for the transition effect to take place, this property has to be specified.
transition-duration: 3s;
3. Transition-timing-function property:
The Transition-timing-function property indicates the speed curve of the transition. It has five major values which are: ease (transition begins slowly, then goes fast, before slowly coming to an end. This is usually the default value), linear (transition maintains the same speed from start to finish), ease-in (transition begins slowly), ease-out (transition ends slowly) and ease-in-out(transition begins and end slowly).
transition-timing-function:ease-in-out ;
4. Transition-delay property:
This property specifies how long it should take before the transition effect kicks off. It is specified in seconds.
transition-delay: 1s;
Sample Task:
For a better understanding of CSS transition, we will be creating a “Hire me” and “Let’s talk” button utilizing CSS transition to change the button's background and text color when the mouse hovers around it. Below are the codes and results.
The HTML code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Interactivity with css</title>
<link rel="stylesheet" type="text/css" href="./write.css">
</head>
<body>
<div id="button-box">
<div class="button-1">
<button><a href="#">Hire Me</a></button>
</div>
<div class="button-2">
<button><a href="#">Let's Talk</a></button>
</div>
</div>
</body>
</html>
The CSS code:
body{
background: rgb(50, 205, 120);
}
#button-box{
display: flex;
margin-left: 450px;
margin-top: 300px;
}
#button-box button{
border-radius: 7px;
border: solid 2px rgb(11, 64, 107);
cursor: pointer;
}
#button-box button a{
text-decoration: none;
font-size: 15px;
font-family: Arial, Helvetica, sans-serif;
font-weight: 600;
}
.button-1 button{
position: relative;
width: 100px;
height: 40px;
margin-left: 70px;
background: whitesmoke;
z-index: 1;
overflow: hidden;
}
.button-1 button::before{
content: "";
position: absolute;
width: 0;
height: 40px;
top: 0;
left: 0;
transition-property: width;
transition-duration: 3s;
transition-timing-function:ease-in-out ;
transition-delay: 1s;
background: rgb(11, 64, 107);
z-index: -1;
}
.button-1 button:hover::before{
width: 100%;
}
.button-1 button a{
color: rgb(11, 64, 107);
transition: 2s;
}
.button-1 button a:hover{
color: whitesmoke;
}
.button-2 button{
position: relative;
width: 100px;
height: 40px;
margin-left: 40px;
background: rgb(11, 64, 107);
z-index: 1;
overflow: hidden;
}.button-2 button::before{
content: "";
position: absolute;
width: 0;
height: 40px;
top: 0;
left: 0;
transition-property: width;
transition-duration: 3s;
transition-timing-function:ease-in-out ;
transition-delay: 1s;
background: whitesmoke;
z-index: -1;
}
.button-2 button:hover::before{
width: 100%;
}
.button-2 button a{
color: whitesmoke;
transition: 2s;
}
.button-2 button a:hover{
color: rgb(11, 64, 107);
}
Final result:
Hover around or click on buttons to see the effect
CSS Animation:
So we have talked about CSS transition and how we could create some sort of interactive webpage with it. Now, it’s time to look at the CSS animation property.
Basically, an animation allows elements to change gradually from one style to another within a given period of time. Utilizing CSS animation would not only allow you to apply one but several styles to your elements. Interesting right? Well, let’s take a look at how the CSS animation property works.
The @KeyFrames rule:
Firstly, in utilizing CSS animation, you must specify the animation keyframes. This is necessary as the keyframes hold the style the element would have at certain times.
@keyframes interactive-page{
from {transform: translate(-100%);}
to{transform: translate(100%);}
}
Aside from the @keyframes rule, other properties also contribute to successfully adding animation to elements. These properties include:
- Animation-duration property:
Basically, this property determines how long an animation should take to complete. It comes with a default value of 0. Hence for an animation to take place, the value of the animation duration must be specified.
animation-duration: 7s;
- Animation-delay property:
The animation-delay property specifies how long it should take before an animation can commence. This property could have either a positive value or a negative one. However, when set to a negative value, the animation would begin like it had already been playing for some time.
animation-delay: 0s;
- Animation-iteration-count property:
The animation iteration count property specifies the number of times an animation should run. This value can be set to infinite in which case, the animation would run for as long as possible.
animation-iteration-count: infinite;
- Animation-direction property:
This property specifies the direction in which an animation should be played. It comes in four values which are: normal (animation plays forward. This is usually the default value), reverse (animation plays backward), alternate (animation plays forward, then backward), and alternate-reverse (animation plays backward, then forwards).
animation-direction: alternate;
- Animation-timing-function property:
This property specifies the speed curve of the animation. It holds the value of ease, linear, ease-in, ease-out, and ease-in-out.
animation-timing-function: ease-in-out;
- Animation-fill-mode property:
In normal situations, an animation would not take effect before the first keyframes is played. However, this could be changed with the animation-fill-mode property. Basically, this property gives style to an element when the animation is not in play. This property holds the values of none(its default value), forwards, backward, and both.
animation-fill-mode: none;
Sample task:
For better understanding, we would be creating a paragraph element and applying the CSS animation property to it. Below are the codes and the results.
The HTML Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./animation.css">
</head>
<body>
<div>
<p>My name is Daniel, This is my CSS Animation</p>
</div>
</body>
</html>
The CSS code:
body{
background: rgb(0, 140, 255);
}
div p{
font-size: 30px;
font-family: Arial, Helvetica, sans-serif;
padding: 15px;
color: rgb(37, 35, 35);
width: 650px;
margin-top: 70px;
border: solid transparent 2px;
background: whitesmoke;
animation-name: interactive-page;
animation-duration: 7s;
animation-timing-function: ease-in-out;
animation-delay: 0s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-fill-mode: none;
}
@keyframes interactive-page{
from {transform: translate(-100%);}
to{transform: translate(100%);}
}
Final result:
Conclusion:
Now that you’ve seen how you could make a webpage interactive without having to write a single line of JavaScript code, it is now left to put what you’ve learned into practice as practice makes one perfect.
For further reading, visit w3school.com.
Subscribe to my newsletter
Read articles from Daniel Efe directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Daniel Efe
Daniel Efe
Hello, I'm Daniel. A front-end developer and a professional technical writer. I enjoy documenting my projects and learning new things.